
Mit dem Tool Thrive Architect erstellst du dir ein eigenes Layout für deine Seiten und Beiträge. Ich möchte dir jetzt dabei helfen, zu erfahren, wie du dabei vorgehst.
Greife auf 810 bereits erstellte Vorlagen zurück und füge beliebte Elemente einer Website, wie Spalten, Bilder, Videos oder Podcast-Folgen, mit 3–4 Klicks auf deiner Website ein. Komfortabel per Drag&Drop und im direkten „Ich sehe, wie der Besucher es später auch sieht“ Bearbeitungsmodus.
Nach und nach beginnst du zu erahnen, welches Potenzial dieses Tool für dich und deine Arbeit mit WordPress bereithält. Du wirst überrascht sein festzustellen, was damit heutzutage möglich wird.
über Thrive Architect
Thrive Architect ist auch für Anfänger benutzerfreundlich zu bedienen und dennoch leistungsstark. Die Software wird laufend optimiert und an die neueste Version von WordPress angepasst. Der Fokus liegt auf der Konversion.
Weitere Information zu Thrive Themes WordPress-Tools
Thrive Leads, Thrive Themes Builder, Thrive Quiz Builder
Wobei hilft dir Thrive Architect
- Besucher länger auf deiner Webseite verweilen zu lassen.
- Bei deiner Absicht:
Leser sollen die E-Mail-Newsletter Angebote anfordern. - Die Anzahl der Käufe steigern:
Verkaufs- und Kontaktseiten wirken attraktiv auf deine Kunden.
Was mir am besten gefällt
Die Frage, die ich mir damals stellte ist, wie kann ich meine Beiträge optisch ansprechender gestalten.
Ein Kollege nutzt selbst die Produkte von ThriveThemes, wie Thrive Architect, Thrive Leads, dem Thrive Themes Builder oder den Quiz-Builder. (Produkte, über die ich bereits berichtet habe, siehe Weblinks.)
Mit Thrive Architect erstellst du einzigartige Inhalte.
Du kannst dir deine Kreationen als Vorlage speichern und diese später an anderer Stelle einfügen.
Du arbeitest direkt im Front-End-Editor.
Das bedeutet, du siehst direkt, wie Veränderungen am Layout oder Text aussehen, wenn sie der Besucher später auf deiner Website abruft. Andere Editoren bieten dir diese Funktion nicht immer. Um die Live-Fassung deiner Website zu sehen, hast du dann z. B. die Vorschau eines Beitrags zu öffnen.
Inzwischen bieten das auch andere Editoren, und der eine Entwickler lässt sich vielleicht auch vom anderen inspirieren.
Jedenfalls kannst du die Desktop-, Tablet- und Mobilvariante deines Inhalts live betrachten und ggf. speziell dafür, die Abstände oder Schriftgrößen anpassen. Auch bestimmte Elemente kannst du in der mobilen Variante der Webseite ausblenden.
Damit erstellst du von Anfang an ein Layout, was auf jeder Art von Gerät, deinen Inhalt perfekt in Szene setzt.
Nutzt du weitere Produkte der Thrive Themes Suite, kannst du hier im Beitrag z. B. Optinboxen einfügen oder ein Quiz. Du siehst dabei direkt, wie dieses Quiz, für deine Besucher angezeigt wird.
Für die Farben kannst du Vorlagen nutzen.
Färbe bestimme Elemente mit dieser Farbe ein. Oder du wählst Farben aus, die du für bestimmte Elemente nutzt. Wenn du hier dann später die Farbe ändert, ändert sich die Farbe dieser Elemente überall dort, wo du sie speziell so markiert hattest.
Eine persönliche Ansprache der Besucher ist möglich.
Damit kannst du in E-Mail-Kampagnen die URL zu deiner Website so verlinken, dass auf der Website später an bestimmten Stellen der Vorname des Lesers geschrieben steht. Auch Namen von Orten kannst du angeben, sowie einen Platzhalter definieren. Wird dann in der URL zum Beispiel kein Ort angegeben, könnte es heißen „in deiner Nähe“. Aus „Erlebe die schönsten Momente in deiner Nähe“ wird dann „Erlebe die schönsten Momente in Bradford.“
Was die Funktionen ausmacht
Hast du jemals an einer Webseite gearbeitet und dir dabei gedacht, wie ist es möglich, mit diesem Aufwand dieses Ergebnis zu produzieren.
Die Entwickler haben sich mächtig ins Zeug gelegt, als sie damals den bisherigen Content Builder durch Thrive Architect ersetzt hatten. Ich möchte nicht erwähnen, wie viele kleinere Bugs es gab. Die Entwickler haben mit dem Update dieses Editors alles richtig gemacht. Alles funktioniert reibungslos.
Inzwischen ist Thrive Architect auch mit dem eigenen Theme Builder Shapeshift verschmolzen. Damit kannst du jeden Teil der Webseite von oben bis unten individualisieren.
Mit 2 Klicks entfernst oder integrierst du Header-, Footer-Bereiche oder die Sidebar (die Leiste rechts oder links neben deinem Main-Content).
Auch kannst du hier mit Vorlagen arbeiten, zum Beispiel einer Vorlage für deinen Video-Content oder deine Podcasts, die du auf dem Blog einbetten möchtest.
Viele sind heutzutage dazu übergegangen, statt Beiträgen, Online-Videos von Youtube auf ihrer Website einzubetten, oder Podcast Folgen, ggf. mit einer Transkription, auf ihrem Blog zu veröffentlichen. Darauf bist du mit Thrive Architect sowie deren WordPress-Theme Shapeshift gut vorbereitet.
Thrive Architect ist eines der Plugins, was Thrive Themes noch über den Einzelverkauf anbietet. Du kannst dein bisheriges WordPress-Theme dadurch weiterhin benutzen. Ob das für dich Sinn ergibt, bleibt eine andere Frage.
NEU: Hinzugekommen im August 2023 sind die Animationen für Texte, damit diese die Seite zum Leben erwecken. Ich habe hier im Beitrag Animationen eingefügt, um dir dies zu demonstrieren.
Die Page Builder Tools: Aufeinander abgestimmt
Ohne die Thrive Suite gewählt zu haben, stehen dir bestimmte Funktionen der Page-Builder Software nicht zur Verfügung. Was sonst nur schwer möglich ist, sind Beitrags- und Linkempfehlungen unterhalb der Beiträge. Mit dem WordPress Theme Shapeshift kann ich hier eigene Werbung unterbringen. Wenn du dir meine Seite ansiehst, wirst du merken, dass ich auf Landingpages mit Leadmagnet-Funktion verweise.
Wenn du z. B. für deine Videoposts ein eigenes Template anlegst, kannst du darüber oder darunter, bspw. ein E-Mail-Optin mit einem Leadmagnet bewerben. Du könntest auch unterhalb der Videobeiträge, nur auf andere deiner Videobeiträge verweisen. Die Vorlage für Videobeiträge kannst du anpassen und die Veränderung wirkt sich dabei auf alle Posts aus, die jenes Template nutzen. Damit kannst du das Layout bestimmter Seiten schnell global verändern.
Jede Veränderung siehst du dabei Live, du musst dich also nicht durch mehrere Fenster klicken. Thrive Architect alleine bietet dir diese Funktion nicht, dafür solltest du die Thrive Suite nutzen, für die allerdings eine Abonnement-Gebühr anfällt.
Nicht für alle Projekte würde ich dieser Software eine Empfehlung geben. Andere Produkte gibt es für Einmalpreise. Früher gab es die Thrive-Produkte zu einem Einmalpreis, mit begrenzter Servicelaufzeit und unbegrenzten Updates.
Der Anfang, eine leere Seite
Du und ich, wir beide wissen, was es bedeutet vor einem leeren Blatt dazusitzen und nicht zu wissen, wie es zu füllen ist. Hier schafft der Architect von ThriveThemes Abhilfe, indem er dir hunderte an Vorlagen für deine Layouts anbietet.
Du erstellst eine Seite, gibst die Überschrift in WordPress ein und klickst dann auf den grünen Button mit der Aufschrift, „Launch Thrive Architect“.
Du beginnst anschließend mit einem leeren Blatt:

Mit Klick auf das grüne (+)-Icon rechts oben, fügst du Elemente in deine Beiträge ein. Hier zwei Seiten, eine für Podcasts, einen für Videobeiträge, die mit vorgefertigten Blöcken sowie dem Element Audio und Video erstellt wurden.
Fügst du einen Block Audio oder Video ein, kannst du hier bspw. eine Soundcloud- oder Spotify-Podcastfolge hinterlegen, oder ein YouTube- oder Vimeo-Video hinterlegen.
Vorlagen, Beispiele
Audiobeitrag mit Einführung
Hier ist eine Block-Vorlage eingefügt. In diese Block-Vorlage kannst du wiederum andere Bausteine integrieren, wie hier das Audio-Element mit einer hinterlegten Soundcloud-Podcastfolge.

Videobeitrag mit Review
Hier sind weitere Block-Vorlagen hintereinander eingefügt. Darüber ist ein Video-Element eingefügt, was ein YouTube Video eingebettet hat. Wenn du einen Block verschiebst, wird dieser unter den jeweils anderen Block verschoben. Möchtest du einen erstellten Block oder ein anderes Element anderswo nutzen, kannst du es dir als Vorlage abspeichern.
Gesicherte Vorlagen fügst du ein über das Element „Templates & Symbols“ (siehe obigen Screenshot)

Solche Beiträge erstellst du mithilfe der Vorlagen. Die Ergebnisse sind optisch ansehnlicher, als wenn du selbst es im Editor nachbauen würdest. Außerdem sind die Abstände hier gleich richtig gesetzt.
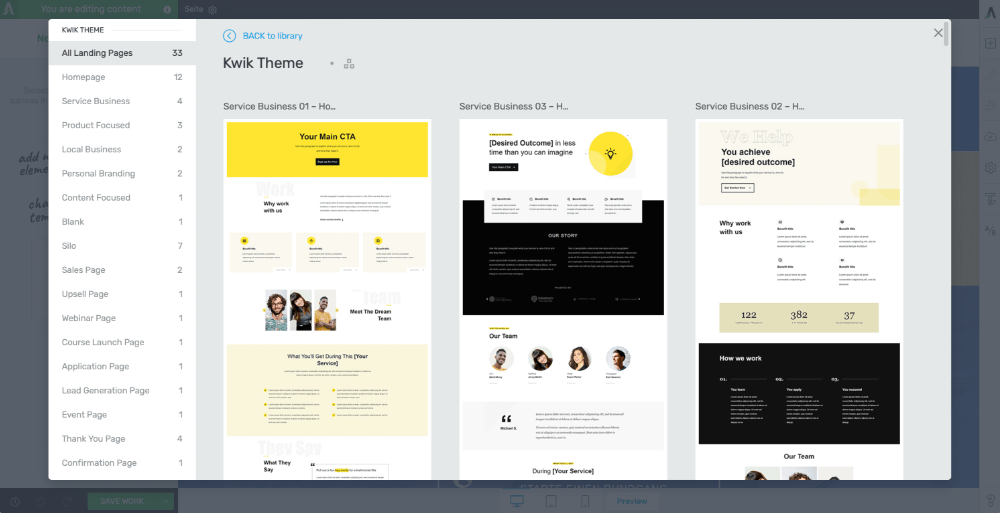
Landingpage Vorlagen
Hier stellt dir Thrive Architect mehrere Vorlagen-Sets bereit. Jedes dieser Sets wiederum enthält mehrere Vorlagen, die du anpassen kannst.
Wähle hier aus einem der Landingpage-Sets eine Vorlage aus. Es gibt mehr als 3 Sets, die hier allerdings des Platzes wegen nicht alle abgebildet sind.

Das Kwik-Theme bietet dir hier Vorlagen zu verschiedenen Bereichen deines Geschäfts, die du mit 1 Klick auswählst. Danach erscheint diese Vorlage als Seite in WordPress, die du mit dem Thrive Architect Editor bearbeiten kannst.
Du kannst diese Vorlagen später auch durch eine andere austauschen, wobei dann der bisherige Inhalt durch den Standardinhalt ersetzt wird. (Es ist ein Standardinhalt bei jeder Vorlage hinterlegt.) Erstelle also ggf. eine neue Seite und wähle dann eine weitere Vorlage aus, die du anpassen möchtest.

Du kannst, wie oben bereits in den Bildern zu sehen, eigene Blöcke einfügen, entweder selbst erstellt, oder bediene dich den Vorlagen.
Mit Sicherheit hast du jetzt an dieser Stelle bereits bemerkt, dass der Thrive Architect mit dem Ziel entwickelt wurde, dir dabei zu helfen, mehr Leads und Verkäufe mit einer WordPress-Website zu generieren. Die meisten der verfügbaren Vorlagen haben ebenfalls den Fokus auf die Steigerung der Konversion.
Weitere Funktionen von Thrive Architect
Für deine Arbeit und alles, was du zeigen möchtest, genügen die Basis-Funktionen.
Die vom Team der Thrive Themes Produktpalette vorab erstellten Vorlagen helfen dir dabei, schnell eine Struktur für dein Layout zu erhalten, was du dann im nächsten Schritt anpassen und vollständig individualisieren kannst.
Was sind Gründe, auf Thrive Architect zu setzen
- Integration mit weiteren Services über die API-Schnittstelle, wie KlickTipp, GetResponse, Postmark (für die Benachrichtigung bei Kommentaren, Zapier (für die Integration mit Services anderer Anbieter, die ebenfalls für Zapier eine Schnittstelle anbieten)
- Animationen, wodurch der Content besser in Szene gesetzt wird oder Buttons eine Animation erhalten. Bei Klick auf einen Button kann z. B. ein Popup eingeblendet werden.
- Social-Button Integration (Sinnvoll wäre noch eine Funktion für Social-Locked-Content. Nur wer dann den Beitrag teilt, sieht bestimmte Inhalte.)
- Eine Facebook- oder Disqus-Kommentar Funktion im Beitrag einfügen
- Automatisch erscheinender Content, nach einer bestimmten Zeit, wo der Besucher die Website abgerufen hat (Platziere auf diese Weise z. B. den Kaufen-Button auf einer Website, wo der Besucher sich zuerst ein Video ansehen soll, bevor der Button erscheint)
- Füge eigene HTML- und CSS-Bereiche auf deiner Website ein.
- Freie Wahl, für einzelne Beiträge Thrive Architect oder den normalen WordPress-Editor zum Editieren der Beiträge zu wählen.
- (im Bundle mit dem Thrive Theme Builder:) Standard-Branding Farben wählbar, womit die Landingpage Vorlagen, sowie andere Vorlagen, automatisch im selbst gewählten farblichen Design erscheinen.
Kritik
- Gebunden sein an Thrive Architect und beim Loslösen von den Thrive Themes Plugins, Veränderungen der Layouts und grafischen Darstellung der Elemente auf der Website (Hinweis: Das Deaktivieren und Re-Aktivieren von Thrive Themes Plugins zu Service- oder Supportzwecken ist kein Problem)
- Voreingestellte Schriftarten bei Vorlagen, die nicht der gewählten und selbst hinterlegten Standard-Schriftart zugewiesen sind (zufällig gewählte Google Fonts sind vorab ausgewählt, mal diese, mal jene)
- Die Auswahl der Schriftart in Aufzählungen ist nicht für einzelne Wörter möglich (Bug; hier hinzugefügt, April 2024)
- Veränderung von Bildern mit Effekten (über die Einstellung in Thrive Architect) führt zu nicht ausgewählter Darstellung auf der Website (Bug; hier hinzugefügt, April 2024)
- Emoticons hinzufügen führt dazu, dass die Seite nicht gesichert wird, auch wenn es so scheint. Der Inhalt blieb dann leer bzw. unverändert, wenn ein Emoticon eingefügt wurde, nachdem der Beitrag überarbeitet wurde. Thrive Architect unterstützt keine Emoticons.
- Wer einmal Thrive Themes nutzt, sollte für längere Zeit dabei bleiben, weil es wie anderswo auch, eine Einarbeitungszeit erfordert.
- Die Software ist aufeinander abgestimmt und ein späterer Wechsel macht wenig Sinn.
Sonstige Kritik, persönliche Anmerkungen
Ich weiß nicht, an wem es liegt. Entweder an Raidboxes oder Thrive Themes. Jedenfalls waren die Variablen für Datum der Beitragsveröffentlichung und Beitragsaktualisierung vertauscht. Einem von beiden Dienstleistern ist also eine Schwachstelle zuzuweisen.
Es ist nicht auszuschließen, dass eine solche Kritik auch andere Dienstleister betreffen kann. Schließlich besitzen die Nutzer dieser Plattformen die jeweilige IT-Infrastruktur nicht selbst, noch übernehmen sie die Updates.
Ich weise darauf hin, dass selbst Teile der Belegschaft bei Google, inzwischen von offline aus, ihrer Tätigkeit nachgehen.
Zitat: "[...] Feldversuch: 2 500 Google-Mitarbeiter ohne Internet [...] Grundlage der ungewöhnlichen Maßnahme sei der Schutz der Mitarbeiter. CNBC liegen interne Dokumente vor, welche das Risiko von Cyberangriffen derzeit als sehr hoch einschätzen und insbesondere Google-Personal auf der Liste der Angreifer weit oben sehen. [...]" Quelle: MacTechNews, 21.7.23Anmerkung 24.7.23: Eingefügte Links in Beiträgen heute nicht editiertbar, wenn ein bestehender Beitrag aktualisiert wird. Kopieren des Links, Löschen des Textes und neues Schreiben des Textes, sowie Einsetzen des Links, schaffen die direkte Lösung. (Der Browser Wechsel auf Chrome hat geholfen, allerdings kann Chrome abstürzen, sodass regelmäßiges Sichern, Sinn macht.)
Es kann in seltenen Fällen vorkommen, dass solche kleineren Bugs bestehen können. Vor 3 Wochen klappte das einwandfrei und ich gehe davon aus, mit einem der nächsten Software-Updates ist das Problem behoben.
Mit dem Update zu Thrive Architect wurden zum Beispiel in Einzelfällen, ältere Beiträge oder Teile daraus, nicht mehr editierbar. Falls eines Tages ein Architect-Nachfolger erscheint (wovon ich nicht so schnell ausgehe) könnte es beim Editieren älterer Beiträge Probleme geben. Abhilfe schafft dann, die Inhalte zu speichern, die alten Beitragsinhalte zu löschen und nochmal von neu, die bestehenden Inhalte einfügen. (Das meine ich, in seltenen Fällen können solche Dinge auftreten. Die bisherigen Layouts für Beiträge blieben wie sie sind, als nach dem Update damals auf Thrive Architect, auf den neuen Page-Builder umgestellt wurde.
Überlege vorab, ob das Gesamtpaket zu deinem Online-Projekt passt. Wer nur Landingpages machen will, fährt mit Funnel Cockpit besser. Wer ein günstiges Gesamtpaket sucht, für Landingpages, Lead-Generierung, Blog und Mitgliederbereich, für den ist Thrive Themes als Komplettlösung für WordPress interessant.
Hinzugefügt, April 2024: Mir fällt generell auf, dass bestimmte Websites nicht direkt laden oder nur nach einigen Sekunden. Teilweise werden die Websites nicht direkt vollständig geladen oder man muss die Website neu laden. Auch andere Software ist betroffen, wie eine Web-Videocall-Software für Ärzte. Technische Bugs können zufällig auftreten, auch bei Zoom trat einmal ein Fehler auf, sodass zum Beispiel ein Teilnehmer kurzfristig per WhatsApp-Video-Call zugeschaltet wurde. -> den Google Chrome Browser verwenden, brachte Besserung
Preise
Das Plugin Thrive Architect gibt es noch einzeln zu erwerben, allerdings verbunden mit einem Abonnement.
Wenn du deine Beiträge A/B-Testen möchtest, wähle das Bundle von Thrive Architect und Thrive Optimize, was etwas teurer ist. Bedenke, dass du hier nur jeweils eine Einzellizenz für 1 Website erhältst.
Wenn du hingegen den Upsell nimmst, die Thrive Suite, erhältst du für einen im Vergleich zur Einzellizenz nicht zu viel teureren Aufpreis, weit mehr Funktionen, wie die Quiz-Funktion und die Möglichkeit, ein eigenes Theme nach eigenen Wünschen zu gestalten. Du kannst also ohne technische Kenntnisse, deine Webseite nach deinen Vorstellungen gestalten, von oben bis unten.
Preise (Stand: August 2023)
Variante 1: Nur Thrive Architect:
- Thrive Architect, Lizenz für 1 Website
Thrive Architect, mit Landingpage Templates, ohne Themes und ohne andere Thrive Plugins, inkl. Updates und mit Support (englischsprachig) - Preis: im 1. Jahr 99$ (100$ Rabatt), danach jährlich 199$
Variante 2: Thrive Architect + Thrive Optimize
- Thrive Architect, Thrive Optimize, Lizenz für 1 Website
Thrive Architect, mit Landingpage Templates, mit A/B-Test Möglichkeit, ohne Themes und ohne andere Thrive Plugins, inkl. Updates und mit Support (englischsprachig) - Preis: im 1. Jahr 199$ (200$ Rabatt), danach jährlich 399$
Variante 3: Thrive Suite, das Komplettpaket
- Thrive Suite, Lizenz für 5 Websites,
Alle Themes, Plugins, Updates und Support (englischsprachig) verfügbar - Preis: vierteljährlich 149$
- 300$ Rabatt bei Jahreszahlung: 299$ im 1. Jahr, danach 599$
- Nettopreise in USD, zzgl. MwSt.
Weitere Ergänzungen
Andere Themes bieten dir teilweise ähnliche Funktionen, aber hier bekommst du alles aus 1 Hand, von 1 Entwickler. Außerdem kannst du alle Angebot, 30 Tage lang unverbindlich testen und selbst ausprobieren.
Beachte, dass die Angebote sich verändern können, zu welchen Konditionen die Produkte von Thrive Themes angeboten werden.
Günstiger als jetzt wirst du wahrscheinlich nicht einsteigen. Möglich, dass es zukünftig noch andere Bundles gibt, wobei ich da nicht glaube, dass das für dich zu Preisvorteilen führen wird.
Folgendes wird nicht öffentlich kommuniziert:
Nach Ablauf des bezahlten Zeitraums muss deine Lizenz erneuert werden, um weiter Zugriff auf Updates und Support zu erhalten. Wenn du nicht verlängerst, kannst du die Produkte weiterhin ohne Unterstützung nutzen. Was du damit erstellt hast, funktioniert weiterhin. (Eine Garantie dafür kann ich nicht geben.)
Die Kosten sind nicht außer Acht zu lassen und könnten einige vom Kauf abschrecken. Es gibt inzwischen andere Theme- und Plugin-Anbieter, die günstiger sind und z. B. direkt mit WordPress in seiner Grundfassung arbeiten, für schnellere Ladezeiten.
Zusatzfunktionen lassen sich über Plugins anderer Hersteller ebenfalls integrieren. Über Javascript eingebunden werden kann z. B. eine Quiz-Funktion. Dafür verlangen dann externe Anbieter eine Gebühr, abhängig vom Funktionsumfang. Diese Gebühr ist u. U. höher, als die Kosten für alle ThriveThemes Produkte.
Es ist dann auch manches nicht so komfortabel einzustellen.
Aus meiner Sicht hast du die Wahl:
Wähle diese Lösung, arbeite dich ein und nutze sie, oder wähle eine andere Möglichkeiten.
Was du bei der Thrive Suite mit dazu erhältst, ist Thrive Leads, was dir die Möglichkeit bietet, verschiedene Formulare zur E-Mail-Adressengenerierung auf deiner Website einzublenden, auch abhängig vom gezeigten Content.
Abgesehen von der Quiz-Funktion, wirst du die anderen Funktionen der Plugins weniger benötigen. Thrive Ultimatum hatte mal einen Bug, wodurch der Inhalt nicht richtig geladen wurde. Essenziell für deine Arbeit sind A/B-Tests und die Optin-Formulare, damit du mehr Kontaktdaten deiner Leser sammelst und deine Reichweite damit erhöhst.
Andere Plugins zur Leadgenerierung wie z. B. Optinmonster kosten ebenfalls Gebühren, sodass der Preis der Thrive Suite konkurrenzfähig erscheint.
Wer nicht zufrieden sein sollte: Es gibt eine 30-tägige Geld-zurück-Garantie, sodass du ohne Risiko bestellen kannst.
Mein Fazit für Thrive Architect
- Starke Software, seit mehreren Jahren in der aktuellen Version online, daher sind wenige Bugs zu erwarten
- Erstelle deine Website nach deinen Vorstellungen
- Der Konversion-Fokus aller Tools
- Drag&Drop Editor, ohne Unter-Menüs. Du siehst und bearbeitest die Website so, wie sie dein Besucher später sehen wird. Du siehst also 1:1 direkt in der Bearbeitung, wie die Seite später nach Veröffentlichung aussieht.
Die Funktionen der Thrive Suite sind auf den Verkauf fokussiert.
Du kannst Websites, Quiz und Optin-Formulare für das Sammeln von E-Mail-Kontakten A/B-testen. Dadurch erhöhst du deine Konversion, ohne dafür extra eine andere Lösung umsetzen zu müssen (die kompliziert zu bedienen sein kann oder komplizierter technisch einzurichten ist).
Erstelle Handlungsaufforderungen mit schicken Buttons, die animiert sein können. Erstelle hochoptimierte Verkaufsseiten und greife dabei auf Vorlagen zurück, die dir zudem noch ein paar Tipps geben, was wo du an Text schreiben solltest.
Bevor deine Besucher die Website verlassen, kannst du eine Exit-Lightbox einfliegen lassen, womit du ein Spezial-Angebot offerieren kannst, oder einen sog. Leadmagnet platzierst.
Ein Leadmagnet hat das Ziel, dass der Besucher dir seine Kontaktdaten herausrückt. (Effektiver bleibt es, direkt im Content solche E-Mail-Optins zu platzieren, weil das den Leser des konkreten Inhalts stärker interessieren wird.)
Alle beliebten Funktionen bietet dir Thrive-Architect. Auch Videos oder Podcast Episoden kannst du direkt über Thrive Architect, über Video oder Audio in den Beitrag einfügen. Gebe den Link zu deinem Soundcloud-Podcast oder YouTube Video ein und der Inhalt wird eingebettet.
Damit das ganze DSGVO-konform geht, empfehle ich dir ergänzend auf ein DSGVO-Plugin Angebot wie Borlabs Cookie zu setzen. Damit kannst du externe Inhalte, wie YouTube-Videos oder eingebettete Twitter- oder Instagram-Beiträge, DSGVO-konform einbetten. Nur wer dann deine Website besucht und auf „externe Inhalte zulassen“ dem zustimmt, erhält diese extern eingefügten Inhalte automatisch auf deiner Seite angezeigt.
Tipp zur Handhabung: Regelmäßig sichern
Thrive Architect ist eine Online-Software, welche direkt auf einem Server läuft. Speichere deine Arbeit regelmäßig. Es kann in Einzelfällen vorkommen, dass die Software die Eingabe nicht richtig speichert.
Du wirst daran erinnert, wenn die Seite länger als 10 Minuten lang nicht gesichert ist. Arbeite mit einem Dokument, tippe dort den Inhalt und füge den Beitrag anschließend online ein. Zuvor solltest du den Inhalt von einer Software für die Rechtschreibung überprüfen lassen.
Schlusswort
Erlaube deinen Gedanken in die Zukunft zu reisen. Wäre es nicht genial, Webseiten auf einfache Weise zusammenzustellen. Gehe einmal in dich und halte dir vor Augen, womit du deine Zeit verbringen möchtest. Stück für Stück befreit du dich von Aufgaben, die du nicht mehr abzuarbeiten hast.
Wenn du eine Website gestalten möchtest, mit allem worauf es für den Erfolg wichtig ist, triffst du mit Thrive Architect eine gute Entscheidung.
Willst du komplett die Seite vollständig anpassen und individualisieren, wähle das Thrive Suite Bundle. Hier kannst du mithilfe des Thrive Theme Builders, das Design deiner Website komplett individualisieren.
Weblink:
Thrive Architect
Weitere Information zu Thrive Themes WordPress-Tools
Thrive Leads, Thrive Themes Builder, Thrive Quiz Builder
