
Was ich umgesetzt habe ist ein Layout was auf Thrive Themes optimiert ist. Ich dachte mir es macht Sinn ein Layout zu wählen, wo mehr der Bezug zum Thema besteht.
Es ist wie, wenn du nach einem Thema suchst. Da willst du nicht vieles verschiedenes dazu finden, was keine Relevanz dazu hat. Damit kann ich den Blog mehr auf die einzelnen Kategorien ausrichten.
Andere setzen für jedes Thema eine eigene Website auf. Das ist anfangs die bessere Idee, wenn Inhalte über die Suchmaschinen gefunden werden sollen.
Ansonsten ist bei der Domain vor allem Relevanz wichtig.
- Wen erreichst du und was will dieser Besucher konkret wissen.
- Was sucht er an Informationen und was ist sein nächster Schritt, wie kannst du ihn hier leiten.
Jemand der sich für die Thrive-Produkte interessiert:
- Arbeitet wahrscheinlich bereits mit WordPress
- Möchte die Konversion verbessern
- Möchte keine andere Lösung wählen, wie Webbaukasten oder andere Web-Software
- Es sind nicht unbedingt nur Content-Ersteller und Affiliates, die das nutzen
Die Thrive Themes Produkte kosten um die 30$ im Monat, bis zu 5 eigene Projekte sind damit möglich zu gestalten, mit 1 Lizenz.
1. Warum diese Möglichkeit nutzen?
- Die individuellen Beiträge außerhalb des Main-Content zu gestalten und jedem Beitrag dabei eine eigenen Style zuweisen zu können, ist interessant.
- Auf diese Weise kannst du z. B. deine Podcast Folgen einzeln einbetten in einem eigenen Post.
Gleichzeitig kannst du je nach Thema im Podcast, die Seite um den eigentlichen Beitrag herum, individuell gestalten. - Wenn du bspw. 3 Angebote hast, kannst du dem Besucher somit jeweils eine andere Website anbieten, mir unterschiedlichen Elementen zur Interaktion, um den Content herum.
Für aktuelle Aktionen, kannst du bspw. einen Popup schalten oder unterhalb deiner Beiträge eine Box erscheinen lassen, die dazu alle weiteren Informationen enthält. Nach Ende der Aktion, kannst du diese Zusatzinfos wieder abschalten. Das funktioniert als Feature mit Thrive Leads.
Thrive Themes* ist eine Software für WordPress die ich selbst schon länger nutze und erstmal dabei bleibe.
Es ist auf Englisch. Wenn du kein Englisch kannst, lasse es bleiben. Wenn du die wichtigsten Begriffe auf Englisch kennst, die einen Bezug zu Content und Marketing haben, kannst du mit den Thrive Themes Produkten arbeiten.
Der Support für die Produkte erübrigt sich in den meisten Fällen, weil sie funktionieren. Nach Software-Updates kann es vereinzelt zu Fehlern kommen, weshalb du deine wichtigsten Seiten überprüfen solltest, falls Aktionen ausblieben. Das passiert so gut wie nie, kann allerdings in Einzelfällen passieren.
2. Meine Empfehlung für dich an dieser Stelle:
Auch Thrive Themes könnte langfristig gesehen eine kostenfreie Basisversion anbieten. Eine eingeschränkte Version des Thrive Architect und Thrive Theme Builders wäre für manche interessant.
Thrive Themes* wurde früher also mehr empfohlen als heute. Der Markt verändert sich. Es gibt inzwischen ein breiteres Angebot an Lösungen, wie vor 5 Jahren noch.
3. Die Umsetzung:
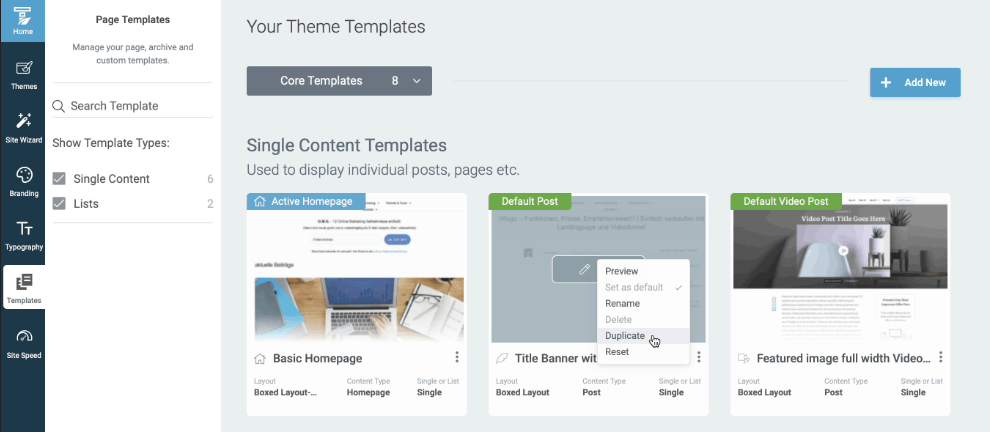
Schritt 1:
Im Thrive Themes Theme Builder, unter "Templates", auf die 3 senkrechten Punkte klicken, anschließend auf "Duplicate".

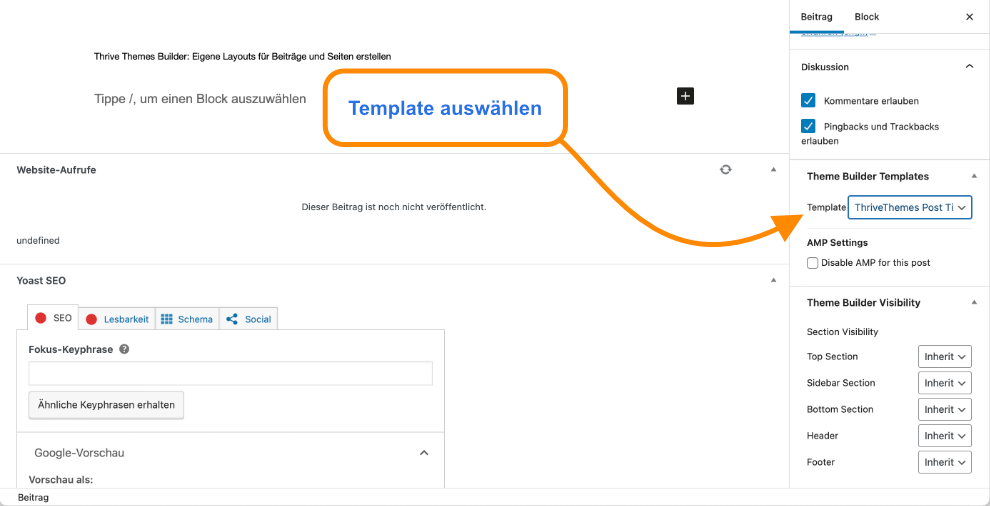
Schritt 2:
In der Beitragserstellung unter "Theme Builder Templates", das zuvor erstellte Template zuweisen.

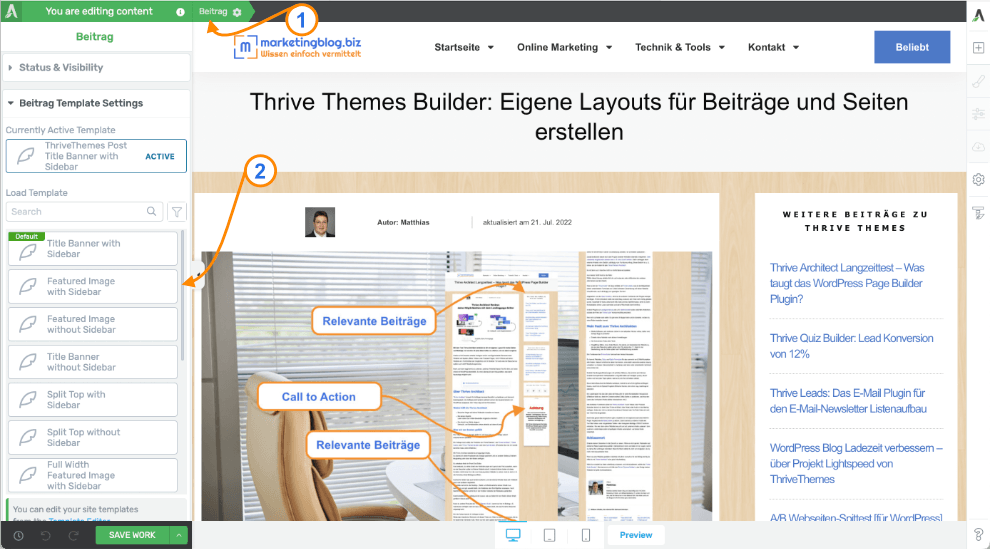
Schritt 2, Alternative:
Ist der Beitrag bereits erstellt, kannst du das Template anpassen, indem du oben auf "Beitrag" klickst (1) und anschließend unter "Beitrag Template Settings" das gewünschte Template auswählst (2).