
Das Geld liegt in der Liste, der E-Mail-Liste.
An dieser Stelle kommt das E-Mail-Marketing-Plugin Thrive Leads für WordPress, als Werkzeug zur Kundenbindung ins Spiel.
In diesem Beitrag stelle ich es dir ausführlich vor.
- Du erhältst Tipps, Hinweise und Anregungen zur Umsetzung.
- Erfahre was richtig gut funktioniert - und was du besser vermeidest.
Der Interessent ist häufig nur wenige Sekunden bis maximal 2-3 Minuten auf deiner Webseite unterwegs.
Du bereitest einen Inhalt vor, der Leser findet ihn, liest ihn.
Wenn du gute Vorarbeit geleistet hast, liest er den Inhalt vielleicht bis zu Ende.
In einigen Fällen aber springt der Leser bereits nach einer Scrolldauer von weniger als 50% ab.
Oder möglicherweise auch schon 15 Sekunden, nachdem er deine Webseite kurz gescannt hatte.
Vielleicht kennst du das von dir...
- Du googelst oder jemand empfiehlt dir einen Beitrag auf Facebook oder Twitter.
- Oder du klickst auf einen Banner einer Werbeanzeige.
- Du schenkst dem Content einen kurzen Blick. 2…3 Sekunden vergehen.
- Du liest die Headline. Die Zeit tickt...
- Wenn es interessant ist, gibst du dem Inhalt eine Chance.
- Ansonsten bist du weg - häufig mit wenig Aussicht auf ein Comeback.
Versetze dich jetzt in deine Arbeit als Betreiber einer Homepage.
Wenn die Überschrift versagt, ist der Leser weg.
Du kannst Thrive Leads hier dann vergessen.
Thrive Leads* funktioniert dann...
- wenn der Autor des Inhalts seine Hausaufgaben gut gemacht hat.
- Wenn der Inhalt den Leser anspricht.
Das ist aus meiner Sicht die #1 Priorität: Relevanz.
Wenn das gegeben ist, dann erst kommt Thrive Leads als Lösung für WordPress* zur Lead-Generierung ins Spiel.
Ein geniales Tool, was sehr flexibel an deine Bedürfnisse anpassbar ist.
Wie funktioniert der Prozess
Erst brauchst du das Interesse deiner Leser. (gute Headline, guter Inhalt)
Dann gibst du dir Mühe, sie für deinen Newsletter zu begeistern.
(über ein E-Mail-Eintragungsformular, was du mit Thrive Leads gestaltest)
Mit einem auf deine Leser angestimmten sog. Lead-Magnet, wird dir das gelingen.
Was ist ein Lead-Magnet?
- Der Lead-Magnet ist ein Freebie, wobei es auch ein Coupon sein kann, falls du einen Shop betreibst.
- Dieser Leckerbissen soll den Besucher deiner Webseite dazu anregen, dir seine Kontaktdaten zu hinterlassen.
Der Leser hinterlässt dir seine E-Mail.
Dafür sendet du ihm im Gegenzug dafür das jeweilige Freebie per Mail direkt in seinen Posteingang.
Damit Spam vermieden wird, nutze für dieses nachfassen eine professionelle E-Mail-Marketing Lösung, wie z. B. KlickTipp, Getresponse oder MailerLite.
Die Vorgehensweise im E-Mail-Marketing findest du hier beschrieben.
Der Leser bestätigt dann vorab eine kurze Bestätigungs-E-Mail, sodass es dir erlaubt ist, ihm Nachrichten per E-Mail zuzusenden. Man nennt dies den Double-Optin-Eintragungsprozess.
Tipp:
- Ich rate dir von Anfang an, auf einen professionellen Dienstleister für deinen E-Mail-Versand zu setzen. Auch, weil du die oben genannten Anbieter einfach per API-Zugriff mit Thrive Leads* verbinden kannst.
- Du wählst dann, in welchen E-Mail-Verteiler derjenige eingetragen wird, wenn er sich per E-Mail in ein E-Mail-Eintragungsformular von Thrive Leads einträgt, was du auf deiner WordPress-Seite platziert hast.
- Das hält die Vorgehensweise einfach und übersichtlich.
Du kannst allerdings auch jeden HTML-Code deiner E-Mail-Marketing-Software in Thrive Leads einfügen.
- Erstelle dir dafür einen Optincode mit Vorname und E-Mail mit deinem E-Mail-Marketing-Tool.
- Kopiere dir den Code und füge ihn dann in Thrive Leads an der passenden Stelle ein. (im Artikel weiter unten zeige ich dir, wo du diesen Code einfügst)
Dadurch kannst du bspw. auch den beliebten E-Mail-Versandservice mit Fokus auf einfache, aber effektive Kampagnen-Automatisierung nutzen, Quentn.
Beachte, dass die Newsletter-Versandfunktion an sich, nicht bei der Nutzung von Thrive Leads inbegriffen ist.
Thrive Leads dient hier der Schnittstelle...
- zwischen deinem WordPress Blog,
- einem Call-to-Action, der deine Leser in seinen Bann zieht und dafür sorgt, dass sie dir ihre E-Mail hinterlassen,
- und der E-Mail-Marketing Lösung, die deinen Interessenten abschließend die Nachrichten via E-Mail automatisiert zusendet.
Thrive Leads ist dafür konzipiert, dass du effektiv Newsletter-Abonnenten gewinnst.
- erstelle individuelle Optin-Formulare
- arbeite mit 2-Step-Formularen (der Leser klickt auf einen Button, erst dann öffnet sich das Optin-Formular)
- Blende eine Optinbox ein, die der Leser erst dann sieht, wenn er die Webseite herunterscrollt, x Sekunden auf ihr verweilt hat oder die Website verlassen will)
- teste verschiedene Layouts und Farben
- A/B Teste verschiedene Formulare
- füge Optin-Formulare in Beiträgen ein
- finde heraus, über welche Optin-Formulare und auf welchen Webseiten, sich Leser eintragen
Du siehst schon, der Fokus bei Thrive Leads* liegt auf der Konversion.
Die Entwickler hinter diesem Newsletter-Plugin arbeiten daran, dass du bessere Ergebnisse erzielst.
Es stehen dir viele Vorlagen bereit, die du 1:1 übernehmen kannst.
- Passe die Texte, Farben und Grafiken an.
- Verbinde das Optin mit deiner Newsletter-Versandsoftware.
- Schon bist du bereit, deine ersten Abonnenten anzuziehen.
Es gibt für jeden Schritt auch Erklärvideos.
Auch wenn du nicht so gut Englisch kannst, siehst du aufgrund dessen, wo geklickt wird in den Erklärvideos, wo du was einzustellen hast.
Die Software ist einfach zu bedienen, wenn man sie einige Wochen lang genutzt hat.
Dadurch, dass Thrive Leads nur noch zusammen in der Thrive Themes Suite* erhältlich ist, ist alles besser aufeinander abgestimmt.
Wenn du also weißt, wie du mit Thrive Architect (dem Drag&Drop Editor für WordPress Beiträge) deine Beiträge verfasst, wirst du dir auch leichter tun, mit Thrive Leads dir deine Optinboxen zu gestalten.
Das ist der Vorteil, wenn die Web-Software vom selben Entwickler kommt. Es beugt außerdem Problemen mit der Kompatibilität vor und reduziert die Ladezeit.
Es gibt sehr viele Funktionen:
- Der Vorteil ist, dass aufgrund der zahlreichen Vorlagen es auch für Anfänger möglich ist, schnell zu starten und Vorlagen einzusetzen, die gut konvertieren.
- Durch den Drag&Drop Editor, wo du direkt die Veränderungen siehst, die du vornimmst, siehst du direkt in der Bearbeitung, wie die Besucher deiner Webseite nach Veröffentlichung den Inhalt wahrnehmen.
Es gibt andere Software auf dem Markt, wo du in mehreren Unter-Menü-Popups, bspw. Texte und Farben änderst, oder Eingaben zu Breite und Höhe vornimmst.
Das verzögert deinen Workflow.
Bei Thrive Leads funktioniert dies reibungslos.
Du siehst direkt, wie sich Veränderungen bei der Breite und Höhe der Elemente auswirken.
Ein Workflow, den du langfristig zu schätzen lernst.
Thrive Leads* ist eine Lösung, wo sich Designer etwas mehr austoben und sich vielleicht auch darin verlieren können.
Nicht unbedingt nur im positiven Sinne.
Wenn du den Fokus zu sehr darauf legst, verzögert sich der Prozess bis zur Fertigstellung.
Mein Tipp ist, dass du dich bei Vorlagen auch anhand der Beispiele anderer Webseitenbetreiber, Unternehmer, Blogger, oder deiner Mitbewerber inspirieren lässt.
- Die Headline des Optins ist hier genauso wichtig wie die Headline des Beitrags.
- Teste die Farbe der Buttons.
- Ein starker Kontrast im Vergleich zu deinen anderen Elementen, kann die Klickrate steigern.
Viele Menschen sind einfacher gestrickt. Ihnen fällt die Farbe rot z. B. besonders auf.
Das ist sehr wichtig im Straßenverkehr.
Denke daran, dass dir nicht viel Zeit bleibt.
Menschen treffen auch instinktiv Entscheidungen.
Merke:
Wenn die Texte nicht ihren Zweck erfüllen, hast du die Aufmerksamkeit deiner Leser verloren.
Die Texte und ggf. auch die Bilder, wie ein eBook-Cover, sind wichtige Elemente.
Wir leben in einer schnelllebigen Zeit.
Auch wenn wir Zeit haben, ticken wir online eher rasant.
Jemand ruft z. B. deine Homepage auf.
Er zeigt etwas Interesse, ist aber gedanklich noch nicht wirklich da.
Erst, wenn dein Inhalt ihn anspricht, schwenkt er nach und nach mit seiner Aufmerksamkeit auf deinen Inhalt um.
Manche Leser erreichen diesen Punkt nicht.
Mit der sog. Exit-Lightbox von Thrive Leads* kannst du dann solche Besucher deines Blogs dazu anregen, dir ihre E-Mail-Adresse zu hinterlassen.
Das geht auch schon kurz, nachdem sie deine Webseite geöffnet haben.
Du gewinnst also weitere Zeit und Aufmerksamkeit bei diesen Lesern.
Ansonsten wäre dieser Traffic verloren.
- So gewinnst du mehr Reichweite,
- kannst diese Leser zukünftig wiederholt auf deinen Content hinweisen.
- Du kannst ihnen Angebote empfehlen,
- baust dir Vertrauen auf.
Die wichtigsten Funktionen von Thrive Leads
- Ansprechende Newsletter-Eintragungsformulare erstellen, mit einem professionellen Design
- Die Formulare nach deinen Bedürfnissen anpassen (Schriften, Farben, Bilder, Videos)
- Das weiterleiten der neu gewonnenen Newsletter-Abonnenten auf deine eigene Dankeseite, die du frei gestalten kannst und die deine Konversion verbessert
- Kontrolle der Statistiken und Test von mehreren Varianten deiner Formulare - finde heraus, was besser bei deinen Lesern ankommt
- Verschiedene Optins, für verschiedene Kategorien von Beiträgen einblenden
- Erstellte Optins in einen Beitrag einfügen oder einen Optin über den Klick eines Buttons auf deiner Webseite einblenden
- Exit-Lightbox: Besucher werden während dem Besuch deiner Seite aufgefordert, sich in eine E-Mail-Optinbox einzutragen (biete ihnen etwas Gratis an, sodass sie deinen Newsletter abonnieren)
- Nahtlose Integration mit anderen Tools der Thrive Themes Produkten,
- wie Thrive Architect (dem Drag&Drop Landingpage Ersteller),
- dem Thrive Theme Builder* (erstelle dein WordPress Design, Konversion-optimiert mit diesem WordPress-Theme)
- oder Thrive Quiz Builder* (Erstelle ein Quiz mit der optionalen Möglichkeit: wer sich abschließend per E-Mail einträgt in den Newsletter, erhält erst dann das Ergebnis), siehe auch Thrive Quiz Builder: Lead Konversion von 12% erreichen - einfache Anbindung an gängige Newsletter- bzw. E-Mail-Versand-Lösungen per API-Schnittstelle oder manuell durch einfügen des Email-Optin-HTML-Codes des jeweiligen Anbieters deiner E-Mail-Versandsoftware
Die 3 Möglichkeiten, Optins anzulegen
Thrive Leads bietet dir hierfür 3 Möglichkeiten. Lead Gruppen, Lead Shortcakes und ThriveBoxes. Wie du mit diesen arbeitest, zeige ich dir jetzt.
1. Lead Groups (Lead Gruppen)
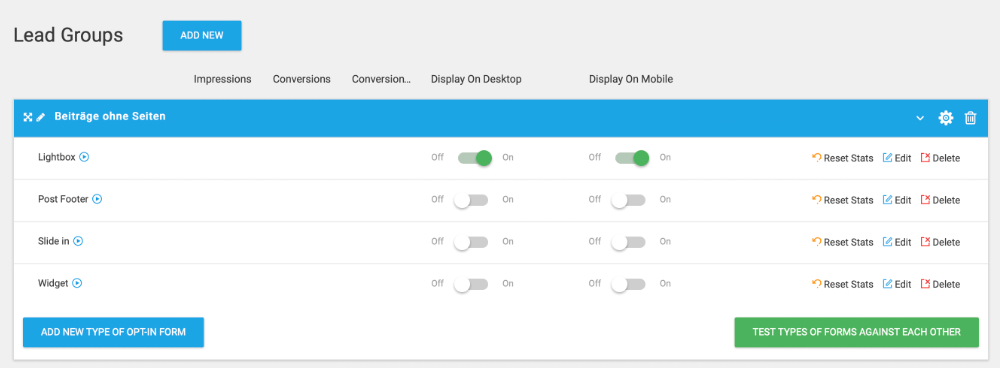
Mit den Leadgruppen kannst du festlegen, auf welchen Beiträgen, Seiten oder Kategorien, bestimmte Optinformulare eingeblendet werden. Anhand dieses Beispiels siehst du den Eintrag "Beiträge ohne Seiten". Hier ist eingestellt, dass eine Exit-Lightbox auf allen Beiträgen angezeigt wird.

Klicke auf das blaue Rädchen (oben rechts im Screenshot zu sehen) um auf die Konfigurationsseite zu gelangen. Dort legst du anschließend fest, auf welchen Seiten deine später erstellten E-Mail-Optin's angezeigt bzw. nicht angezeigt werden sollen. Siehe nächster Screenshot - das blaue Rädchen wurde geklickt und nun erscheint dieses Einstellungsmenü:

- Wähle hier aus, auf welchen Seiten deine Optin-Formulare angezeigt werden sollen.
- Unter "Exclusions" wählst du aus, auf welchen Seiten die Optins nicht angezeigt werden sollen.
- Es macht hier Sinn, ggf. nochmal einzelne Seiten deines Blogs der Ausschuss-Liste hinzuzufügen, falls auf diesen Seiten jenes Popup erscheint.
- Überprüfe abschließend, ob das Optin-Formular dort erscheint bzw. nicht erscheint, so wie du das eingestellt hast.
Technischer Hinweis:
Entleere ggf. nochmals den Cache/Zwischenspeicher deines Webhosting, um das zu überprüfen. Nicht immer gehen Änderungen direkt online.
(Falls hier etwas nicht klappt, kannst du dich auch an den Support von Thrive Themes wenden, wo du über das Forum schreibst. Jemand vom Support sieht sich die Sache dann an und gibt dir ein Feedback, bzw. du gewährst ihm Zugriff auf deinen WP-Account und derjenige kann das dann überprüfen.)
Wie legst du einzelne Optins an:
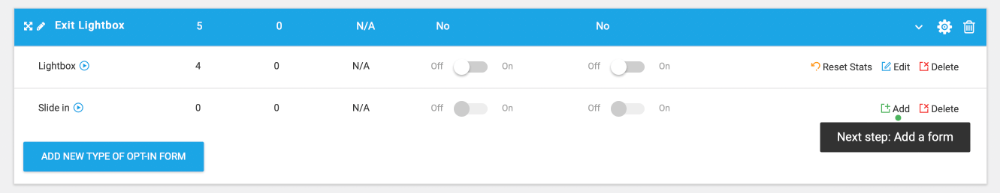
Im nachfolgenden Screenshot siehst du die Lead Groups.
- Klicke auf den blauen Button "add new" und trage den Namen der Lead Group ein, z. B. "Beiträge ohne Seiten".
- Klicke dann auf den blauen Button "Add new type of opt-in form".

Siehst du den blauen Play-Button rechts neben Lightbox im oberen Screenshot.
Klicke darauf und es wird ein Video-Popup angezeigt was dir zeigt, wie dieses Element später auf deiner Webseite erscheint.
- Die Lightbox ist ein Popup der eingeblendet wird, nachdem der Nutzer z. B. 30% deines Beitrags gelesen hat oder 10 Sekunden den Beitrag betrachtet.
- Unter welchen Bedingungen die Lightbox erscheint, und in welchem Intervall sie dem Besucher präsentiert wird (z. B. jedem Besucher, alle 30 Tage) kannst du konfigurieren.
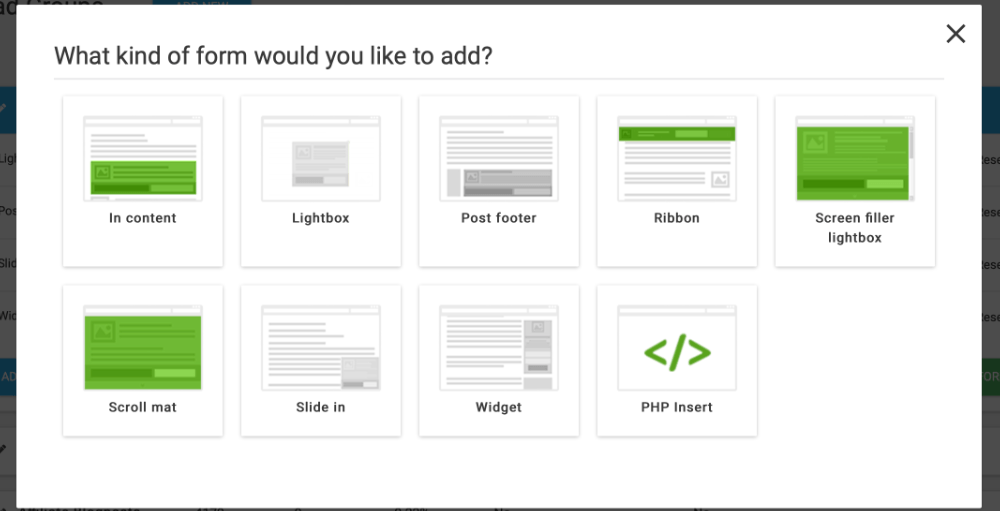
Im nächsten Screenshot siehst du was passiert, wenn du auf "Add new type of opt-in form" klickst.
- Wähle aus, welche Art von Optinbox du wählen möchtest. Du kannst dabei auch mehrere Optins pro Leadgruppe anlegen.
- Du kannst bestimmen, dass bestimmte Optins nur auf Desktop- oder Mobilgeräten angezeigt werden sollen.

Wie du im obigen Screenshot siehst, ist die Auswahl selbsterklärend.
- "In content" bedeutet "im Content". Wähle dabei, nach welchem Absatz der Optin angezeigt werden.
- "Lightbox" ist das Frame-Layer, was sich über die Webseite legt und den Nutzer dazu animieren soll, dein Freebie per E-Mail anzufordern.
- "Post footer" ist der Bereich unterhalb deines Beitrags. Hier wird dann eine Optinbox platziert. Der Leser, der deinen Beitrag bis zu Ende gelesen hat, sieht dann jene Optinbox, wo er*sie sich eintragen kann.
- "Ribbon", damit ist der Bereich über deiner Webseite gemeint. Vorteil hierbei ist, dass der Leser sie direkt sieht, nachdem er deine Seite aufgerufen hat.
- "Screen filler Lightbox" - hier legt sich eine Lightbox direkt über die komplette Seite. Der Besucher sieht nichts mehr vom eigentlichen Content der Seite und hat diese Box zuvor zu schließen, damit er den Inhalt der Webseite abrufen kann.
- "Scroll mat" ist die leichtere Variante der "Screen filler lightbox". Hier kann der Leser einfach die Seite weiterscrollen nach unten, und diese Optinbox verschwindet dadurch von selbst.
- "Slide in", hier wird eine kleine Optinbox an einem wählbaren Rand (rechts, links, mittig, bzw. oben, mittig, unten) deiner Webseite eingeblendet. Sie wirkt sich weniger störend auf den Lesefluss aus.
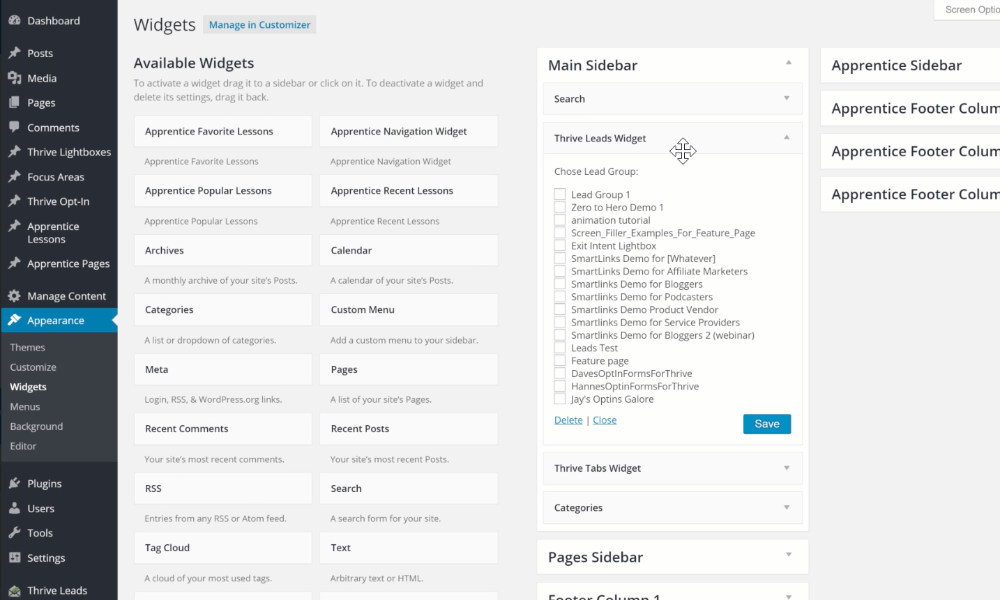
- "Widget", damit erstellst du eine Optinbox, die über die Sidecar eingeblendet wird. Wie du das aktivierst in der Sidebar, siehst du im nächsten Screenshot.

- Damit deine Optinbox in der Sidebar angezeigt werden kann, füge das Widget "Thrive Leads Widget" an der entsprechenden Stelle deiner Sidebar hinzu.
- Wähle dann die Leadgruppe aus, wo du das Widget für die Sidebar zuvor angelegt hast.
1.1 Lead Groups, eine Optinbox erstellen und konfigurieren
Damit es übersichtlich bleibt, habe ich der Erstellung der Optinbox einen eigenen Bereich gegeben.
Es ist unkompliziert, mit Thrive Leads umzugehen, wenn man einmal die Vorgehensweise verstanden hat.
Schritt 1:

(Siehe Screenshot oben) Ich habe einen Slide-in angelegt. Nun siehst du, wirst du bereits geleitet. Klicke auf "Add".
Schritt 2:
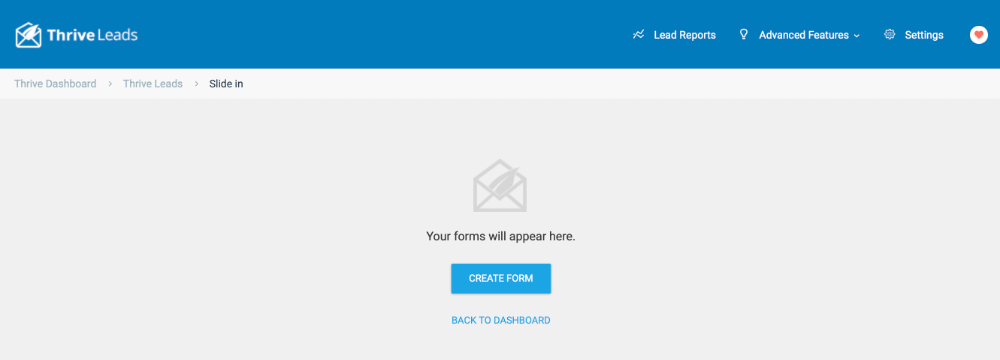
Nun erscheint eine neue Seite, wo du das Slide-in anlegst.

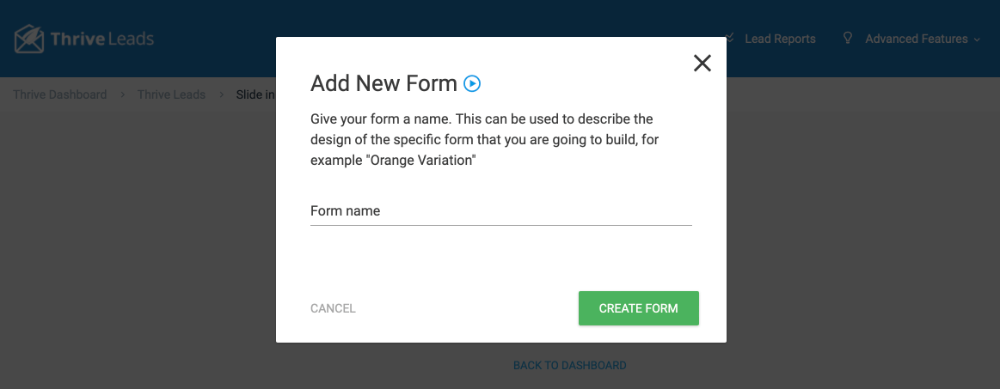
Klicke dazu auf den blauen Button "Create form". Anschließend gibst du den Namen deiner Slide-in-Optinbox an. (siehe nächster Screenshot)

Hinweis:
Wenn du an dieser Stelle Probleme hast, klicke auf den blauen kleinen Play-Button im oberen Bild abgebildet.
Es startet dann ein Erklärvideo was dir zeigt, wie du die Einstellungen vornimmst.
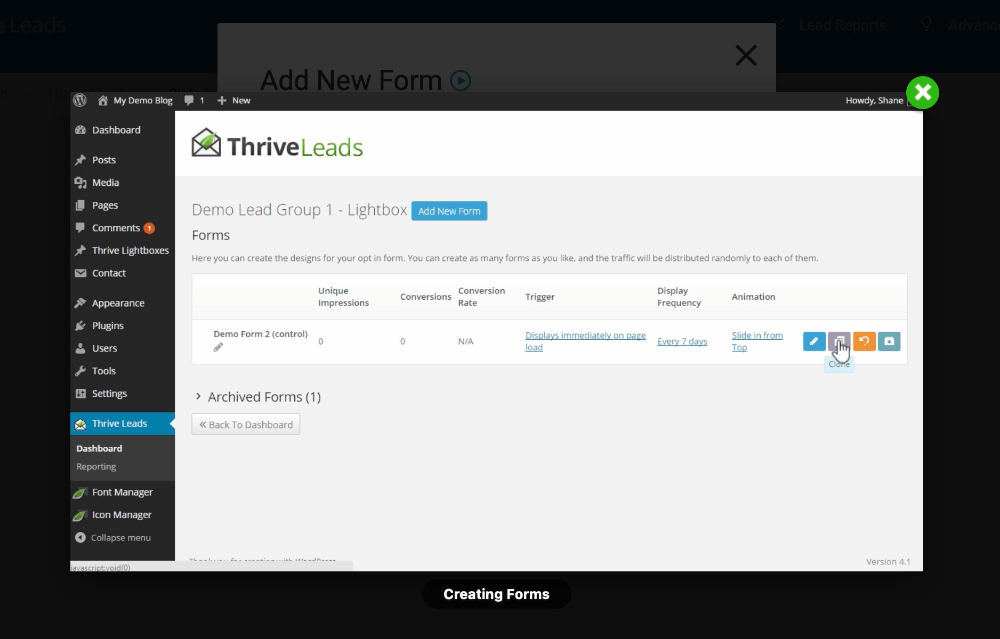
Ich blende dir hierfür einen Screenshot ein damit du einmal siehst, wie das Erklärvideo aufgebaut ist.
Dieses Erklärvideo zeigt dir Klick für Klick die Vorgehensweise.

Dieses Erklärvideo (siehe Screenshot oben) zeigt dir die Einstellungen der erstellten Optinboxen.
- Du kannst bei "Trigger" wählen, wann die Optinbox erscheint.
- In diesem Falle ist ausgewählt, "Display immediately on page load".
- Du kannst hier auch ohne Englisch-Kenntnisse relativ leicht ableiten: Die Optinbox erscheint direkt, nachdem der Besucher die Webseite aufgerufen hat.
- "Display Frequency" steht dafür, wie oft die Optinbox einem Besucher deiner Webseite angezeigt wird. In diesem Falle liegt die Einstellung bei "every 7 days", also alle 7 Tage einmal. Dieses Zeitfenster kannst du variieren von 1 Tag, bis hin zu 100 Tagen.
- Als Animation wählst du aus, wie die Optinbox einfliegt auf deine Webseite. In diesem Falle wird sie von der oberen Mitte des Browsers, mittig eingeflogen.
Siehst du den Mauszeiger im obigen Screenshot?
- Wenn du dorthin klickst wo "Clone" steht, kannst du eine hier angelegte Optinbox kopieren.
- Dadurch kannst du diese verändern und einen A/B-Test starten.
- Du siehst dann hier in der Statistik, wie oft die Optinbox angezeigt wurde und welche Zahlen du hierfür erreicht hast.
- Unter "Archived forms" findest du die Optins, die du nicht mehr aktiv nutzt. Du kannst diese später wieder re-aktivieren.
Schritt 3:
Zurück zum erstellten Slide-in.
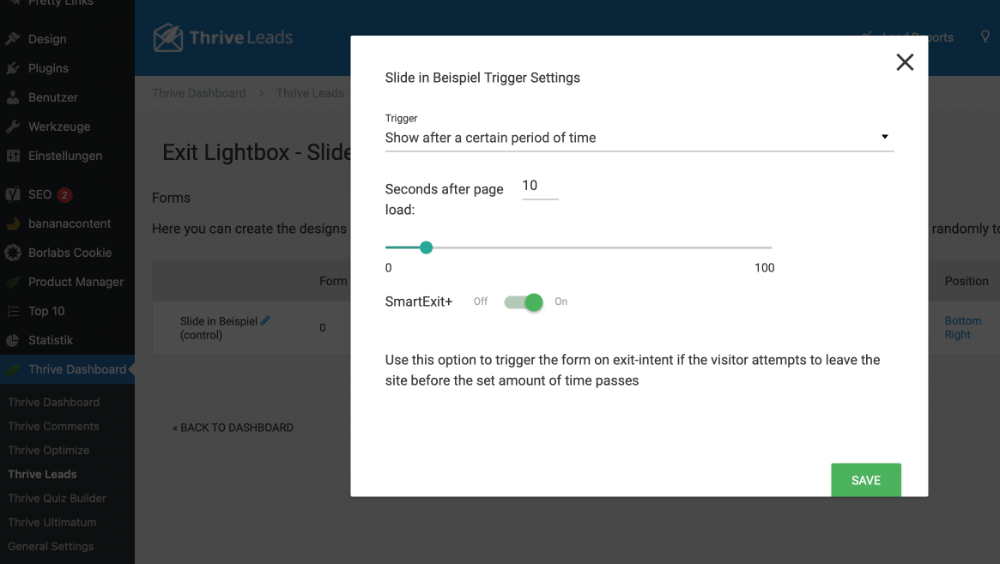
Ich gab ihm den Namen "Slide in Beispiel" und im nächsten Screenshot (siehe unten) bin ich in die Trigger-Einstellungen gegangen.
Hier wählst du aus, unter welchen Bedingungen der Slide-in dem Besucher angezeigt wird.

- Wähle hier z. B., "Show after a certain period of time".
- Auch ohne große Englisch-Kenntnisse wird dir klar ein, wenn du hier den Wert "10" eintippst, wird die Optinbox 10 Sekunden nach dem Aufruf deiner Webseite eingeblendet werden.
- Wähle hier einen Zeitraum zwischen 0 und 100 Sekunden.
- "SmartExit+" sorgt bei Aktivierung dafür, dass der Besucher die Lightbox sieht, wenn er mit der Computermaus das Browserfenster verlässt.
Hinweis:
SmartExit+ funktioniert auf mobilen Geräten nicht und wirkt sich nur auf den Desktop-Abruf deiner Webseite aus.
Stelle also besser den Zeitraum nicht zu weit nach hinten, sodass möglichst jeder Besucher deiner Webseite, die Lightbox sehen wird.
Schritt 4:
Zum Erstellen des Slide-in, klicke auf das unten markierte blaue Icon.
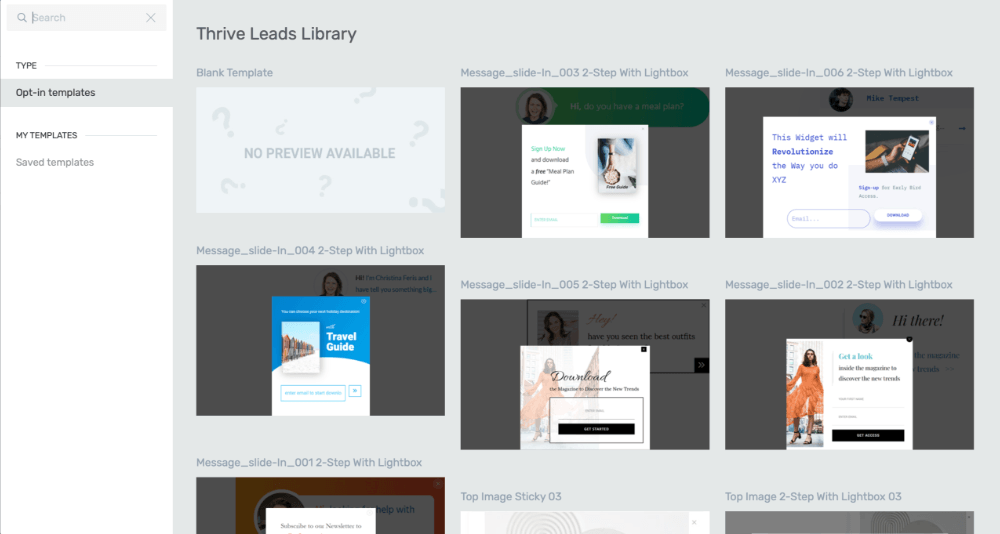
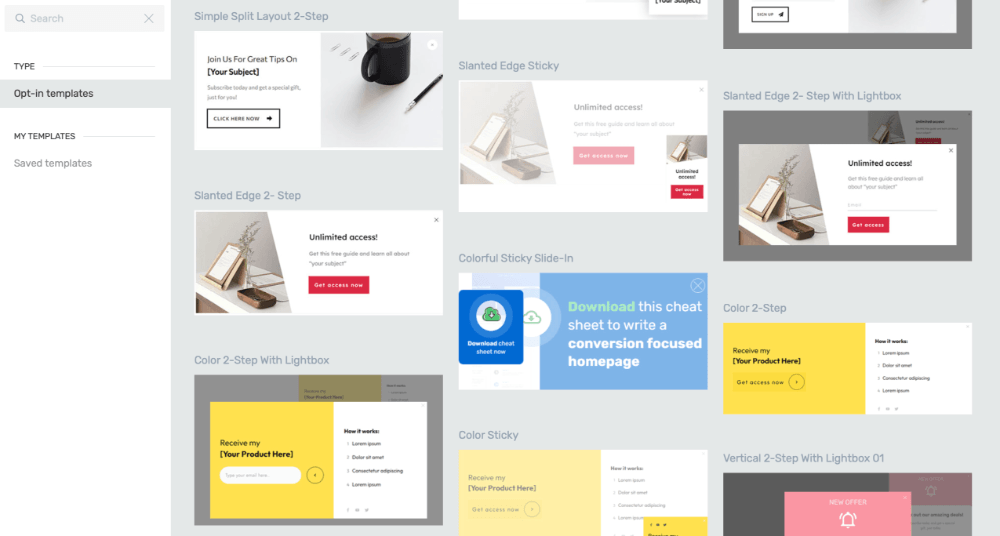
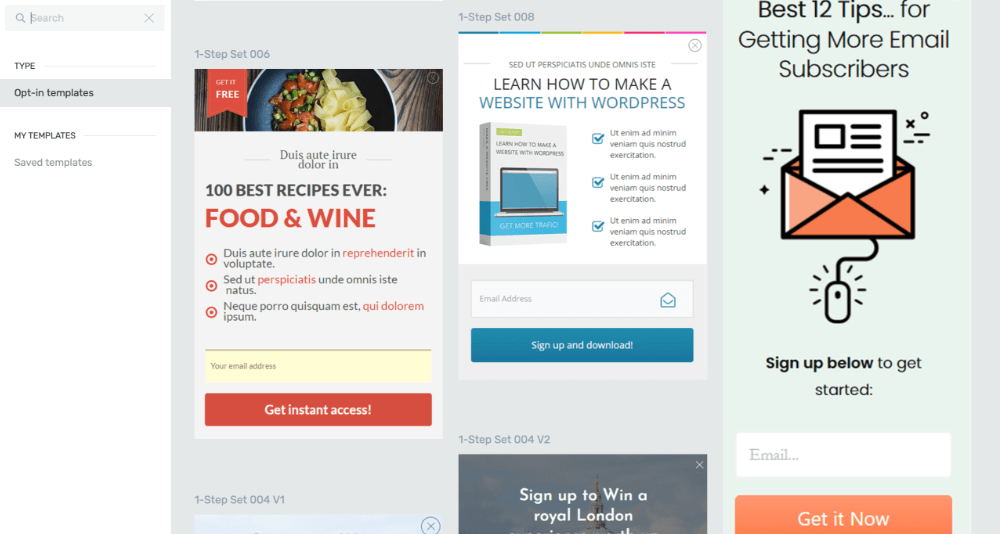
Wähle anschließend aus einer der zahlreichen Vorlagen die aus, die am besten zu deinem Ziel passt, was du mit der Optinbox erreichen möchtest.
Hier einige Beispiele der Vorlagen, die dir zur Verfügung stehen:
Beispiel 1, Optinboxen mit direktem Call-to-Action:

Beispiel 2, Optinboxen mit 2-Schritte Call-to-Action:

Beispiel 3, aufwendigere Optinboxen:

Bei all diesen Optinboxen kannst du die Texte, Farben und Bilder austauschen. Wähle eine Vorlage und passe diese an. Wie die Anpassung funktioniert, zeige ich im nächsten Schritt.
Schritt 5:
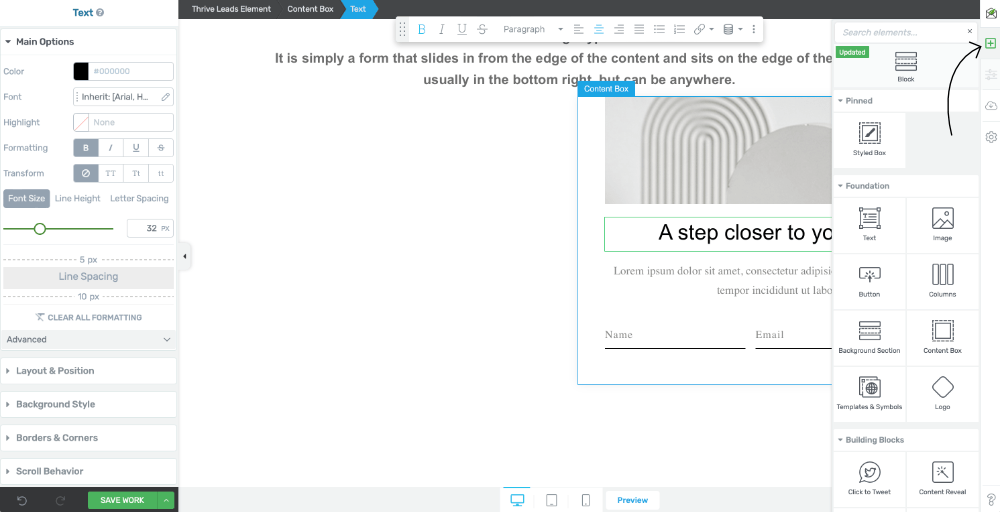
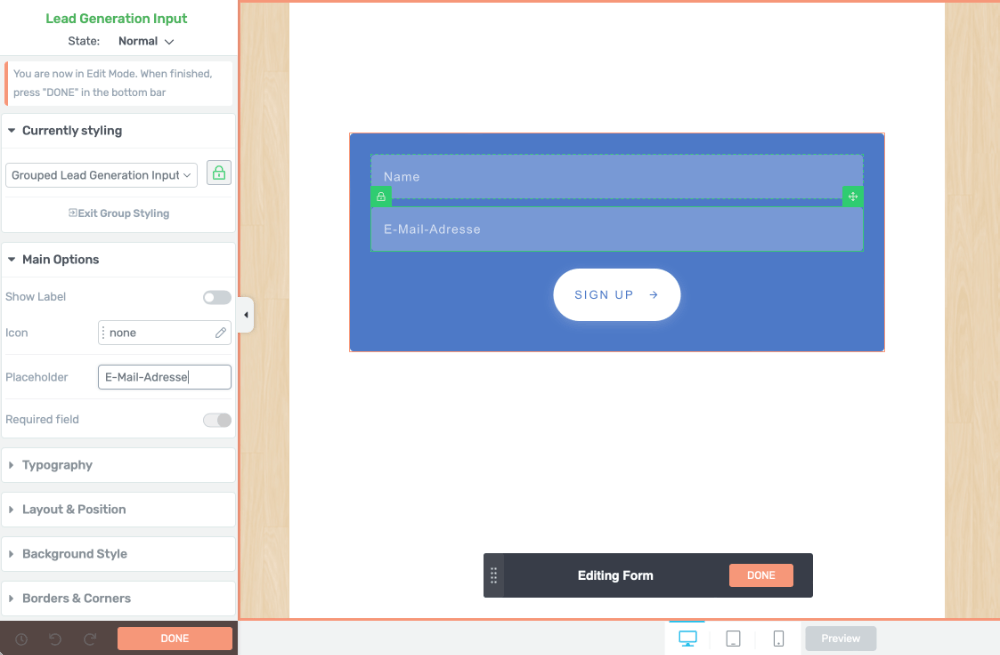
Bearbeite den Slider. Klicke auf das Bild (siehe Screenshot unten) und du siehst links unter "Background Image" => "Replace Image", dass du das Bild austauschen kannst.

Oder klicke auf einen Text, wodurch du links bzw. oberhalb des Fensters, die Einstellungen für den Text vornehmen kannst. Die Anpassung die du vornimmst siehst du so direkt so, wie sie der Besucher deiner Webseite sie ebenfalls sehen wird.

Weitere Elemente der Optinbox fügst du über das grüne "+"-Icon hinzu. (siehe Screenshot).

Wie du für das Slide-in bzw. die Optinboxen generell einstellst, welche E-Mail-Liste damit verknüpft wird und wie du die E-Mail-Optintexte konfigurierst, erfährst du an späterer Stelle.
Denke daran, abschließend auf "Save work" zu klicken, um deine vorgenommenen Veränderungen zu speichern.
Es empfiehlt sich, den Fortschritt alle 5-10 Minuten zu sichern.
2. Lead Shortcodes (Formulare, die du per Shortcode einfügen kannst auf deiner Website)
Mit Hilfe der Lead Shortcodes erstellst du Optinboxen, die du an beliebiger Stelle (in Beiträgen, auf Seiten) einfügen kannst.
Der Vorteil dabei ist, im Vergleich dazu, wenn du nur ein E-Mail-Optin einfügst auf einer Seite, dass du mehrere Varianten der Optinbox testen kannst.
Die Erstellung einer Optinbox mit Lead Shortcodes funktioniert 1:1 genauso wie bei den Lead Groups.
Weiter oben im Beitrag habe ich gezeigt, wie du Schritt für Schritt vorgehst und dir damit eine Optinbox erstellst.
Schritt 1:
Zum Erstellen einer Lead Shortcode Optinbox, klicke dazu auf "Add new" und gebe den Namen der Optinbox an.
Wähle einen Namen, mit dem du die Optinbox leicht identifizieren kannst.
(Besonders wenn du mehrere Leadboxen erstellst, verlierst du ansonsten die Übersicht.)

Schritt 2: Die Leadbox in einem Beitrag einfügen
Hast du eine Optinbox erstellt die du nun auf einer Seite oder in einem Beitrag einfügen möchtest.
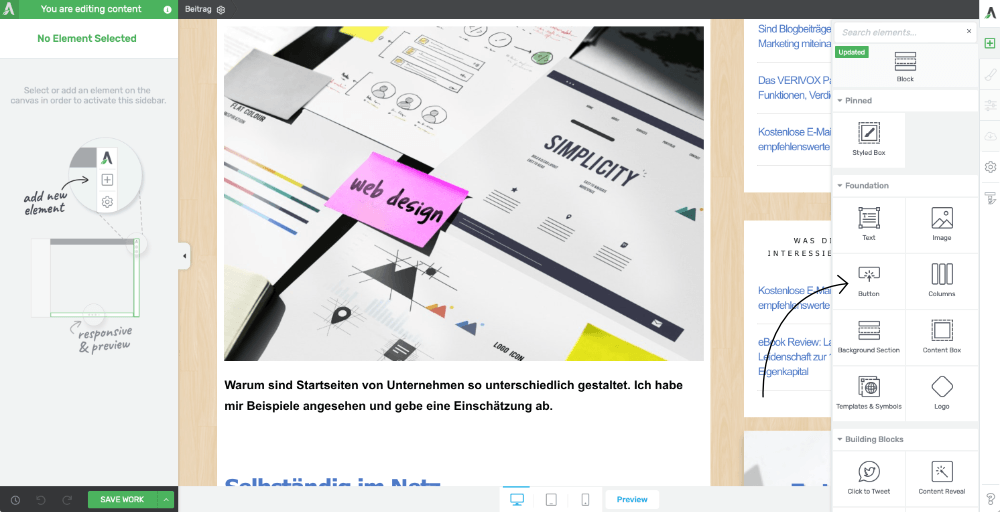
Klicke dafür rechts im Menü (was du über das grüne "+"-Icon am rechten oberen Bildschirmrand erreichst) auf "Thrive Leads Shortcode"

Anschließend hältst du den Mauszeiger gedrückt und ziehst das Thrive Leads Shortcode dorthin in deinen Webseiteninhalt.
Dorthin, an die Stelle wo das Optin erscheinen soll.
Wähle anschließend aus, welche Shortcode-Optinbox du einblenden möchtest.
3. ThriveBoxes (Optins, die angezeigt werden, wenn jemand einen Button auf deiner Website anklickt)
Der Vorteil dieser Optinboxen ist, dass sie den Besucher nicht stören und nur dann den Inhalt zeigen, wenn der Leser deines Beitrags mit dem Button interagiert.
Fordere den Besucher zum Klicken auf und wähle anschließend aus, welche ThriveBox ihm dann angezeigt werden soll.
Die ThriveBox ist technisch so umgesetzt wie die Exit-Lightbox.
Die Erstellung gleicht hier auch wiederum der Erstellung einer E-Mail-Optinbox, wie es oben bei Lead Groups bereits beschrieben steht.
Der Vorteil ist, dass du für die ThriveBoxes mehrere Varianten erstellen kannst und damit herausfindest, welche Optinbox dir mehr Newsletter-Empfänger einbringt.
Wie du eine ThriveBox in einem Beitrag einfügst:
Schritt 1:
Ziehe einen Button an die Stelle im Beitrag, wo später die Optinbox geöffnet werden soll.
Den Button kannst du beliebig anpassen (bzgl. Größe, Farbe, Icon, zweizeiliger Text).

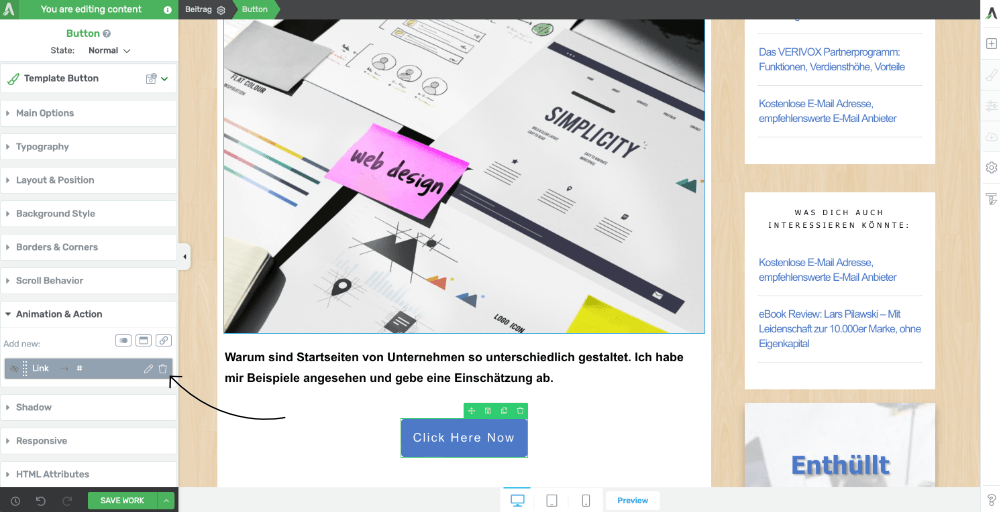
Schritt 2:
Wähle den Button aus, klicke im Button-Einstellungsmenü unter "Animation & Action" auf das Papierkorb-Icon, um den Link zu entfernen, auf den der Button ansonsten verlinkt.

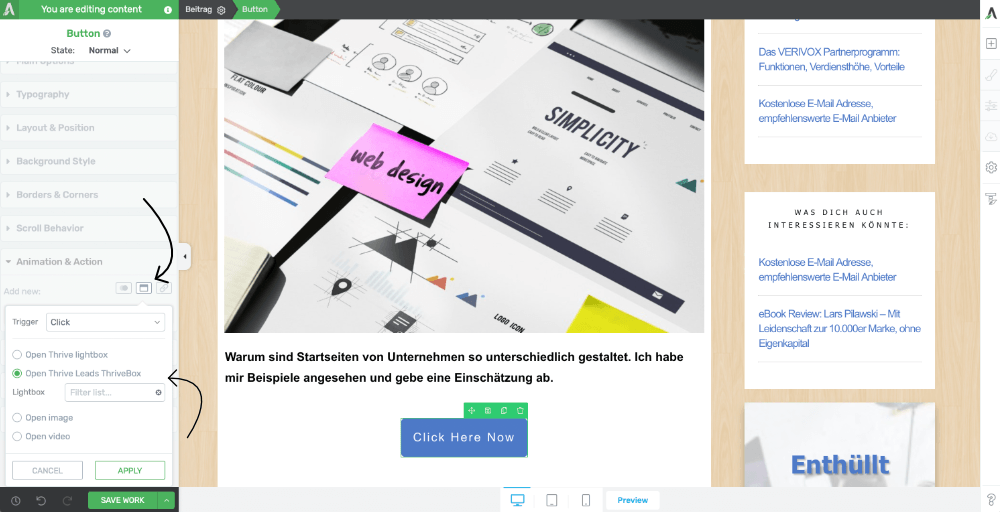
Schritt 3:
- Wähle unter "Animation & Action" das Popup-Icon.
- Wähle unter Trigger "Click" und anschließend wähle den Eintrag "Open Thrive Leads ThriveBox".
- Unter "Filter list...", gib ein paar Satzzeichen ein, um die ThriveBox zu finden, die du zuvor angelegt hast.

- Speichere anschließend die Einstellung, indem du auf "Apply" klickst.
- Speichere den Beitrag mit Klick auf den grünen "Save work" Button.
- Dadurch sind die Eingaben gesichert und die ThriveBox wird dem Besucher bei einem Klick auf den Button angezeigt.
2-Schritte Optinboxen nutzen
Einige Optins sind darauf ausgelegt, den Besucher zuerst einmal zu fragen, was er haben möchte oder sich ein „kleines Ja“ des Lesers einzuholen.
Bspw. mit einer Frage: „Willst du ……….“ Das wirkt weniger aufdringlich.
- Der Leser klickt dann entweder auf Ja oder Nein.
- Wenn er auf „Ja“ klickt, erscheint dann im 2. Schritt die Optinbox.
- Wenn er auf „Nein“ klickt, schließt sich die Optinbox wieder.
- Alternativ kann man beide Buttons auf unterschiedliche Optins weiterleiten.
Beachte, dass je mehr Zwischenschritte es gibt, die Konversion abnehmen kann. Viele sind ja auf deine Webseite ursprünglich nicht gelangt, um sich dort mit ihren persönlichen Daten einzutragen.
Das Optin-Formular mit der E-Mail-Software verbinden
Ich zeige dir in den nächsten Absätzen, wie du vorgehst, damit die E-Mail-Kontakte die sich auf den Formularen eintragen, auch in deiner E-Mail-Liste landen.
Außerdem erhältst du Tipps, was dabei zu beachten ist.
Verbindung über die API-Schnittstelle / per HTML-Code
Wenn du die API-Schnittstelle deiner E-Mail-Marketing Lösung nutzt, kannst du die Optin-Formulare leichter mit deiner E-Mail-Marketing-Software verbinden.
Du kannst dann wählen, welche E-Mail-Liste oder welche Tags du mit einem Optin-Formular verknüpfen möchtest.
Wie stellst du die API-Verbindung her?
- Gehe in die E-Mail-Marketing Software, wo du den Wert findest, der für die API-Schnittstelle zuständig ist.
- Meist ist das ein längerer Zahlen- oder Buchstabencode.
- Frage bei deinem Anbieter nach, wenn du Probleme hast, diesen API-Schnittstellen-Code zu finden.
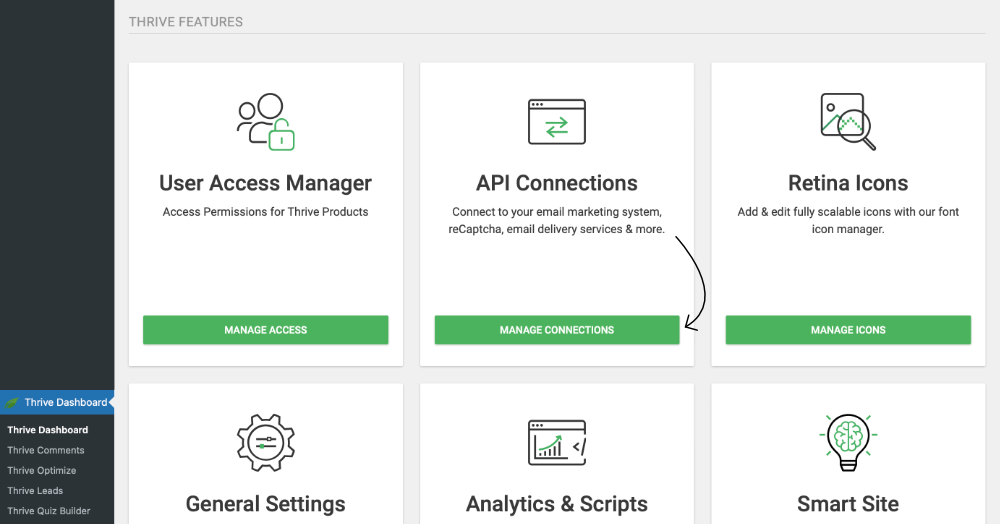
Schritt 1: API hinzufügen
- In Thrive Leads fügst du die API hinzu, indem du das Thrive Dashboard in WordPress öffnest.
- Klicke dann auf "Manage Connections" (siehe Screenshot unten)

- Im nächsten Schritt wählst du den E-Mail-Marketing Anbieter aus, den du nutzt.
- Anschließend fügst du den API-Code ein und klickst auf "Save" um die Einstellungen zu sichern.
Schritt 2: E-Mail-Liste im Optin-Formular hinzufügen
- Öffne ein Optinformular, was du mit Thrive Leads erstellt hast.
- Klicke dort auf das E-Mail-Optinfeld. Du findest links im Einstellungsmenü dann das Feld "Add to connection"

- Klicke auf "Add Connection".
- Danach kannst du wählen, an welchen Anbieter, du die gesammelten E-Mail-Adressen weiterleiten möchtest.
- Wähle dabei Listen oder bestimmte Tags aus.
- Je nach Anbieter kann die Auswahlmöglichkeit hierfür variieren.
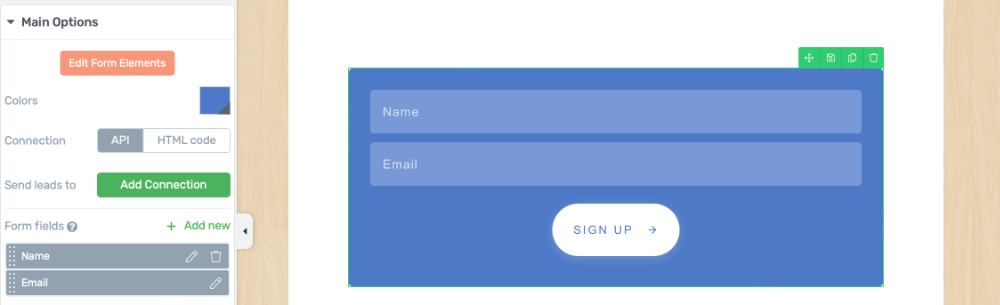
Wenn du einen Anbieter nutzt, der dir das Optinformular per HTML-Code anbietet, kannst du deren HTML-Code auswählen, indem du bei "Connection" auf "HTML Code" klickst. (siehe Screenshot oben)
Überprüfe hierbei, ob die E-Mail-Eintragung in deine E-Mail-Kampagnen-Software funktioniert.
Schritt 3: Texte und Farben anpassen
Wenn du die Elemente im Optinformular ändern möchtest, bspw. die Texte und Buttons, oder Farben der Elemente ändern möchtest, klicke auf "Edit Form Elements".
Du kannst dann wie im normalen Drag&Drop Editor, jedes Element auswählen und bearbeiten. (siehe Screenshot unten)

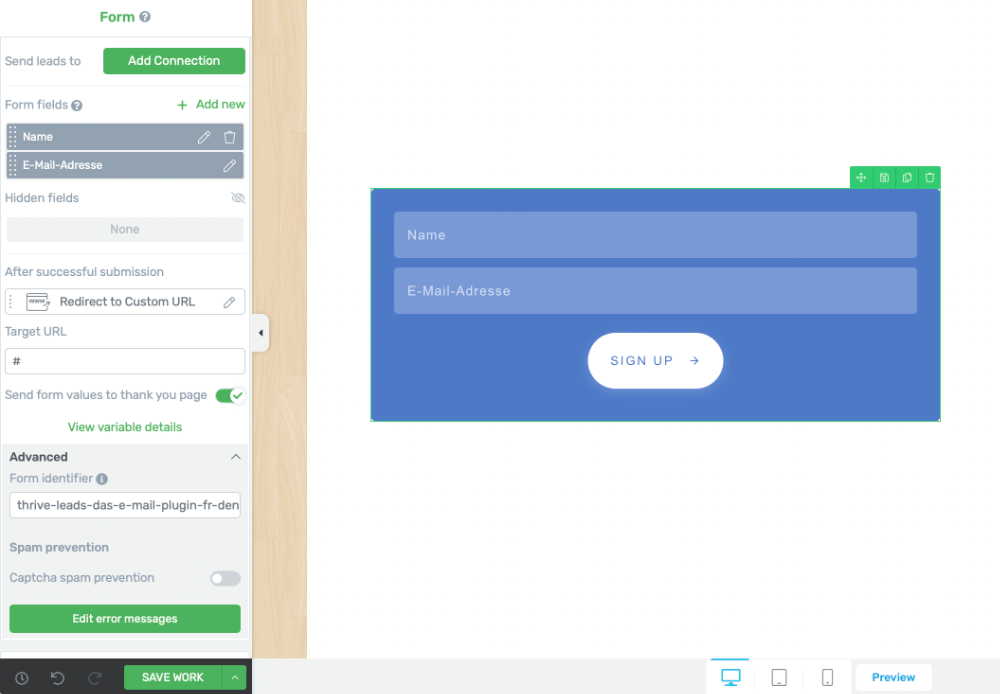
Schritt 4: Weiterleitung nach Optin einrichten
Markiere das Optinfeld. Gebe anschließend im Menüfeld "Target URL" die Webseite an, auf die weitergeleitet werden soll. Nachdem der Besucher sich in das Formular eingetragen hat, wird er dann auf diese hinterlegte Webseite weitergeleitet. (siehe Screenshot unten)

Tipp:
- Verlinke dabei z. B. auf eine sog. "Dankeseite" die der Besucher sieht, nachdem er sich eintragen hat.
- Du kannst auch wählen, dass nur eine kurze Meldung auftaucht, mit 1-2 Sätzen.
- Wenn du nur das kurze Hinweisfeld nutzt, gehen dir einige E-Mail-Kontakte durch die Lappen. Nutze also eine Dankeseite.
- Es ist wichtig, dass dem Besucher klar vorgesetzt wird, was sein nächster Schritt ist.
- Tust du das nicht und verzichtest auf eine sog. "Dankeseite" nach dem Optin, wird die Anzahl der bestätigten E-Mail-Adressen geringer sein.
Optional kannst du unter "Edit error messages" die Fehlermeldungen anpassen die angezeigt werden, falls jemand seine E-Mail-Adresse falsch einträgt.
Diese sind standardgemäß auf Englisch.
Viele Unternehmer belassen die Fehlermeldungen auf Englisch verfasst.
Auch, weil man sie bei jedem Optinformular was man erstellt, neu übersetzen müsste. Wer sich direkt einträgt und den Button klickt, sieht diese nicht.
Nach dem Optin weiterleiten auf eine Dankeseite
Bei jedem Optin solltest du den Leser auf eine dafür optimierte Danke-Seite weiterleiten.
- Zeige dem neuen Abonnenten auf, dass er gerade eine E-Mail von dir erhalten hat, dessen Link er jetzt bestätigen soll.
- Weil: Tut er dies nicht, wird er von dir keine E-Mails erhalten und du hast den Abonnenten trotz E-Mail-Eintragung auf deiner Webseite, nicht als Newsletter-Empfänger gewonnen.
Wenn dieser Prozess schlecht oder nicht optimiert ist, verlierst du hier einiger Empfänger.
Beachte auch, dass manche sich erhoffen, direkt den Leadmagnet zu erhalten.
- Solche Interessenten tragen sich also per E-Mail ein, und wenn nicht direkt das Freebie angezeigt wird zum Download, springen sie ab.
- Ob das an sich schlecht ist, bleibt abzuwägen.
- Wer sowieso nie deine E-Mails lesen möchte, den lässt du vielleicht einfach den Boni herunterladen und weiterziehen.
- Das wirkt sich positiv auf die Hygiene deiner E-Mail-Liste aus.
Was du auch machen könntest, ist am Ende des Leadmagneten nochmals einen Link einzufügen zu deiner Landingpage, wo du etwas anbietest.
Vielleicht hat dein Freebie dann denjenigen überzeugt, bei dir dranzubleiben.
Sehe solche Gegebenheiten positiv.
- Wer nicht dein Abonnent sein möchte, den solltest du ziehen lassen.
- Oder verweise ihn auf deine Social-Media-Kanäle zur Vernetzung hin.
- Du kannst in deinen Freebies auch auf weitere deiner Angebote hinweisen, wie Bücher, Kurse oder Vorträge/Webinare.
Die DSGVO Vorgaben einhalten, Tipps
Wenn der Leser Werbung von dir erhält, solltest du ihn darauf hinweisen.
Verzichte auf eine Checkbox, weil die Checkbox wird deine Konversion senken.
Wenn der Besucher nur das von dir erhält, was er mit dem Optinformular anfordert, brauchst du ansonsten nichts dazu erwähnen.
Wie die Daten auf deiner Webseite verarbeitet werden, steht ja in der Datenschutzerklärung beschrieben.
Der Besucher wird ja darauf hingewiesen, in den DSGVO Boxen, die auf quasi jeder Webseite heute erscheinen.
Wenn du magst, platziere einen Link zur Datenschutzerklärung.
Verzichte in jedem Fall auf eine Checkbox, wo der Besucher diese Verarbeitung seiner Daten explizit bestätigen soll.
- Wenn du bei einem Abonnenten später auch per Werbung nachfassen möchtest, weise darauf hin.
- Benenne bspw. zu welchen Bereichen oder Themen, er später von dir angeschrieben wird.
- Dies solltest du tun, ohne eine Checkbox einzublenden.
- Jeder unnötige Klick mehr, kann deine Konversion senken.
Überlege einmal selbst...
- Es genügt, wenn die Texte dabei stehen. So, dass der Leser sie sieht und klar erkennen kann, worum es geht und wie seine Daten verarbeitet werden.
- Die Texte sollten so dabeistehen, dass der Leser sie nicht übersehen kann.
- Es sollte dem Besucher klar sein auf was er sich einlässt, wenn er seine E-Mail-Adresse auf deiner Webseite einträgt.
Der Sinn der DSGVO ist die Transparenz darüber beim Besucher einer Webseite, wie dessen Daten gespeichert und verarbeitet werden. (Wo, von wem, in welchem Rahmen, für welchen Zweck. Das soll jedem verständlich sein.)
Der Surfende im Internet soll damit klarer erkennen, auf was er sich einlässt. Seine Privatsphäre soll dadurch besser geschützt sein. Er willigt ein und hat damit ein aktives Mitbestimmungsrecht.
Hinweis:
Diese Hinweise bzgl. der DSGVO Umsetzung stellen meine persönliche Meinung dar. Eine Haftung ist ausgeschlossen. Ich habe mich informiert, wie andere das handhaben.
Fazit
- Die Leser*innen deiner Inhalte sind eigentlich immer interessiert daran, mehr von dir zu hören.
- Schreibe interessant, beschäftige dich damit, wie du Content erstellst, den deine Zielgruppe interessiert und der für sie relevant ist.
- Dadurch wirst du keine Probleme damit haben, die Besucher deines Blogs dazu zu bewegen, sich in deinen E-Mail-Verteiler einzutragen.
Erwarte dir hier nicht zu viel.
- Es werden sich zwischen 1 und 3 Prozent deiner Besucher in den Newsletter eintragen, wenn du über einen Popup gehst.
- Wenn du im Content einen Optin platzierst, sind höhere ein- bis zweistellige Prozentwerte realistisch.
- Platzierst du dagegen eine reine Optinpage, deren einziger Zweck ist, an die E-Mail des Besuchers zu gelangen, sind mittlere zweistellige Zahlen möglich.
Die Ablenkung ist groß...
- Sie begann bereits da, bevor der Besucher auf deine Seite kam.
- Überleg einmal selbst, was du vor 5 oder 10 Minuten getan hattest.
- Wo warst du da mit deiner Aufmerksamkeit?
- Überall findest du Ablenkung.
- Schnell findest du etwas, wo es dich mit deiner Aufmerksamkeit hinziehen kann.
Nimm als Beispiel den Supermarkt. Zig Angebote, zig Ware die besonders positioniert wird, damit du sie vielleicht heute endlich mal für dich entdeckst und aus Neugierde eine Packung ausprobierst.
Alleine das Smartphone mit all seinen Push-Benachrichtigungen ist ein Beispiel dafür, wie es deine Aufmerksamkeit zerstreut. Dann läutet das Telefon.
Vieles verlangt heutzutage nach Aufmerksamkeit.
Ein Tipp ist, erst die wichtigsten Tasks eines Tages zu erledigen und erst danach bspw. E-Mails zu lesen.
E-Mails lesen zerstreut die Aufmerksamkeit.
Auch hier siehst du, dass dir nicht viel Zeit bleibt.
- Viele Unternehmer setzen darauf, dass du den Link in einer E-Mail klickst.
- Sie wissen, dass sie bei der E-Mail an dich, einige Sekunden deiner Aufmerksamkeit erhalten.
- Wenn die Nachricht nicht wirkt, wenn der Leser nicht klickt, beschäftigt er sich Sekunden später bereits wieder mit der nächsten Sache.
Je mehr Ablenkung deine Webseite bereithält, umso geringer fallen logischerweise die Ergebnisse dafür aus, wie viele Besucher eine bestimmte Aktion durchführen.
Darum erhalten z. B. hoch konvertierende Verkaufsseiten nur den Link zur Bestellseite. (Impressum und Datenschutz-Seite werden hier teilweise in einem Popup geöffnet, um den Besucher auf der jeweiligen Seite zu halten.)
Dazu wird manchmal noch der „zurück“ Button des Browsers manipuliert. Hier finde ich, könnten Browser-Entwickler wie Google, Microsoft oder Apple, dem einen Riegel vorschieben.
Setze den Fokus. Setze Ziele.
- Was willst du mit dem Inhalt einer Webseite erreichen?
- Was willst du damit erreichen, wenn sich Besucher in deinen Newsletter eintragen?
- Was ist drin für deine Zielgruppe? Kommuniziere den Nutzen, die Vorteile.
Fokussiere dich auf 1 Aktion.
- Vieles verwirrt ansonsten nur deine Leser.
- Je mehr Möglichkeiten, umso schwerer fällt die Entscheidung.
- Je mehr Zwischenschritte bis zur Zielaktion, umso geringer ist unter Umständen die Konversion.
Heute wird jeder einzelne Schritt in der Kommunikation mit dem Kunden optimiert.
Amazon bspw. optimiert den Verkaufsprozess.
Sie testen jeden Zwischenschritt, ob dieser sich positiv oder negativ auf die Konversion auswirkt.
Tipps zur Nutzung von Thrive Leads
Mit Thrive Leads* erstellst und testest du verschiedene Platzierungen von Newsletter Eintragungsformularen.
- Du testest verschiedene Formulare, samt den damit verbundenen Freebies oder Lead-Magneten.
- Teste Headlines und Call-to-Action Buttons.
- Finde mit der Statistik-Funktion von Thrive Leads heraus, welche deiner Beiträge Abonnenten anziehen und über welche Formulare sich die Leser eintragen.
Auf einzelnen Beiträgen und Seiten, kannst du individuelle Optinformulare einblenden, was die Konversion erhöht und es ermöglicht dir, zielgerichteter nachzufassen.
Verfalle nicht in Perfektionismus
Thrive Leads* entfaltet seine Kraft, wenn deine Webseite gut besucht ist.
Es kommt hier nicht auf pixelgenaue Feinarbeit an.
Zumal viele Mobil-Geräte, die Layouts leicht unterschiedlich darstellen können.
Vorteilhaft ist, wenn deine Optinboxen ohne Scrollen deine Message anzeigen, sowie das Eintragungsformular.
Du kannst die Layouts gezielt für Desktop-, Tablet- und Mobilgeräte nachoptimieren, was zu empfehlen ist.
- Unten in der Bearbeitungsleiste der Software (wenn du ein Optin erstellst), klickst du dafür auf das Icon für Desktop, Tablet oder Smartphone.
- Anschließend kannst du die Texte und Grafiken von ihrer Größe her anpassen, oder bestimmte Elemente ausblenden.
- Ausgeblendete Elemente werden dann z. B. nur auf Desktop und Tablets angezeigt.
- Normalerweise sind die Standard-Einstellungen hier bereits gut vor-konfiguriert, sodass du eine individuelle Anpassung weglassen kannst.
- Wirf einen Blick darauf ob es so passt, und wenn ja, ist es gut.
Manche versprechen große Zuwächse an Abonnenten, durch Nutzung solcher Software.
Es wurden dabei schon eindrucksvolle Statistiken gezeigt.
Ja, wenn du auf diese Tools setzt, wirkt dein Auftritt professioneller.
Logischerweise können die Ergebnisse dadurch besser ausfallen.
- Auf reinen Optin-Seiten, deren einziger Zweck darin besteht, Newsletter-Abonnenten zu gewinnen, sind die Konversions höher.
- Hier genügt es dann, mit Thrive Architect eine Überschrift, eine Unterüberschrift, einige Bullet-Points, vielleicht noch ein Freebie-Cover sowie das E-Mail-Optinfeld zu platzieren.
- Auch eine Videonachricht kannst du testen.
- Teste die Dinge, weil:
Was besser funktioniert entscheidest nicht du, sondern deine Besucher*innen.
Weitere effektive Möglichkeiten zur Lead-Generierung
Sehe die Optin-Formulare die du über Thrive Leads* einblendest, nicht als die einzigen oder die besten Möglichkeiten dafür an, Abonnenten zu gewinnen.
Die Exit-Lightbox zieht zwischen 2 und 3 Prozent aller Besucher in deinen Newsletter-Verteiler hinein. (Bei 3% bist du schon gut dabei und hast es richtig gemacht.)
Überlege dir, wie du Leser zielgerichteter ansprechen kannst.
Unter den Beiträgen deines Blogs kannst du z. B. eine eigene Leadmagnet-Seite empfehlen:
- Hier klickt der Besucher darauf und ist dann voll mit seiner Aufmerksamkeit darauf konzentriert.
- Es lenkt ihn außerdem nichts ab.
- Nachteilig ist, dass nicht jeder die Beiträge bis zu Ende liest.
- Auch klickt nicht jeder auf eine weitere eigene Unterseite von dir weiter.
- Innerhalb von Beiträgen kannst du auf diese Möglichkeit hinweisen, wenn es relevant ist. Deine Leser werden es dir danken.
- Übertreibe es allerdings nicht. Dein Beitrag ist keine Promo-Schleuder.
Der Vorteil dessen, dass Thrive Leads jetzt nur noch in der Thrive Themes Suite* erhältlich ist, liegt für dich darin, dass du z. B. auch Landingpages* A/B testen kannst (in Thrive Architect, dem Drag&Drop Editor von ThriveThemes, ist diese Funktion integriert).
Somit kannst du eine Optinseite als eigenständige Seite erstellen und herausfinden, ob z. B. ein reiner Text mit Freebie-Cover, oder eine Seite mit einem eingefügten Video, dir die besseren Ergebnisse bringt.
Die Nutzung einer Exit-Lightbox ist generell anzuraten und wird auch von vielen Webseiten-Betreibern, Online-Shops, sowie Bloggern erfolgreich eingesetzt.
- Halte dich im Zweifel an die bereitgestellten Vorlagen oder teste, welche der Vorlagen in deinem Falle besser funktionieren, mit Hilfe eines A/B Tests.
- Wirkungsvoller als das Design zu testen kann es sein, Texte bzw. die Farben und Kontraste zu testen.
- Wie ich bereits erwähnte, sind gute Texte das A&O. Sie entscheiden in erster Linie, ob du das Ja des Lesers erhältst.
- Spricht mich der Text an, lese ich weiter.
- Oder: Spricht mich ein Cover an, will ich vielleicht mehr darüber wissen.
(Du weißt, wie wichtig das Cover für den Erfolg eines Buches ist.)
Äußerlichkeiten sind für unsere erste Einschätzung der Dinge essentiell.
Wir kennen etwas kaum, also orientieren wir uns zuerst einmal anhand des ersten flüchtigen Eindrucks.
- Oberflächlichkeiten sind wichtig, für das erste Signal.
- Gib dir Mühe, aber verliere dich nicht in Details die keine Rolle spielen.
- Ob das Optin so funktioniert, wird sich im Laufe der Zeit zeigen.
- Werte die Statistiken aus.
- Konzentriere dich auf hilfreiche Inhalte.
- Sorge dafür, dass deine Inhalte aufgerufen werden.
- Thrive Leads* greift dir hier im Prozess dann unter die Arme, im Hintergrund.
Gratis Freebie für dich:
Wie du eine Landingpage in Rekordzeit erstellst, erfährst du in diesem Minikurs* von den Thrive Leads* Entwicklern.
- Du erhältst 4 Videos, sowie hilfreiche Unterlagen als PDF.
- Auf Englisch verfasst, einfach verständlich gehalten.
- Das Prinzip wie es funktioniert, wird dir aufgrund der Bebilderung direkt klar, auch falls deine Englischkenntnisse nur mäßig sind.
Wenn du weißt, wie eine gute Landingpage aufgebaut ist, wirst du auch in der Lage sein, bessere Optin-Formulare zu erstellen. Hier kannst du dir die Unterlagen abholen und dir den Zugang dazu sichern.*
A/B Test Ergebnis einer Exit-Lightbox
Ergänzung am 6. April 2023

Nach 14 Tagen und je 600 Einblendungen der Lightbox, hat die bisherige Lightbox besser abgeschnitten. Die Konversion von Lightbox 1 (grüne Kurve) liegt 4x so hoch, wie die Konversion der Lightbox 2 (blaue Kurve).
Wenn du nicht testest, erreichst du nicht das bessere Ergebnis. Achte auf die Statistik. Ich werde die Texte des bisherigen Formulars, sowie den Call-to-Action ändern und das nächste Ergebnis abwarten.
