
AWeber ist neben Mailchimp und GetResponse, einer der ältesten etablierten E-Mail-Marketing Services und das seit über 1 Jahrzehnt.
Wichtige Funktionen von AWeber
- E-Mail-Newsletter, Autoresponder, Automation
- Landingpages
- Schnittstellen zu: WordPress (Digimember*, WooCommerce, Thrive, Elegant Themes) Leadpages, Unbounce, eCommerce Software (wie Shopify, Stripe, Paypal), Google Calendar, Zapier, Facebook, Linkedin, EverWebinar, GotoWebinar und viele mehr...
Firmensitz: Pennsylvania, USA (in der Nähe der Stadt Philadelphia)
Tarife und Upgrades
Für Blogger ist es mühsam, die ersten tausend Taler einzunehmen, daher kommt ihnen der kostenlose Einstieg hier entgegen. Beachte, dass du dich an die Software gewöhnst und ein späterer Wechsel lässt deine Produktivität und gewohnten Workflows zurückgehen. Achte also nicht nur auf die Konditionen oder Köder für ein Gratis-Konto beim Einstieg.
Mir fällt die englische Sprache weniger auf. Für einige Anwender mag dies ein Ausschluss-Kriterium sein. Auch beim Support kann dies von Nachteil sein.
Wichtig bei einer Software ist, dass sie deinen Anforderungen gut nachkommt. Es gibt bei jeder Lösung eine Einarbeitungszeit mit Lernkurve.
Gratis
1 E-Mail Liste
1 Landingpage
1 Automation
bis 500 Empfänger,
3.000 E-Mails pro Monat
Basis E-Mail Support
Basis Templates
mit Branding von AWeber
Konditionen:
0,00$ /m. (<500 Kontakte)
Lite Tarif
1 E-Mail Liste
3 Landingpage
3 Automationen
1 benutzerdef. Segment
Newsletter Mitgliederabos
24/7 Support
Basis Templates
Erweiterte Analysen
mit Branding von AWeber
Konditionen:
12,50$ /m. (Kontakte <500)
ab 22,50$ /m. (Kontakte <2.500)
Pro/Plus Tarif
∞ E-Mail Liste
∞ Landingpages
∞ Automationen
∞ benutzerdef. Segmente
Newsletter Mitgliederabos
Priority 24/7 Support
Erweiterte Templates
Erweiterte Analysen
24/7 Support
Sales-Tracking
ohne Branding von AWeber
Konditionen:
20,00$ /m. (<500 Kontakte)
ab 30,00$ /m. (<2.500 Kontakte)
Unlimited
Empfehlung ab 100.000 Newsletter Abonnenten, Konditionen: 899$ /m.
Quelle: https://www.aweber.com/pricing.htm
Der E-Mail-Editor
Es gibt einen reinen Texteditor, einen E-Mail-Editor mit Hilfestellung bei der Formatierung (Bild hochladen ist hier nicht komfortabel möglich), eine "Erstell mir aus meiner Website ein Mailtemplate" SmartDesigner Funktion, sowie den Drag&Drop Editor.
Letzterer dürfte die erste Wahl sein, wobei der SmartDesigner vor allem Einsteiger anspricht, die ein bereits vorhandenes Layout samt Branding, für ihren Newsletter übernehmen wollen.
E-Mail Editor mit Formatierungsleiste

AWeber, Screenshot des Plain HTML Editors
Drag&Drop Editor

AWeber: Drag and Drop E-Mail Editor
Wird ein Video eingefügt, wird von YouTube direkt das Thumbnail übernommen. Spart Zeit, simpel und gut umgesetzt. Nur die "Optimized" Funktion beim Bild verzerrte das Bild, Abhilfe schafft die Menüauswahl "Original" (siehe Screenshot)
Feed-Funktion für Blogs
Innovativ ist die Feed-Funktion im Drag&Drop Editor. Diese kann für Blogger sehr hilfreich sein:

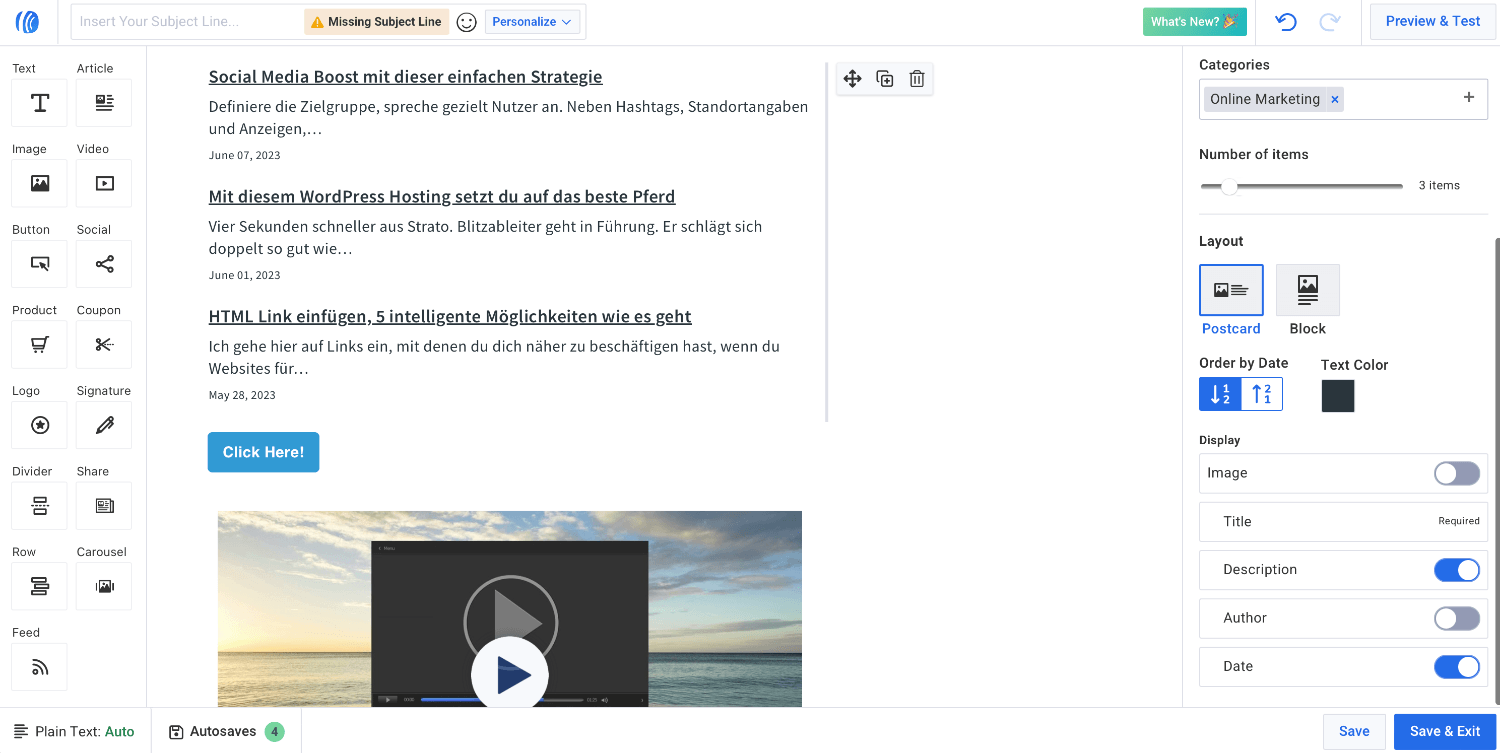
Feed-einfügen-Funktion im AWeber E-Mail-Editor
- Wähle in der Seitenleiste rechts, zu welcher Kategorie, welchem Tag oder Autor, hier Beiträge ausgewählt und eingeblendet werden sollen.
- Je mehr obig ausgewählt wird, umso exakter arbeitet der Filter, um passende Beiträge auszuwählen.
- Wähle aus, ob Titel, Bild, Beschreibung und Datum des Beitrags eingeblendet werden sollen.
Hinweis: Die Funktion "Bild" zeigte beim Test nur das Logo des Blogs, nicht das Beitragsfoto.
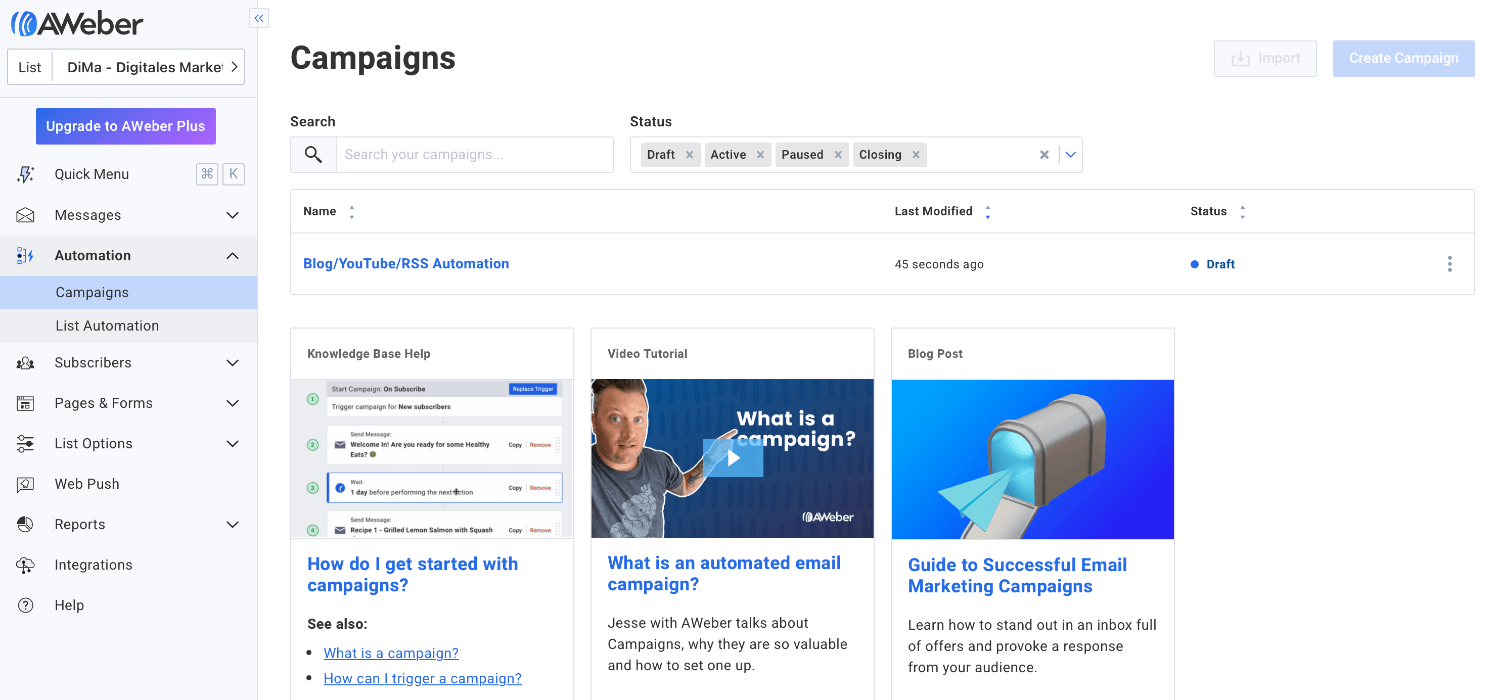
Kampagnen Automatisierung

AWeber Kampagnen Automatisierung
Ich hatte die Feed-URL des Blogs einmal eingegeben und AWeber hat anschließend direkt eine Automatisierung für Erinnerungsmailings für neue Beiträge angelegt. Sehr praktisch und könnte dafür stehen, wie Software auf intelligente Weise, mit dem Benutzer zusammenarbeitet und im Hintergrund, ähnlich der Wortvorschläge auf Mobilgeräten, Voreinstellungen vornimmt.
Ähnlich wie der Assistent im Office Word 2000, könnte Web-Software abhängig von der Intention des Anwenders, Tipps oder Unterstützung bereitstellen.

AWeber Kampagnenautomatisierung, Einstellungen
Hier lässt sich bei Auswahl der Nachricht, mit Klick auf "New Post" die Vorlage ändern. Meine Idee ist jetzt, dass ich den AWeber Account dafür nutze, den Lesern in einem gesonderten Verteiler, 1x die Woche die neuen Beiträge vorzustellen, zum Beispiel Dienstag morgens um 9:00 Uhr. Ab dem Plus-Tarif gibt es die Möglichkeit, abhängig von der Zeitzone des Empfängers zuzustellen.
Ich hoffe, dass die Software diese Automatisierung zuverlässig abarbeitet und nur wie von mir eingestellt, wenn 3 oder mehr neue Beiträge innerhalb von 1 Woche erschienen, die Mailing rausgeht. Ich möchte bestimmte Leser nicht stören. Eher will ich damit fördern, dass meine Leser mit den Inhalten interagieren oder mir schreiben, wie ihre Woche gelaufen ist. Als Blogger ist es wichtig, zuhören, hinhören, sich selbst zurücknehmen können.
Für tiefergehende Automatisierungen wird ein Account-Upgrade erfordert.
E-Mail Optin Formulare
Für WordPress gibt es von AWeber ein Plugin, mithilfe dessen du in der Sidebar ein E-Mail-Leadformular einfügen kannst. Das ist sehr praktisch, A/B Tests für diese Optin-Formulare stehen ab dem Plus-Tarif bereit.
Aus Erfahrung weiß ich, dass der A/B-Test solcher Formulare zu wertvollen Erkenntnissen führen. Es ist nämlich nicht so, dass etwas besser funktioniert, was von uns selbst vermutet wird.
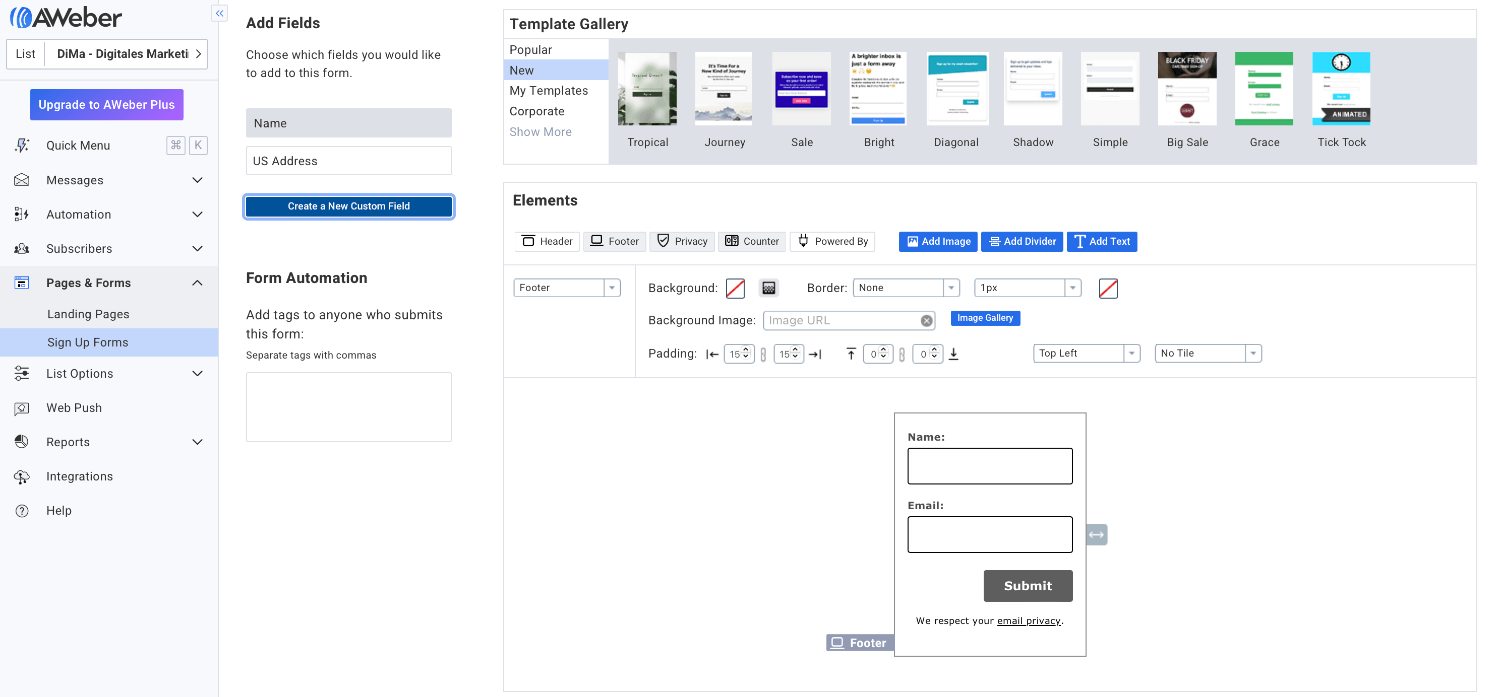
Wähle aus einer von zahlreichen Vorlagen aus, wobei du das Branding von AWeber am Ende des Formulars entfernen kannst, auch im Gratis-Tarif.

E-Mail Optin Vorlagen bei AWeber
Landingpages
Für die Leadgenerierung habe ich hier nach Business gesucht und dabei folgende zwei Vorlagen gefunden:

Lead-Generierung, Landingpagevorlagen mit Filter: "Business"
Die Small-Business Vorlage entspricht einer Vorlage, die ich in den letzten Jahren häufiger gesehen habe.
E-Mail Verifizierung

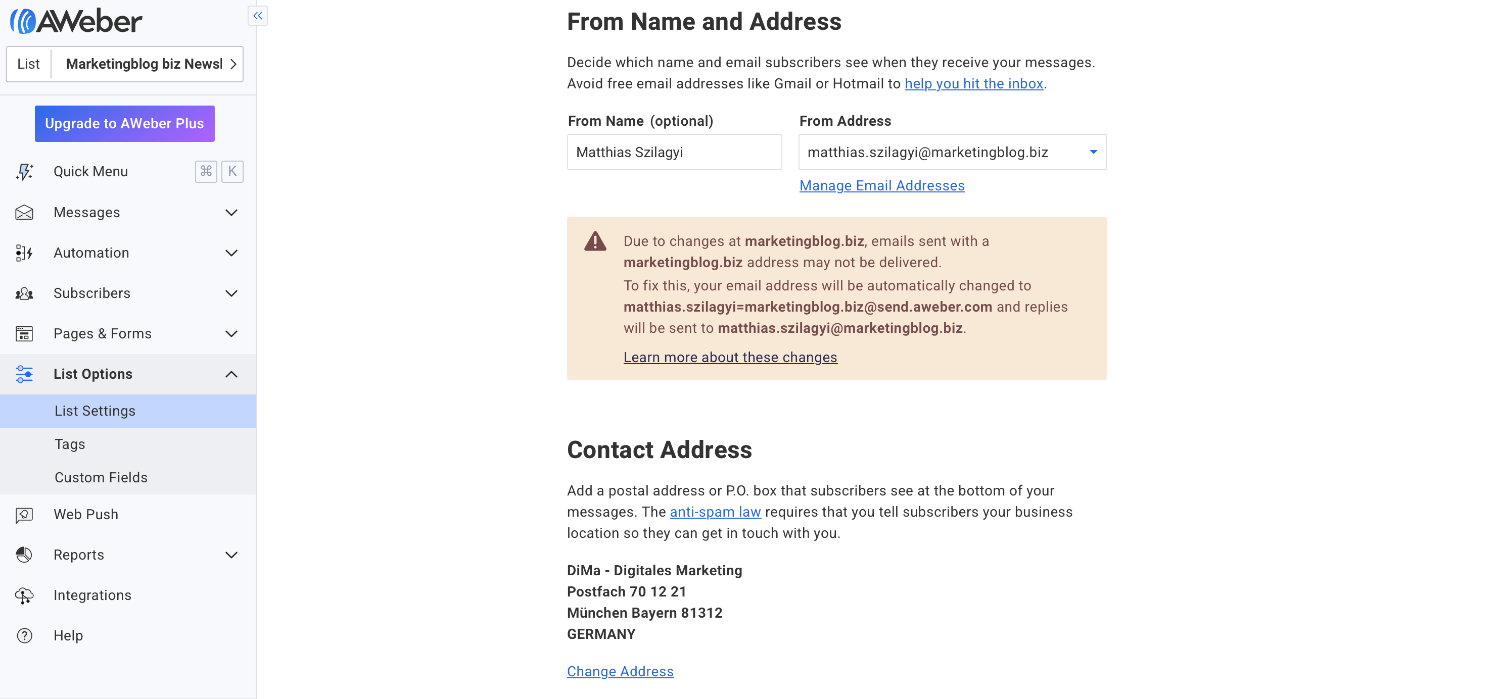
AWeber, Anbsender-Angaben überprüfen
Füge hier deine E-Mail-Adresse ein, über die du die E-Mails senden möchtest.
Überprüfe anschließend, ob die Kontakt-Adresse auch deinen Firmennamen enthält. Falls nicht, klicke auf "Change Address" und gebe die Angaben vollständig ein.
DKIM Verifizierung
Damit deine eigene Domain als Absender genutzt wird, ergänze die Angaben zu den Werten für die DKIM-Verifizierung. Klicke hierzu auf "Manage Email Adresses"
Am einfachsten ist es, du bittest als Einsteiger den Support um Hilfe, dass sie dir den DKIM Code mitteilen, wenn du mit der Konfiguration selbst nicht zurecht kommst. Es geht darum, beim Domainbetreiber als CNAME Eintrag folgende Eingaben vorzunehmen:
CNAME anlegen, folgende Eingabe hinterlegen:
Host: aweber_key_a._domainkey.deinedomain.de
Value: aweber_key_a.send.aweber.com
erneut CNAME anlegen, folgende Eingabe hinterlegen:
Host: aweber_key_b._domainkey.deinedomain.de
Value: aweber_key_b.send.aweber.com
erneut CNAME anlegen, folgende Eingabe hinterlegen:
Host: aweber_key_c._domainkey.deinedomain.de
Value: aweber_key_c.send.aweber.com
Es dauert nur wenige Augenblicke, bis die Einstellung vom System übernommen wird und deine E-Mails dann unter @deinedomain.de gesendet werden können. Diese DKIM Verifizierung dient der Anti-Spam-Maßnahme und ist üblich bei jedem Email-Marketing-Dienstleister deiner Wahl.
Hinweis: Je nachdem wo die Domain registriert ist, braucht es nach dem Domainkey noch das ".deinedomain.de" als Ergänzung. Bei Namecheap braucht es das nicht und endet mit dem Wort domainkey. Darum habe ich die Domain (oben in der Anweisung) durchgestrichen.
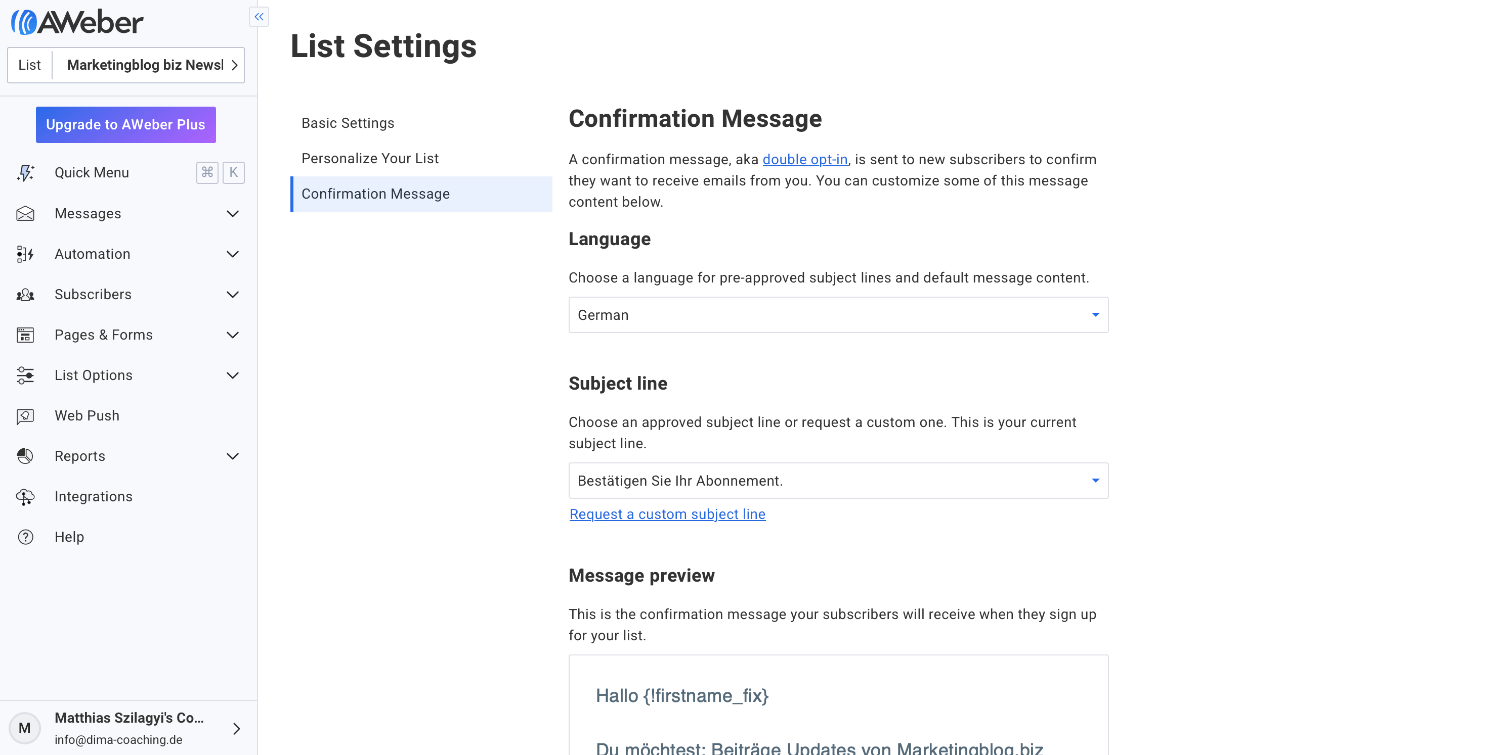
Double Optin Bestätigung konfigurieren
Dieser Punkt ist wichtig, weil ansonsten die Leser nicht so gut reagieren. Als englischsprachiger Anbieter sind die Vorlagen auf Englisch vorkonfiguriert.

AWeber: E-Mail und Double-Optin Einstellungen vornehmen
Du erreichst das obig zu sehende Menü, indem du oben-links auf die Schaltfläche "List" klickst, danach auf "Manage Lists" und danach die E-Mail-Liste auswählst, die du anpassen willst. Unter "Basic Settings" kannst du wählen, mit welchem Namen und welcher Absender-E-Mail-Adresse, deine Empfänger die E-Mail erhalten sollen.
Vorkonfiguriert ist hier als Absender die E-Mail und der Firmenname, mit der du dich bei AWeber angemeldet hast.
Gebe beim Menüpunkt "Confirmation Message" (siehe Screenshot) bei Language "German" ein, damit die Double-Optin-Nachricht direkt auf Deutsch eingestellt ist. Du kannst den Betreff deiner Double-Optin-Email ändern oder eine eigene Formulierung hinterlegen, die dann vom Support überprüft wird, bevor sie freigeschaltet wird.
Hinweis für Fortgeschrittene: Beachte, dass die Double-Optin-Nachricht per API erst ab dem Plus/Pro-Tarif freigeschaltet ist. Zuvor, lege einen Optin an, kopiere dir den Code heraus und füge ihn in ein Optin-Quellcode Formular von deiner Software zur Leadgewinnung ein. Bei mir wäre das zum Beispiel Thrive Architect. Dadurch kannst du mit eigenen Templates arbeiten, die dir Drittsoftware zur Verfügung stellt.
Beispiel: Optin Formular Umsetzung mit Thrive Architect
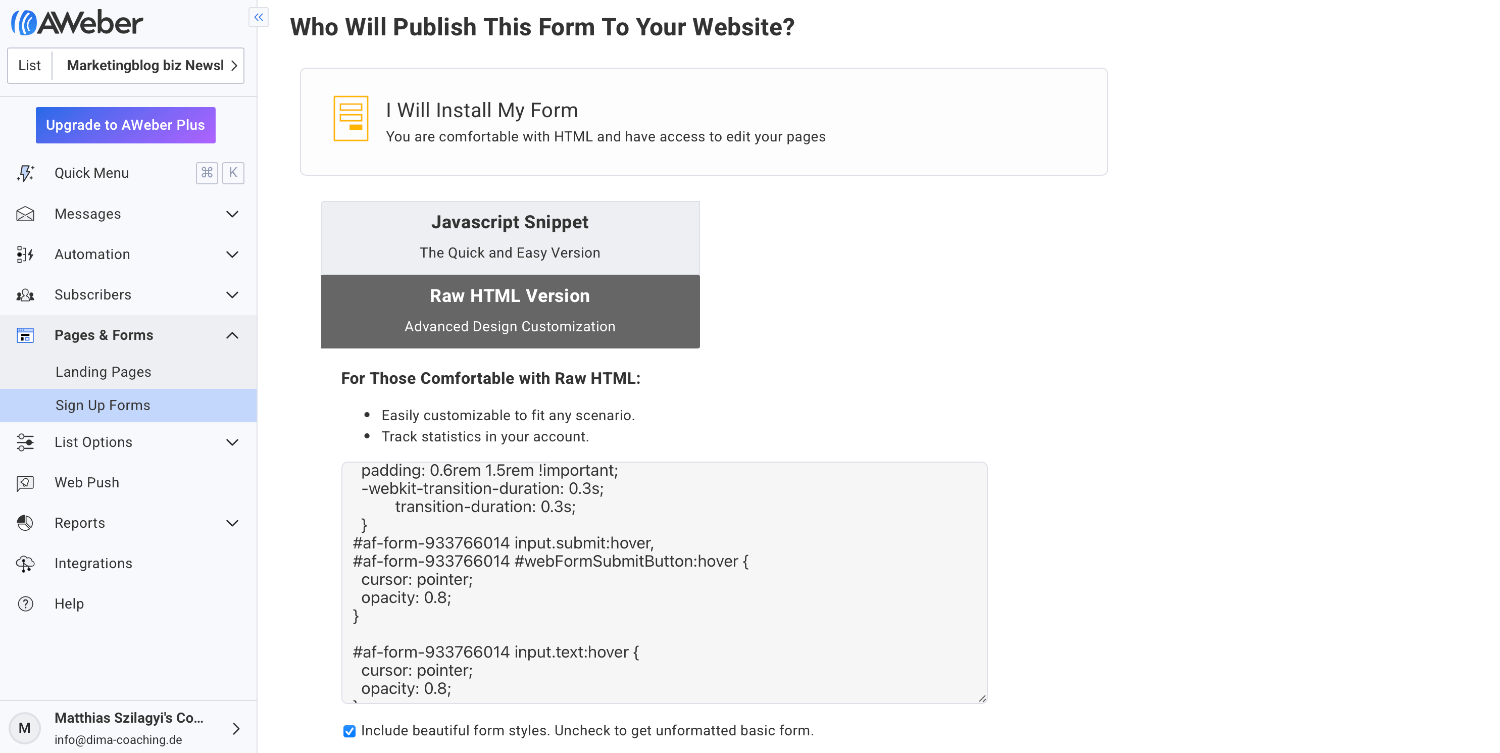
Schritt 1: HTML Quellcode aus dem AWeber Optinformular kopieren

Abbildung: AWeber: Signup Formular Code in HTML
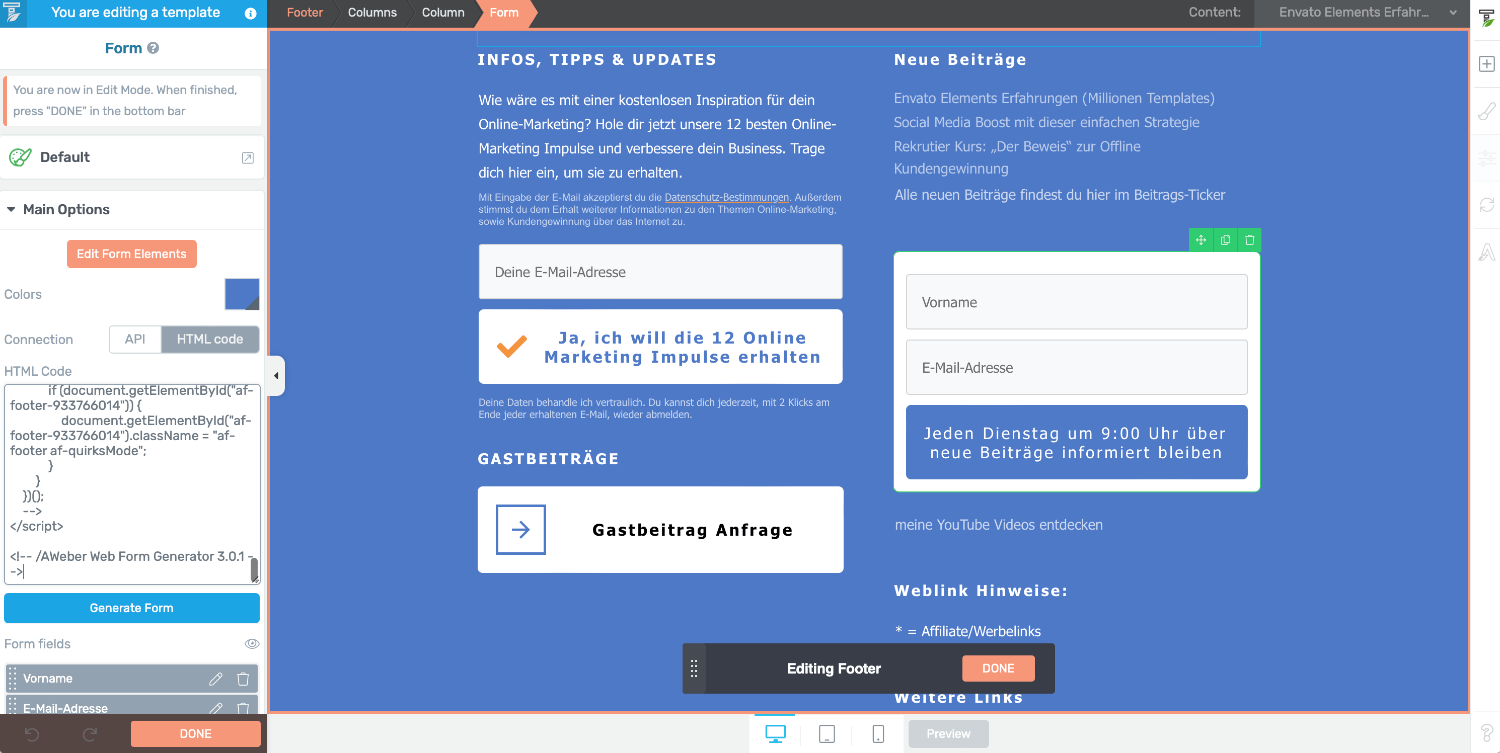
Schritt 2: Diesen Code jetzt bei Thrive Architect bei einem Drag&Drop Block "Lead Generation" einfügen:

Thrive Architect: Optin-HTML von AWeber einfügen
Klicke anschließend auf "Generate Form". Schreibe erst danach die Texte ins Formular bei Thrive Architect, ansonsten werden sie gelöscht und durch "name" "email" und "submit" ersetzt. Das ist kein Problem, weil du kannst diese Texte anschließend wieder austauschen und abspeichern.
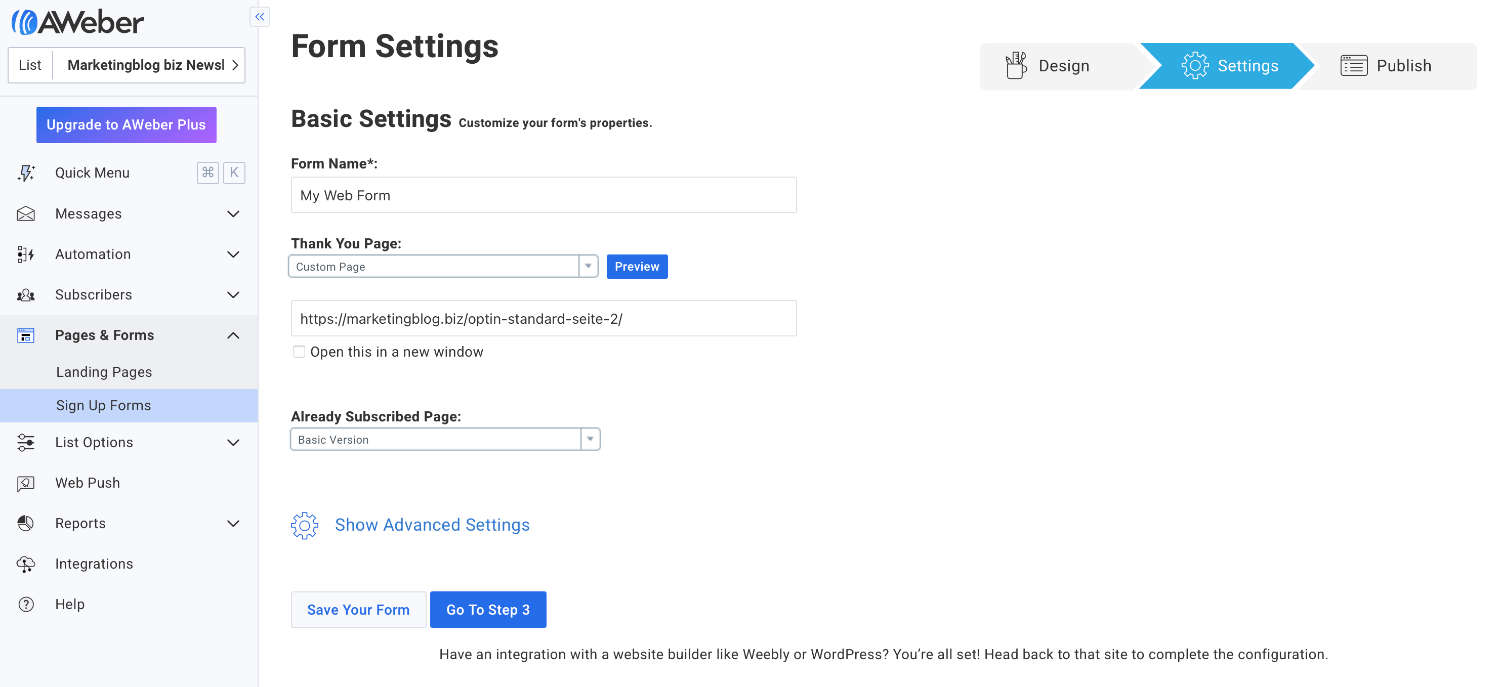
Danke-Seite nach Eintragung hinterlegen

AWeber: Individuelle Dankeseite hinterlegen
Bei allen Sign-up-Forms für die Leadgenerierung empfiehlt es sich, eine individuelle Dankeseite zu hinterlegen, damit der Besucher sich gut aufgehoben fühlt und das eigene Branding im Vordergrund steht.
Zudem sollte auch die Website individuell gestaltet sein, die der Besucher sieht, nachdem er die E-Mail Bestätigung geklickt hat. Hier können Unternehmer zum Beispiel darauf hinweisen, wo sie im Netz mit eigenen Inhalten präsent sind Dies ist mir so bei AWeber nicht ersichtlich, wo das einzustellen ist.
Für Anfänger genügt es, die Dankeseite zu hinterlegen, die der Besucher sieht, nachdem er seine Daten im Optin-Formular eingetragen hat. Im Test hat das einwandfrei geklappt.
So wie ich es eingestellt habe, erhalten Abonnenten dieser Liste jetzt an Dienstagen am Vormittag. Diese wöchentliche Mailing wird nur dann gesendet, wenn 3 Beiträge veröffentlicht wurden. Das kann festgelegt werden.
Newsletter senden
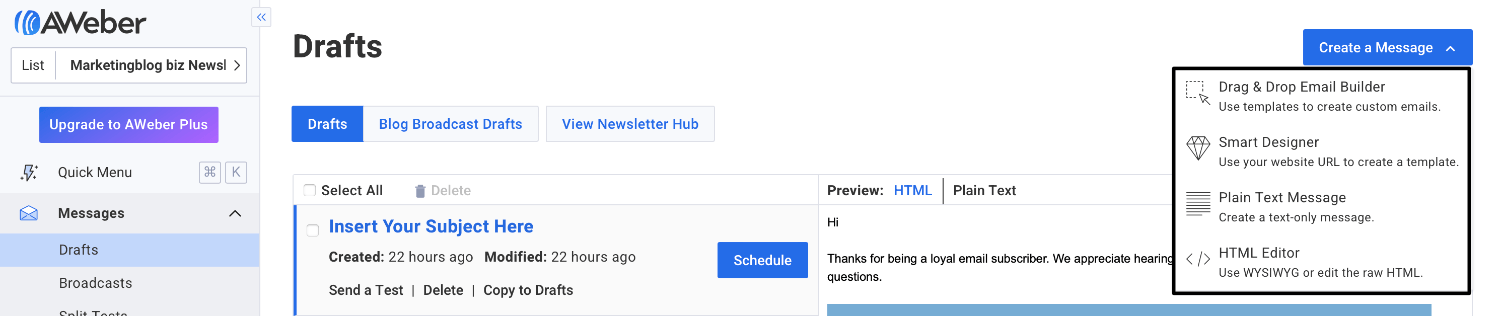
Im Menü Messages, auf "Drafts" (zu deutsch: Entwürfe) klicken. Hier können Newsletter-Nachrichten geschrieben, gesendet und abgespeichert werden.

Klicke oben rechts auf "Create a Message"

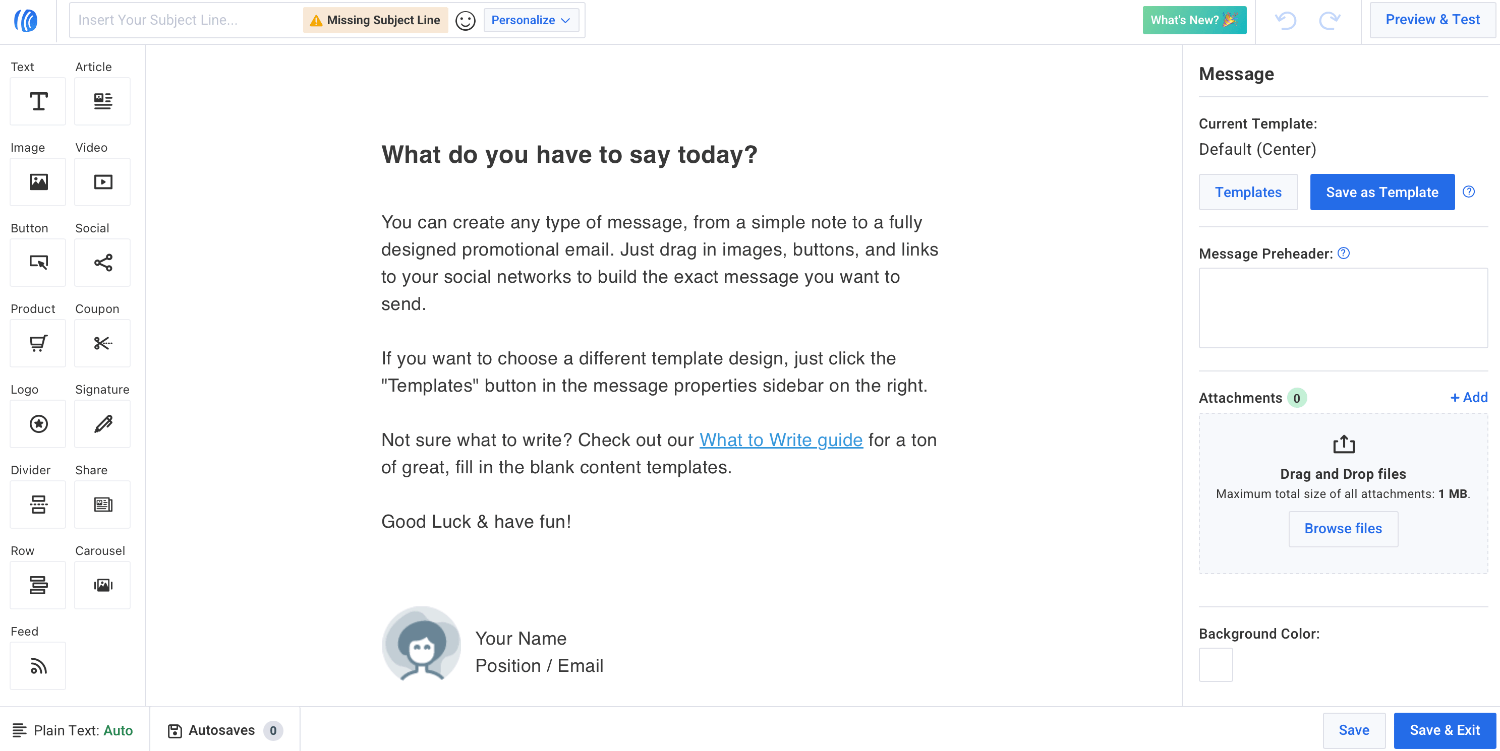
AWeber: Newsletter Builder auswählen
Wähle hier, ob du dem Drag&Drop Email Editor, den Smart Designer, den Texteditor oder HTML-Editor arbeiten willst.
Empfehlung: Drag&Drop oder Smart Designer, womit du schneller fertig wirst und beim Smart-Designer bereits Elemente deines Branding mit eingefügt vorfindest.
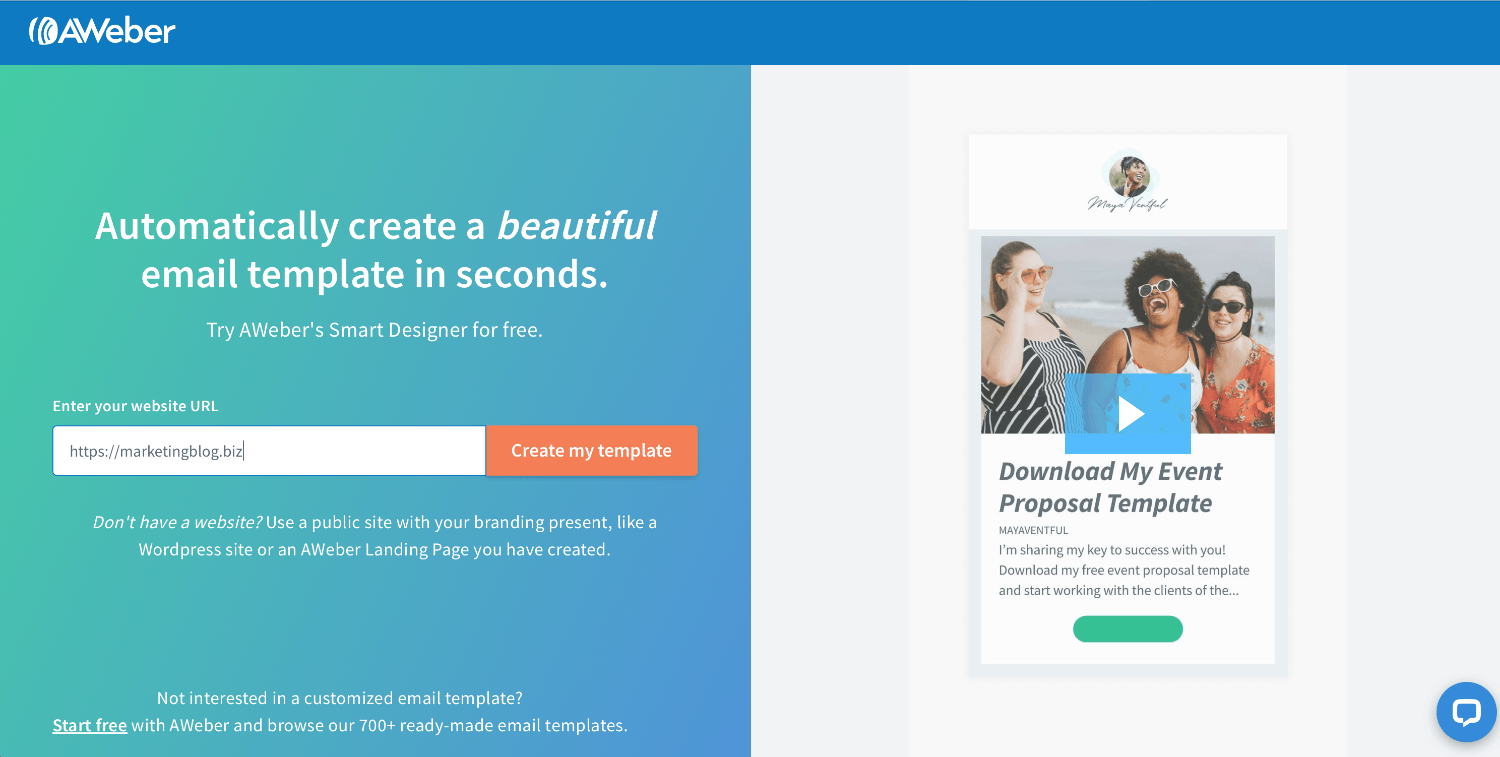
Smart Designer
In 3 Schritten zu deiner E-Mail-Template Vorlage. Obig (siehe Screenshot oben) klickst du auf "Smart Designer" und siehst anschließend dieses Fenster, wo du eine Website eingibst, die dem von dir gewünschten Layout am nächsten kommt.
1) Gebe die Website ein, die deiner Wunsch-Vorlage am nächsten kommt:

AWeber, Smart Designer, Schritt 1/3 zur Template Vorlage
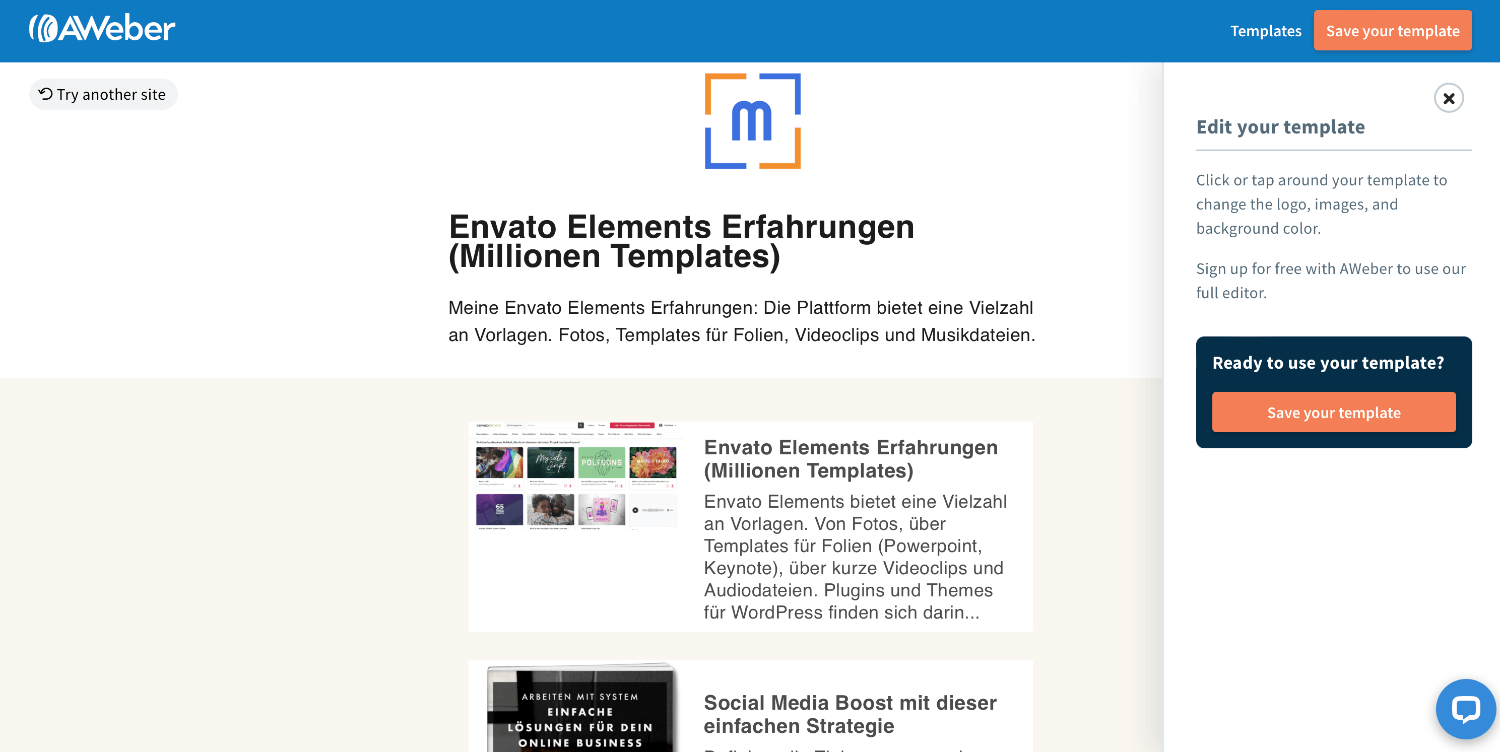
2) Wähle eine der automatisch vorkonfigurierten Vorlagen aus:

AWeber, Smart Designer, Schritt 2/3 zur Template Vorlage
3) Betrachte das Template und übernehme es:

AWeber, Smart Designer, Schritt 3/3 zur Template Vorlage
Sinnvoll wäre, wenn das Template im 3. Schritt noch zu bearbeiten wäre, bevor es als Template übernommen wird.
Newsletter Templates
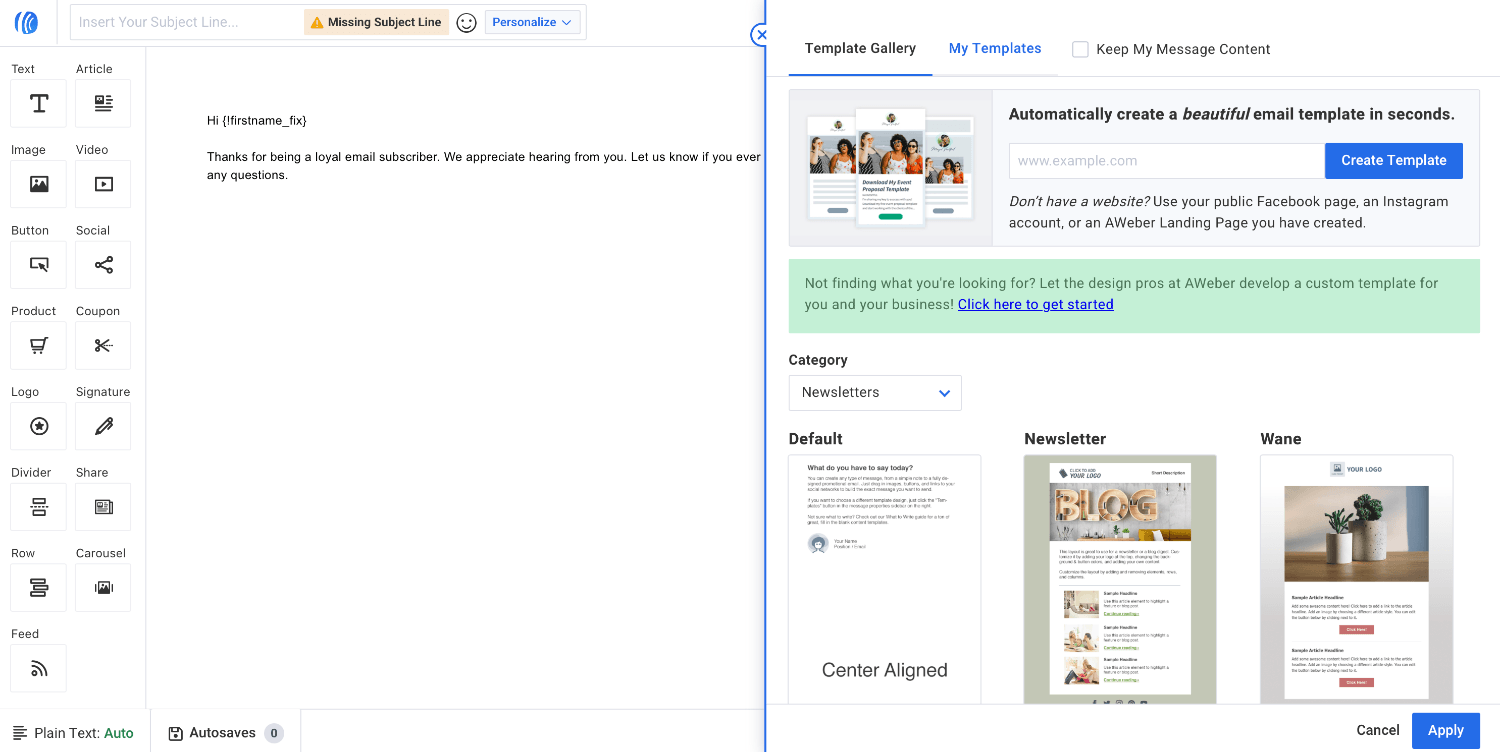
Nachdem der Drag&Drop Editor ausgewählt ist, kann über den blauen Button mit der Aufschrift "Templates", eines von vielen Templates vorab designt, ausgewählt werden:

AWeber: Email Templates auswählen
Klicke bei der Kategorie zum Beispiel auf "Newsletters", um relevante Layouts schneller zu finden. Anschließend ziehst und beschriftest du die gewünschten Elemente in die Email und passt sie an. Farbe, Schriftgröße und Schriftart sind frei wählbar.
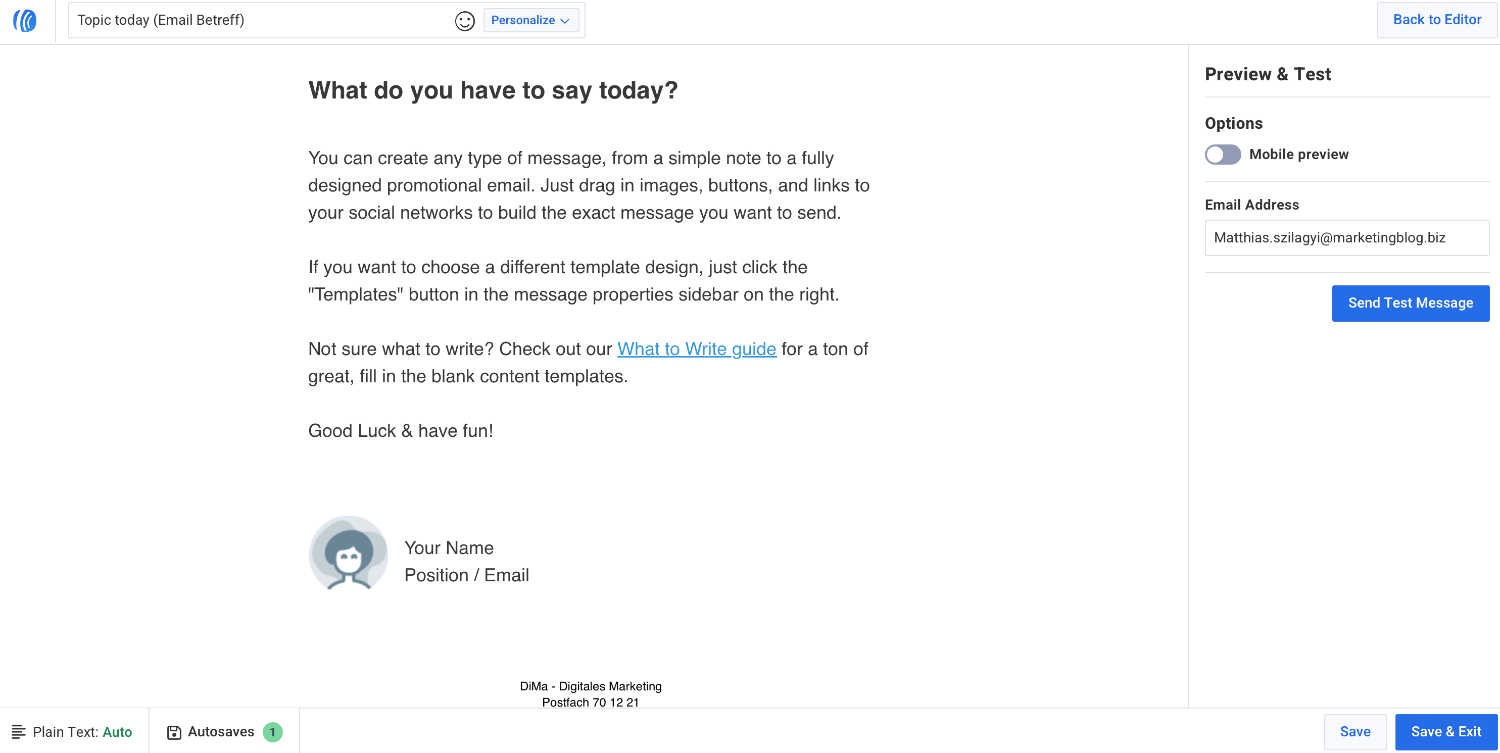
Abschließend klickst du ganz oben rechts auf "Preview & Test". Daraufhin erscheint diese Maske:

Test der E-Mail durchführen
Du kannst sehen, wie die Nachricht aussieht und es empfiehlt sich, dir einen Test dieser Nachricht selbst zuzuschicken, um das Ergebnis zu überprüfen.
Anschließend klicke auf "Save & Exit" (unten rechts)
Vorbereitung für den Newsletter Versand
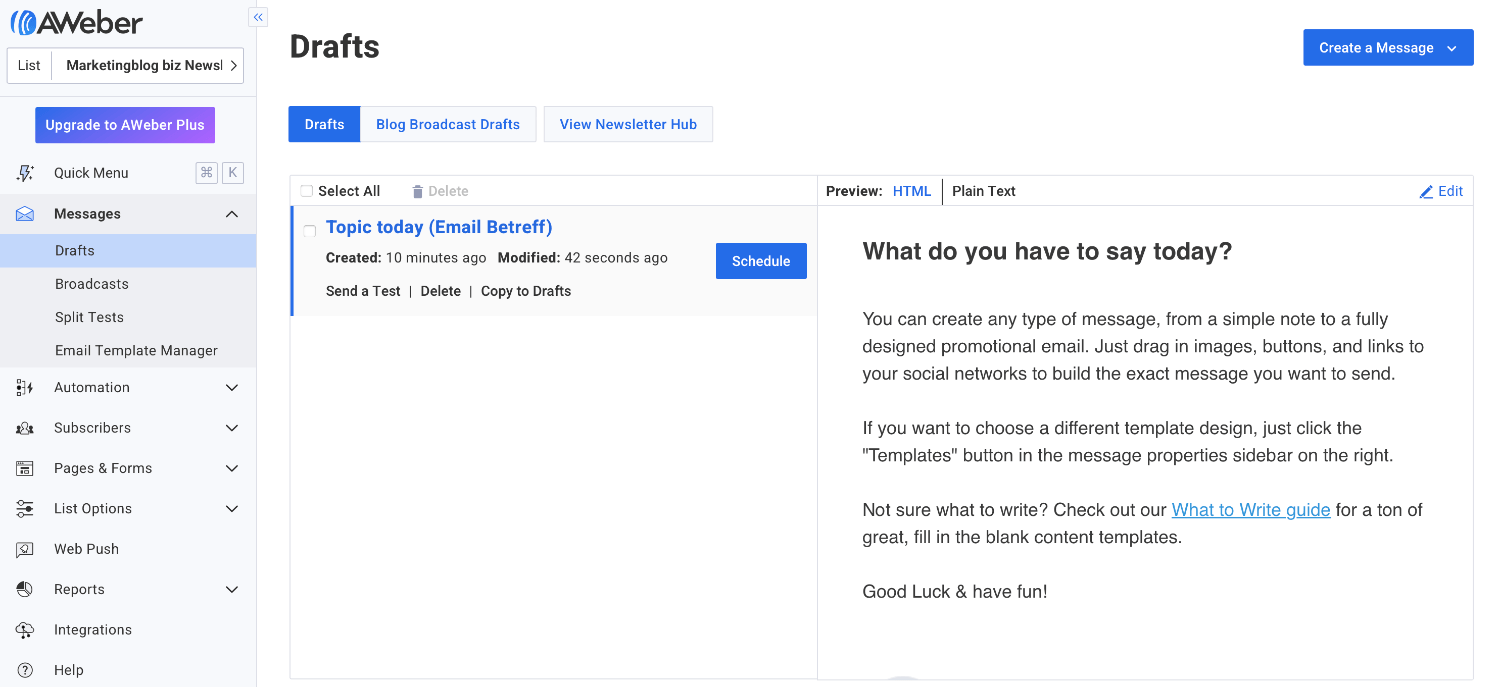
Du landest nun wieder auf der Übersichtsseite. Klicke auf "Schedule", um die E-Mail nach gewünschtem Zeitplan zu senden - jetzt oder für später geplant:
Eine Nachricht kann auch kopiert und damit mit anderen Inhalten hinterlegt, für einen anderen Zweck genutzt werden. Klicke dazu auf "Copy to Drafts".

AWeber, angelegte Nachricht
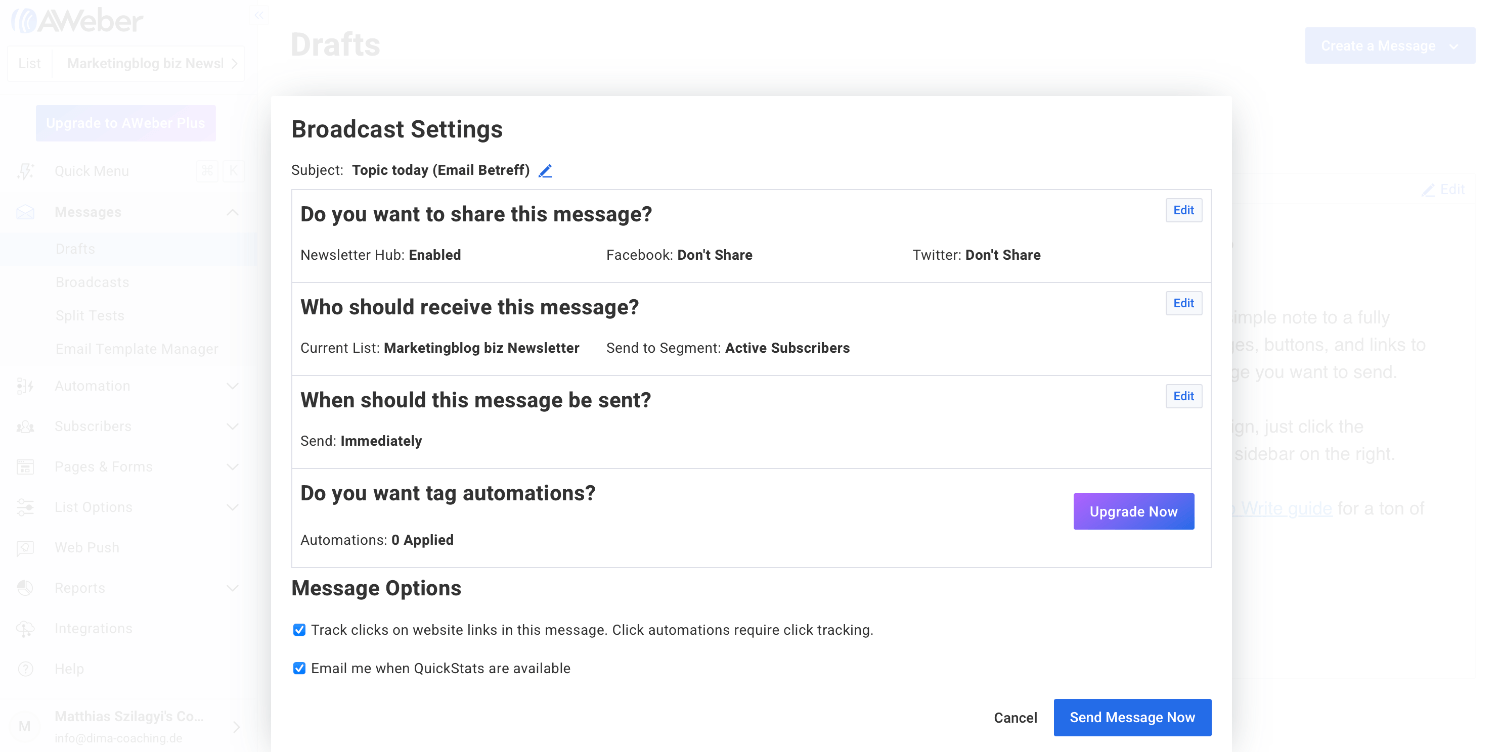
Wähle, ob die Nachricht jetzt oder wann (Datum, Wochentag, Uhrzeit mit Stunden und Minuten) sie gesendet werden soll:

AWeber Nachricht senden, Einstellungsmenü
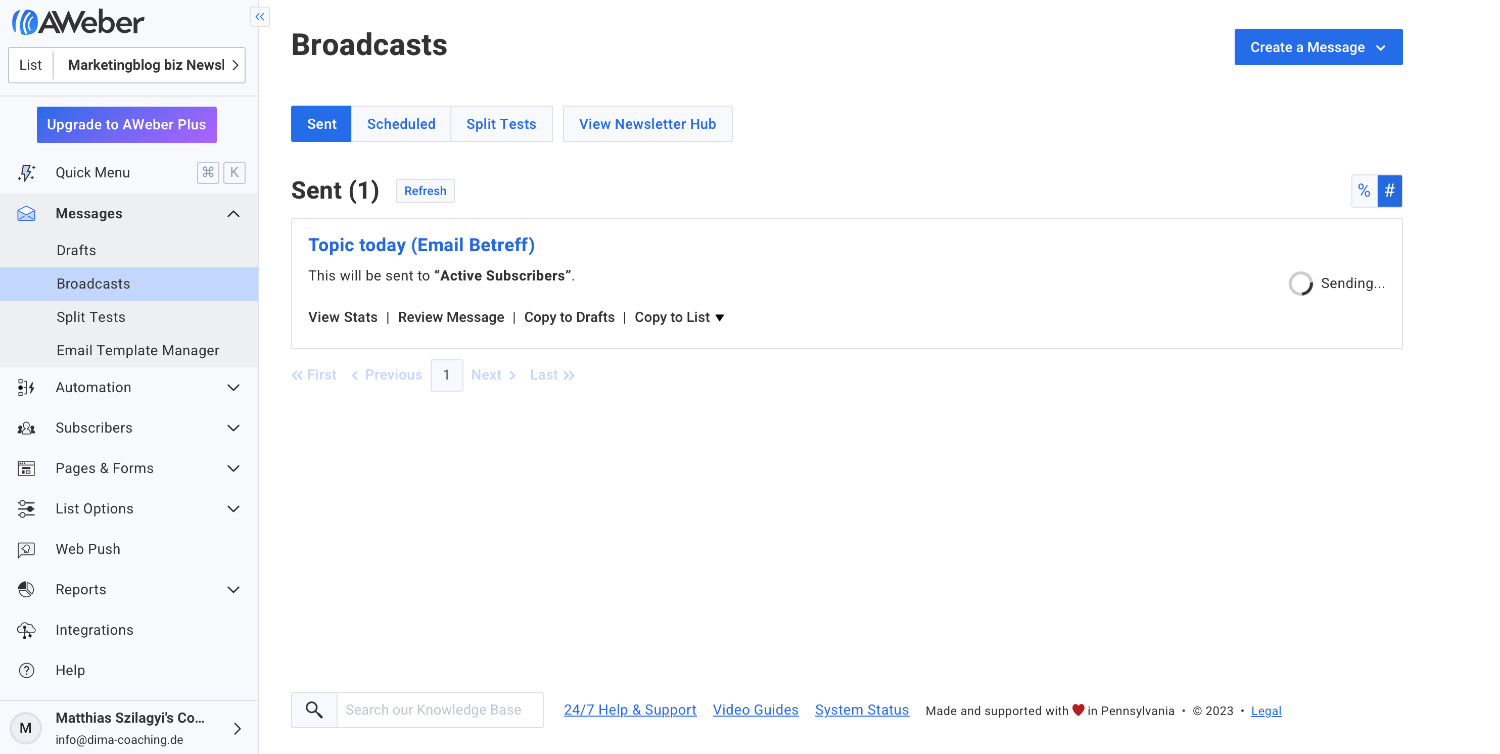
Klicke abschließend auf "Send Message New". Die Nachricht wird nun zum Senden verarbeitet und abschließend wird sie unter "Broadcasts" angezeigt.

AWeber, gesendete Newsletter, Übersicht
Dateianhang nutzen
Wie im Bild zu sehen, unten rechts kannst du dem Mailing einen Dateianhang hinzufügen, bis zu 1MB Dateigröße. Praktisch und nicht jeder E-Mail-Dienstleister unterstützt diese Funktion. Bei Gmail wird dem Empfänger zum Beispiel der Anhang angezeigt, noch bevor die E-Mail geöffnet wird, was dir eine höhere Aufmerksamkeit verschafft.
Canva Vorlagen für Newsletter nutzen
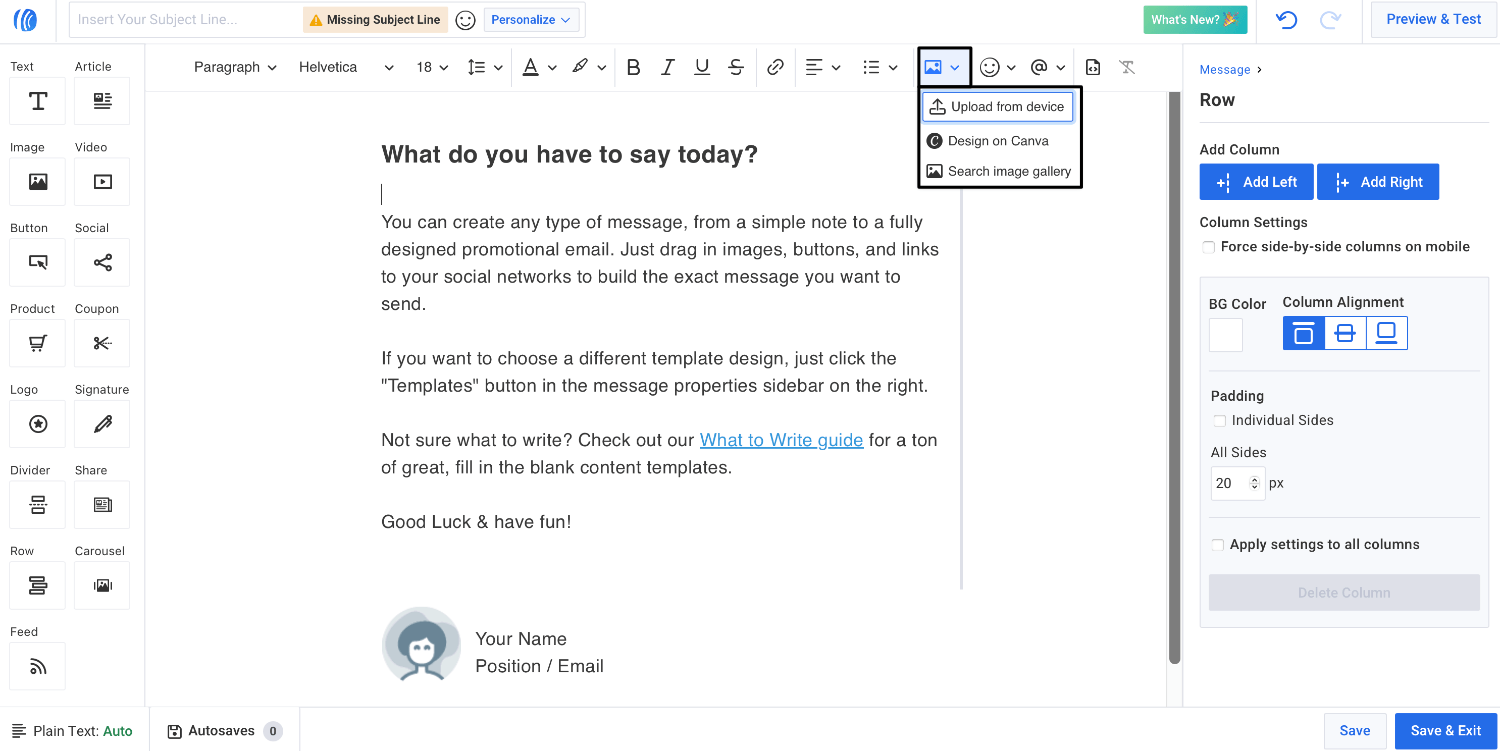
Klicke im E-Mail-Editor auf "Design on Canva"

Canva Vorlagen in AWeber nutzen
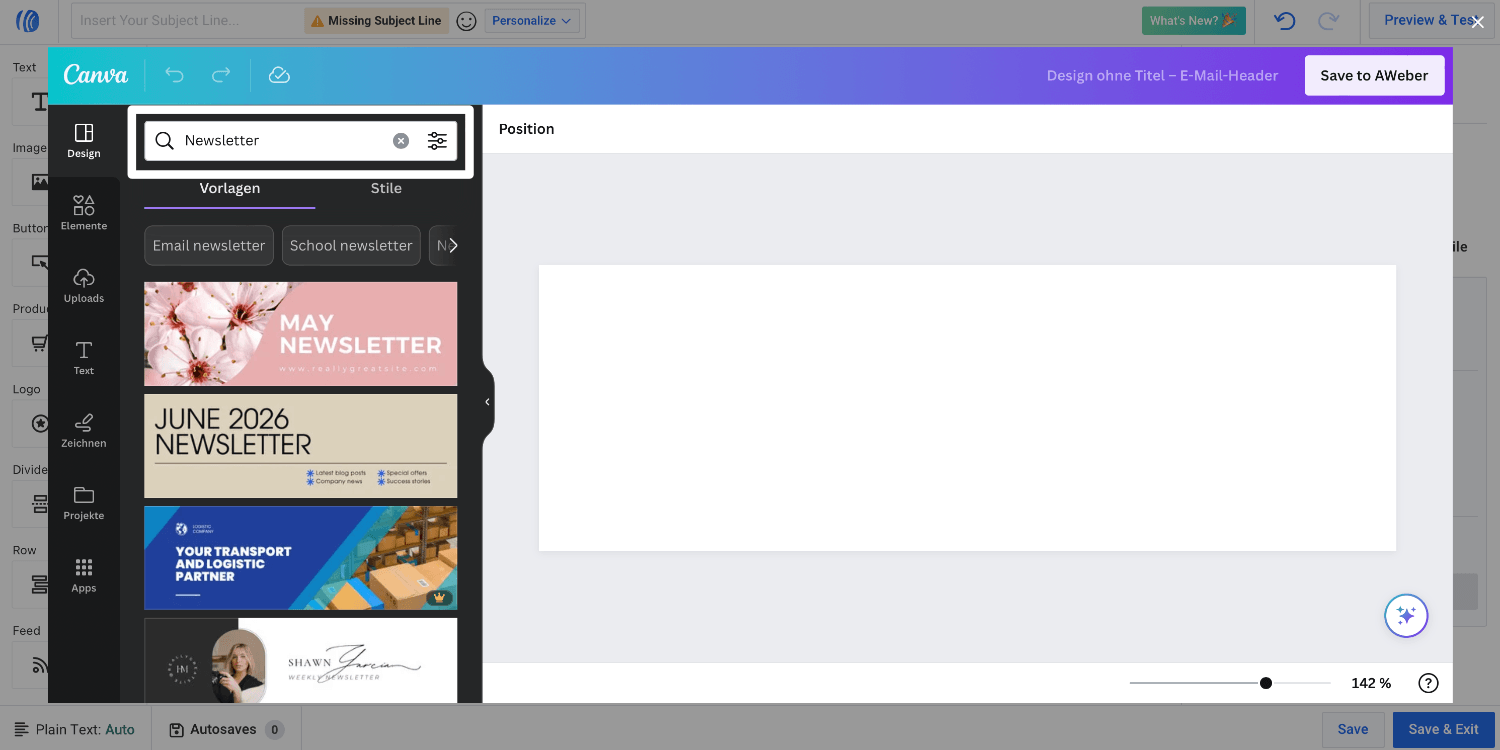
Anschließend, wähle ein Template, mithilfe der Suchfunktion:

Canva Vorlage für AWeber E-Mail auswählen
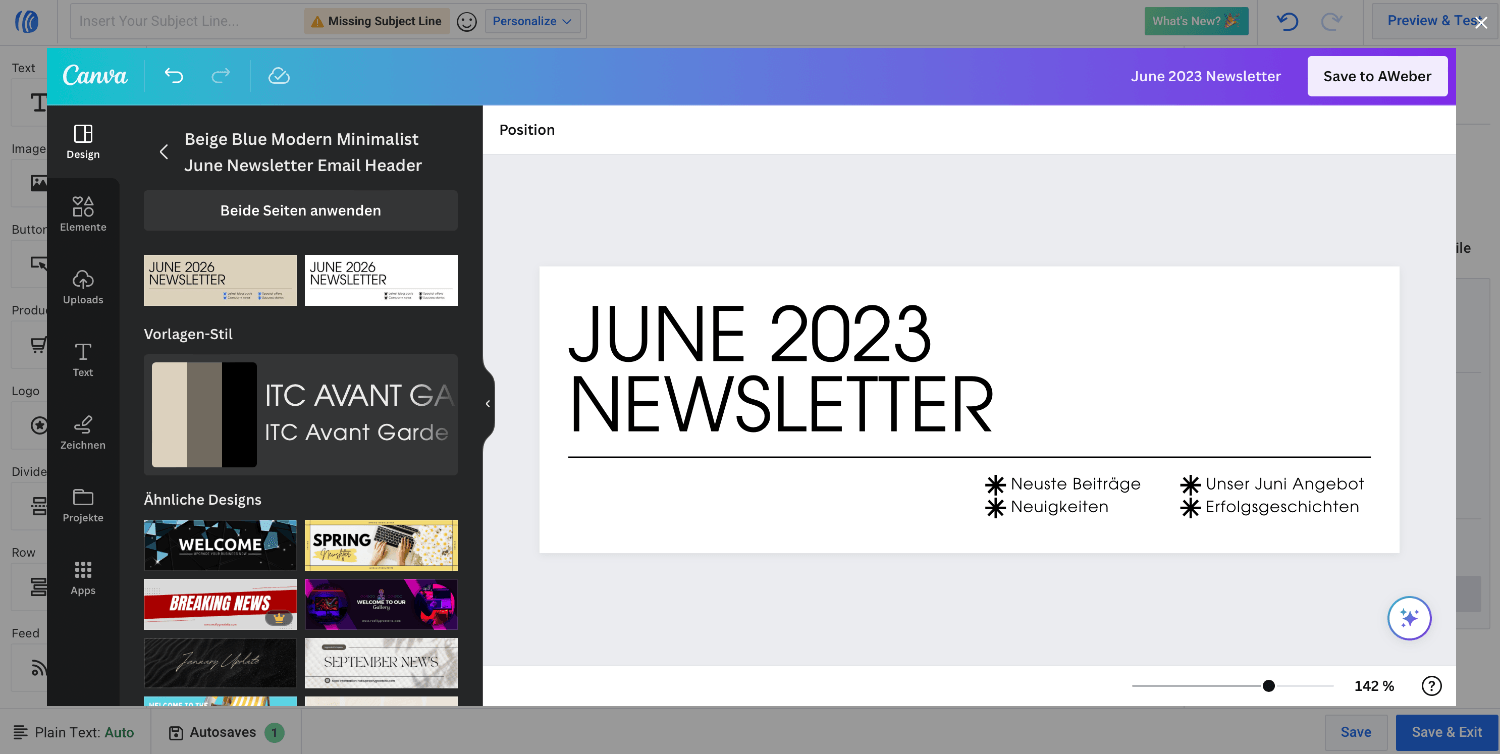
Dieses Template kannst du jetzt anpassen...

Newsletter Grafik mit Canva gestalten
... und anschließend mit einem Klick auf "Save to AWeber" (oben rechts) in der E-Mail einfügen. Willst du den Vorgang abbrechen, klicke ganz oben rechts auf das kleine "X". Im Test klappte der direkte Import nicht und die Testeingabe ging verloren.
Der Drag&Drop Editor kann in Einzelfällen beim Einfügen eines "/" im Text, was die direkte Auswahl an Grafiken/Video/Bullet-Points in den Text ermöglichen soll, nicht diese Funktion bereitstellen, fast so, als würde etwas (die KI/AI?) im Hintergrund daran herumspielen. Damit wirkt die Software mit sehr nützlichen Funktionen ausgestattet und noch nicht voll ausgereift und stabil.
Follow up Autoresponder
Diese Funktion ist in der Möglichkeit für Automationen erhalten. Lege dazu fest, dass die Automation startet, wenn ein neuer Kontakt, sich in diese Liste einträgt. Stelle sicher, dass ganz oben in der Automatisierung steht: "Trigger campaign for new subscribers"
Alternativ ist es möglich, Kampagnen aufgrund von gesetzten Taggings auszulösen.

Kampagnen Automatisierung für Autoresponder Funktion
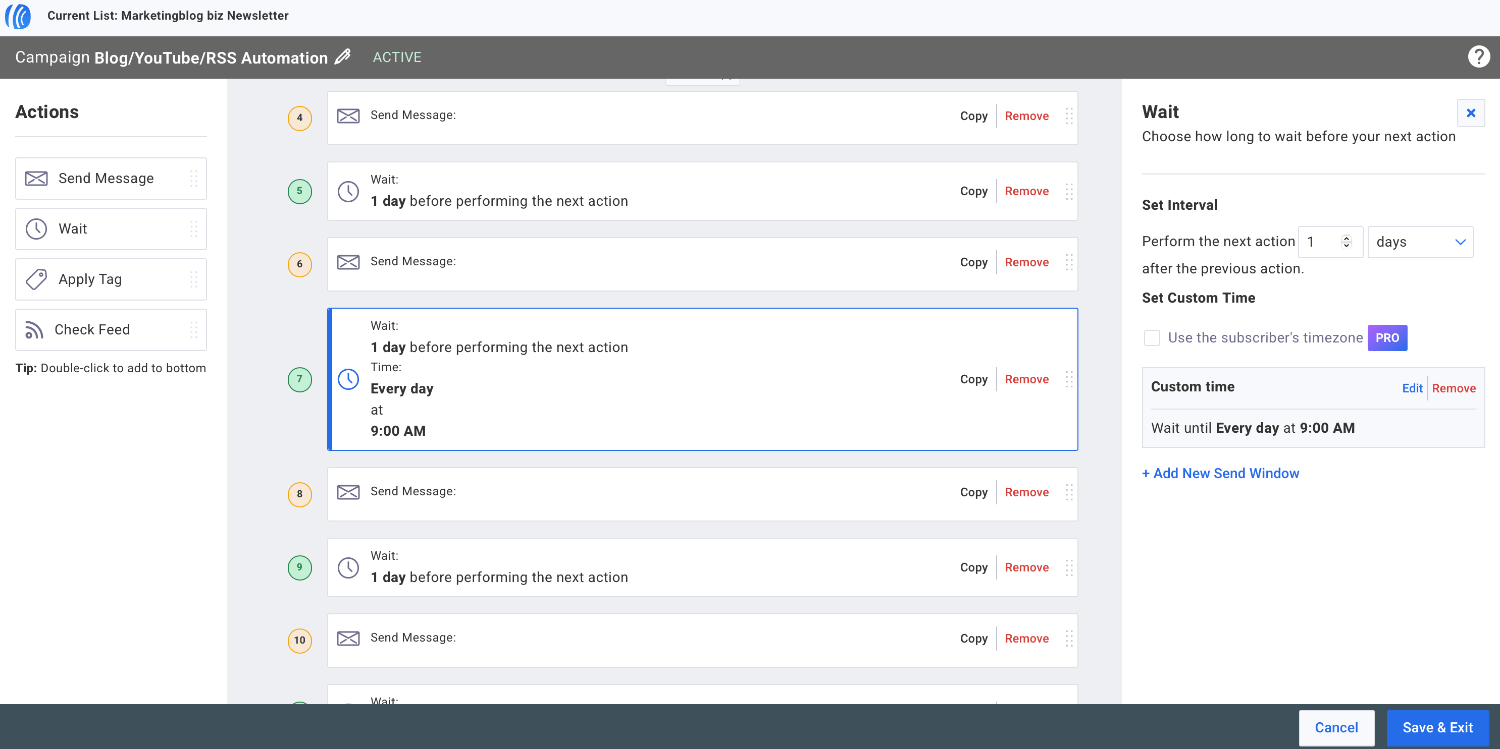
Wenn du die Automation so nutzt, dass du "Send Message" und "Wait" Elemente hintereinander setzt, platzierst du damit die Autoresponder-Serie. Wähle außerdem, ob die Nachricht nur an bestimmten Wochentagen und zu welcher Uhrzeit die Nachricht gesendet wird. Um diese Einstellungen vorzunehmen, klicke rechts auf "And New Send Window".
Der Zeitraum zwischen den einzelnen Nachrichten sollte anfangs öfters, später täglich oder auch wesentlich seltener sein, abhängig von der Zielgruppe.
Für Anfänger wäre mein Rat, die Kampagnen-Automatisierung für den Autoresponder zu nutzen. Ein Tarif-Upgrade auf Lite wäre möglich, um mehr Automationen parallel zu nutzen, zum Beispiel Blog-Updates und 1 Autoresponder für Interessenten, und 1 Autoresponder für die Kundenliste, beispielsweise.
Fazit
Für eine zum Start hin auch kostenfrei nutzbare Lösung ist der Funktionsumfang relativ umfangreich. Die Software ist übersichtlich gestaltet und die Menübar links bleibt in vielen Fällen sichtbar. Ein bisschen erinnert mich die Software vom Layout an das WordPress-Backend.
Ordnung und leichte Übersicht sind wichtig. Wenn die Software einmal ist wie sie ist, sollte das Design beibehalten werden, damit Nutzer die nötigen Schritte möglichst einfach in der E-Mail-Software integrieren können.
Das duplizieren von verschickten Newslettern erfolgt mit mithilfe des Ordners "Broadcasts", wodurch die verschickte Mailing mit einem Klick auf "Copy to Drafts" wieder im Ordner "Drafts" erscheint. Damit kannst du die früher verschickte Mailing anpassen und planen für den erneuten Versand.
Stellenweise wirkt die AWeber Software für mich, wie ein Ordner am Computer.
Wer nur Newsletter verschickt, kann das mit einem schlanken Interface. Das gefällt mir sehr gut. Bisherige Newsletter-Vorlagen oder Templates die nicht mehr benötigt werden, können mit 2 Klicks gelöscht werden. Man kann sich für verschiedene Zwecke 1 Newsletter-Vorlage erstellen und diese für neue Nachrichten kopieren.
Alle Interfaces sind auf Englisch, ebenso wie der Support. Bei ActiveCampaign zum Beispiel, lässt sich das Interface auf Deutsch umstellen. Die technische Anbindung zu deutschsprachiger Software dürfte nicht so einfach zu integrieren sein, wie bei Wettbewerbern mit deutschsprachiger Ausrichtung.
Meine Einschätzung ist, dass je mehr die Automatisierung Raum erhält, es einfacher wird, die Software einzurichten, zu konfigurieren und zügig damit zu einem guten Ergebnis zu finden.
Der Smart Designer von AWeber zeigt, in welche Richtung es gehen könnte. Dass Software im Hintergrund Optimierungen vornimmt oder aufgrund von anderswo vorliegenden Daten (Beispiel: Webdesign einer Homepage), sich daran orientiert und zum Beispiel das Design dementsprechend nachbaut, für ein Template.
Für den deutschsprachigen Raum ist AWeber weniger eine Empfehlung. Wer damit klar kommt, dass der Firmenstandort die USA ist, die Ausrichtung des Unternehmens auf den internationalen Markt und das Interface englischsprachig, setzt hier auf eine bewährte E-Mail-Marketing Software.


Wie gut, dass Sie auch Beispiele nennen. Sie machen es sehr leicht zu verstehen!