
Das Team von ThriveThemes hat in diesem Beitrag die Umsetzung gezeigt, wie man die Ladezeiten mit geringem Aufwand verbessern kann. (Link zum Beitrag, engl.)
Es wird von einem um 200% verbesserten Score-Wert gesprochen. Ich habe mich an deren Leitfaden gehalten und konnte mit Hilfe des Tools GTmetrix, eine Verbesserung der Werte feststellen.
- Die Startseite stieg von Wertung B auf A, mit 1.5s statt 1.6s Ladezeit
- Eine getestete Beitragsseite stieg von der Wertung E auf die Wertung C, wobei es auf die Ladezeit keine Auswirkung hatte.
Die Webseite reagiert einen Tick schneller - meinem Empfinden nach, spürbar.
Was wurde umgesetzt:
Projekt Lightspeed optimiert die Beiträge und viele der mit ThriveThemes (siehe auch Beiträge zum Theme Builder und zu Thrive Architect) angelegten Elemente, wie Optin-Formulare. Man lässt dies 1x durchlaufen, was 15 Minuten dauerte, abhängig vom Umfang der Webseite. Anschließend ist eine Checkbox zu aktivieren, damit die Optimierung greift.
Die zweite Änderung ist, dass Google Fonts deaktiviert wird. Man nutzt ausschließlich die Standard-Web-Schriftarten, wie bspw. Arial, Tahoma, Times New Roman, Verdana oder Courier New (die Schreibmaschinen-Schriftart).
Google Fonts zu nutzen, führt zu längeren Ladezeiten. Bei meiner Website beobachtete ich, dass die Schriftart gewechselt wurde, im Laufe der Ladezeit. Ich nutze jetzt die Schriftart Tahoma für Überschriften und Arial für die Textinhalte.
Beachte, dass wenn du die Google-Fonts Schriftarten nicht lokal auf deinem Server abspeicherst und von dort abrufst, hierbei der DSGVO Regelung nicht entsprochen wird.
Vorgehensweise
Thrive Themes Dashboard öffnen

Klicke hier unter "Project Lightspeed" auf "Speed Settings"
bisherige Elemente in Thrive Themes optimieren

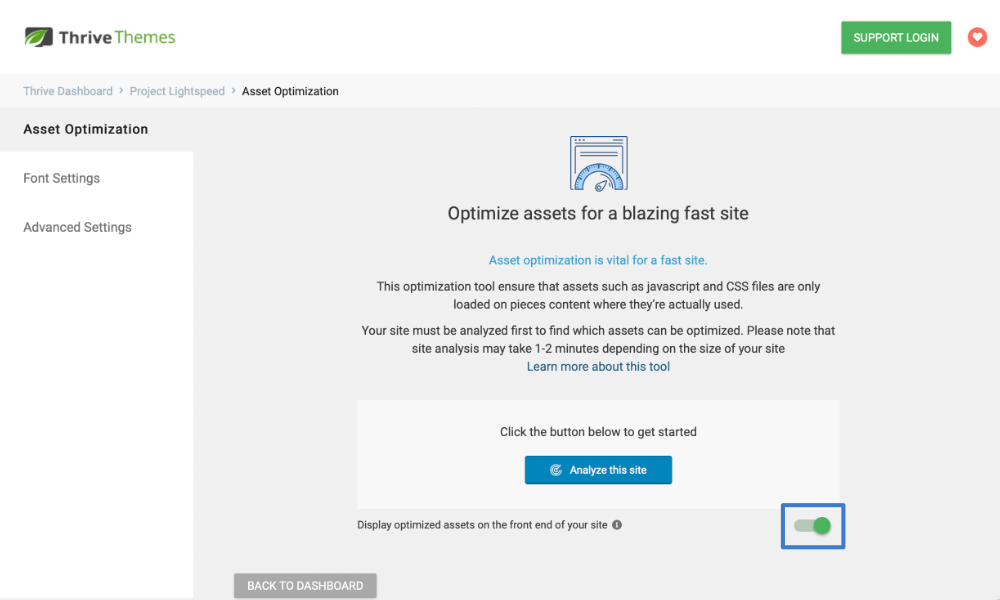
Klicke auf "Analyze this site" um diese Webseite zu optimieren. Anschließend siehst du einen Ablauf, welche Elemente optimiert werden. Nach Abschluss des Vorgangs, aktiviere den im Screenshot markierten Schalter.
Google Fonts deaktivieren

Klicke die markierte Checkbox an. Dadurch werden die Google Fonts seitenweit deaktiviert. Überprüfe bisherige wichtige Webseiten, Optinformulare und Landingpages, ob diese optimal dargestellt werden, oder ob du deren Schriftart manuell abändern solltest.
Frage dich: Eine besonders ausgefallene Schriftart…
- ist diese für den Besucher der Webseite wichtig?
- Ist das relevant?
Oft ist die Schriftart austauschbar. Die bessere Ladezeit ist dann das stärkere Argument.
Die Headlines, sowie einige Texte in den Templates, waren manuell anzupassen. Das deaktivieren der Google Fonts sorgte dafür, dass man die wichtigsten Webseiten und Elemente, zu überprüfen hatte.
Für den Aufwand dieser Anpassung, sind die Veränderungen der Ladezeit positiv. Je nachdem welches Webhosting gewählt wird, kann mit Hilfe von Project Lightspeed, direkt ein Caching-Plugin für WordPress heruntergeladen, installiert und automatisch richtig vorkonfiguriert, eingerichtet werden.
Abschließendes
Wer WordPress nutzt, setzt mit Thrive Themes auf eine Theme- und Plugin-Lösung, die fortlaufend weiterentwickelt wird.
Wer auf einfache Themes oder Frameworks, und vielleicht auch selbst entwickelte Plugins setzt, kann die Ladezeit weiter reduzieren, indem dann weniger Code ausgeführt werden muss. Dies verbessert die Performance der Webseite.
Alternativen
Alternativen zur schnellen Verbesserung der Ladezeit wichtiger Webseiten sind:
- Auf die Ladezeit optimierte Webbaukästen nutzen.
- Spezielle Landingpage-Websoftware nutzen, die vorab-optimiert ist.
- Eine schnelleres auf WordPress ausgerichtetes Hosting.
