
Ich arbeite mit Thrive Themes. Dabei habe ich jetzt herausgefunden, dass man mit dem folgenden WordPress Textcode einen Kommentarbereich mit den letzten Kommentaren einfügen kann auf Seiten oder in Beiträgen.
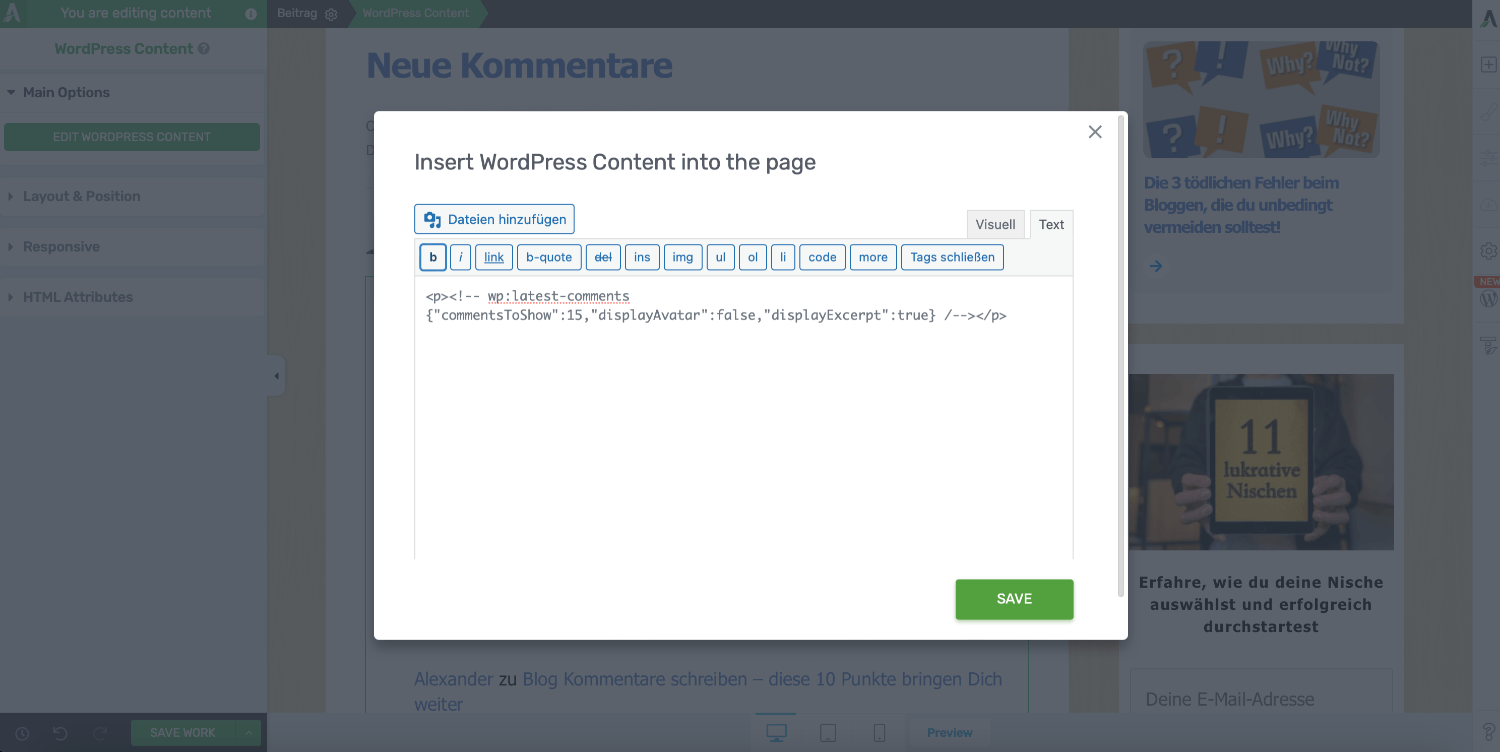
Man wählt den WordPress Content Block. Dort vorausgewählt ist "Visuell". Man wählt "Text". Anschließend fügt man den folgenden Code ein:
<p><!-- wp:latest-comments {"commentsToShow":15,"displayAvatar":false,"displayDate":false,"displayExcerpt":false} /--></p>
Siehe Screenshot:

Wer möchte, dass die Gravatare, das Datum der Kommentare und ein Auszug aus dem Kommentar angezeigt werden, soll die Werte von false auf true abändern. Man kann den Wert auch einfach weglassen, aber ich denke für Anfänger ist es besser, sie kopieren sich diesen Code ab und ändern die Werte ab.
Wer neue Kommentare in der Sidebar platziert, könnte folgenden Code wählen:
<p><!-- wp:latest-comments {"commentsToShow":7,"displayAvatar":false,"displayDate":false,"displayExcerpt":false} /--></p>
Dann zeigt er die letzten 7 Kommentare mit URL zum Beitrag und mit ggf. hinterlegtem Link des jeweiligen Users, der kommentiert hat.
Wer nicht Thrive Themes benutzt mit dem Architect (Erfahrungsbericht dazu), braucht diesen Schritt nicht und kann so vorgehen, wie in diesem Beitrag beschrieben. Wer den Thrive Theme Builder benutzt, kann mit dem WordPress Code arbeiten und ihn im Sidebar-Bereich einfügen. In der Sidebar wird das bei mir aufgrund des Platzbedarfs nicht gut angezeigt. Mit vielen anderen Themes sollte die Darstellung kein Problem sein. Ich habe es jetzt so gelöst, dass ich den neueste Kommentar Bereich auf eine eigene Seite verschoben habe: https://marketingblog.biz/neue-kommentare/ und dann auf diese Seite über die Sidebar mit einem Button verlinke.
Die Kommentar-Seite ist abwechslungsreich gestaltet, finde ich. Schaut gerne mal rein und nehmt an einem der Quiz teil, wenn ihr möchtet. (Link)
Anmerkung: Ich wollte diesen Text eigentlich hier als Kommentar ("So fügst du neue Kommentare in WordPress-Beiträge und -Seiten ein") hinterlassen, aber im Kommentar wird der oben abgebildete Code nicht dargestellt.
Mehr zu Thrive Themes:
