Hast du dich schon mal gefragt, wie du mehr Leute auf deine Website locken kannst, ohne dabei komplett von Google abhängig zu sein? Die Antwort [...]

Neuester Beitrag:

Hast du dich schon mal gefragt, wie du mehr Leute auf deine Website locken kannst, ohne dabei komplett von Google abhängig zu sein? Die Antwort [...]
Zuletzt veröffentlichte Beiträge:

In diesem Beitrag verrate ich dir, was mir auffiel, als ich Werbeanzeigen durchging.Beispiel 1Ich dachte mir, „kann das sein?“. Danach kam es mir, „es ist [...]

Online Marketing kann wie ein wilder Ozean sein – voller Möglichkeiten, aber auch voller Stolpersteine. Gerade zu Anfang werden oft Fehler gemacht, die das Vorhaben [...]

Network Marketing ist eine Art, Produkte zu verkaufen, indem man persönliche Netzwerke nutzt. Anstatt Geschäfte oder Ladenfronten zu haben, verkaufen Menschen die Produkte direkt an [...]

Affiliate Marketing ist eine Partnerschaft, bei der du als Affiliate (Partner) die Produkte oder Dienstleistungen anderer Unternehmen bewirbst. Wenn jemand über deinen speziellen Affiliate-Link das [...]

Willst du in kürzester Zeit wirkungsvolle und überzeugende Videos erstellen? Dann schau dir VideoEngagePro an! Mit dieser Software ist das total einfach. Egal, ob du [...]

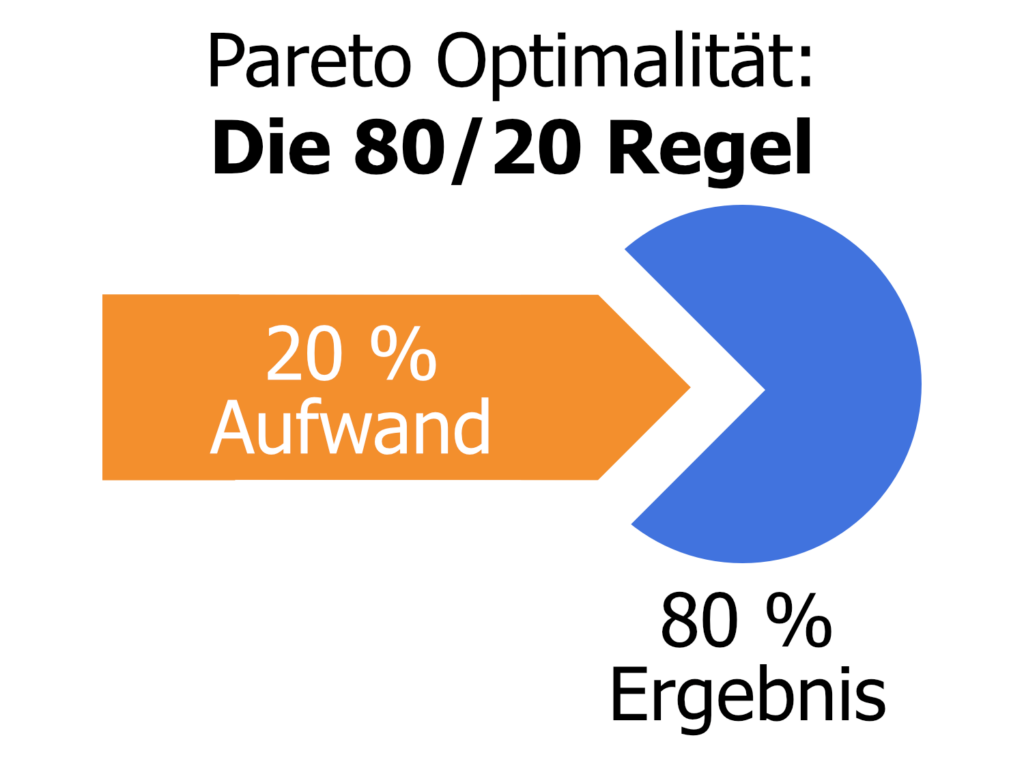
Hast du schon mal vom Pareto-Prinzip gehört? Es ist ein interessantes Konzept, das in vielen Bereichen des Lebens gilt. Was genau bedeutet das?Das Pareto-Prinzip besagt [...]

Hast du schon von Unsplash gehört? Es ist eine wertvolle Website, auf der du tonnenweise Bilder finden kannst, die du kostenlos verwenden kannst. Egal, ob [...]

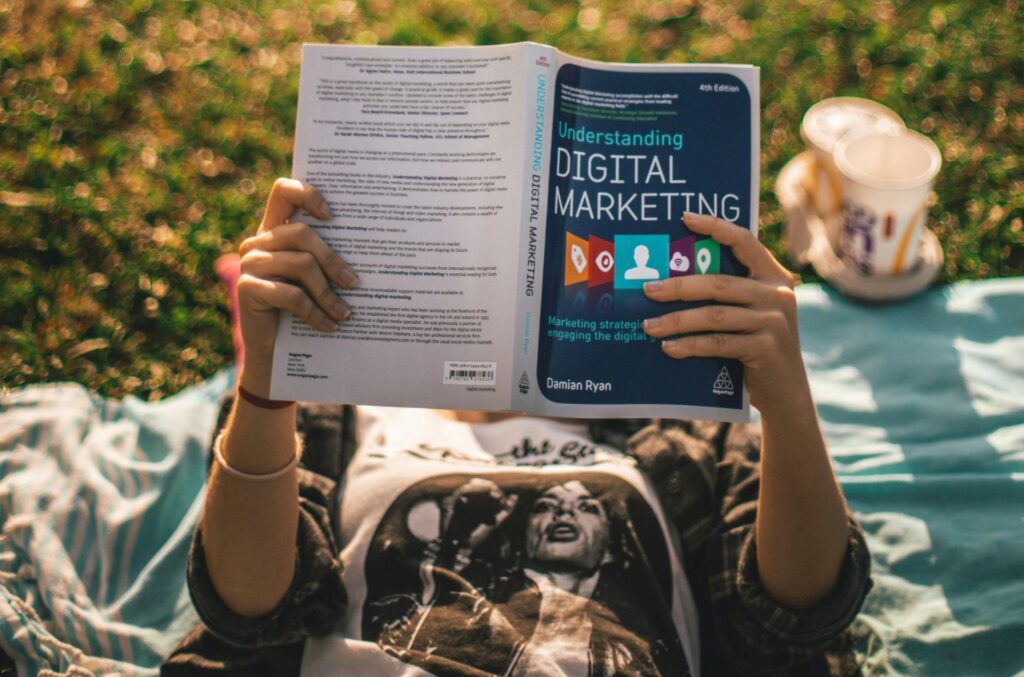
Kennst du das Gefühl, wenn du eine Website besuchst und die Bilder einfach richtig gut aussehen? Die Bilder spielen eine mega wichtige Rolle auf Websites. [...]
am häufigsten kommentiert
zuletzt aktualisiert
Auf diesem Blog liefere ich dir wichtige Tipps und informiere über Neuigkeiten, damit du dein Vorhaben leichter umsetzten kannst.
Affiliate Marketing
Entdecke die effektive Marketingstrategie, bei der zwei Unternehmer kooperieren, um Kunden einen Mehrwert zu bieten - durch Empfehlungs- oder Influencer-Marketing.
Erfahre jetzt mehr über Affiliate Marketing!
Kostenlose Teilnahme am Affiliate-Marketing Quiz:
E-Mail-Marketing
Regelmäßige E-Mails können das Vertrauen deiner Leser stärken und helfen, eine enge Bindung aufzubauen. Mit einer klugen E-Mail-Marketing-Strategie kannst du deine Leser über deine neuesten Entwicklungen informieren und so eine loyale Fanbase aufbauen.
Verpasse nicht die Chance, eine starke Beziehung zu deinem Publikum aufzubauen!
Teilnahme am E-Mail-Marketing Quiz:
Content Marketing
Neugierig darauf, wie du mit deinem Inhalt die Aufmerksamkeit deiner Zielgruppe gewinnen kannst?
Dann lass uns über Content Marketing sprechen! Von Videos und Podcasts bis hin zu SEO-optimierten Beiträgen und Newslettern - es geht darum, wie du Inhalte erstellst, die Wirkung zeigen und deine Zielgruppe begeistern.
Erfahre, wie du mit deinem Content Marketing Erfolg erzielen kannst!
Gratis Teilnahme am Content-Marketing Quiz:
Erfahrungsberichte
Entdecke hier meine persönlichen Favoriten! In dieser Kategorie teile ich mit dir die Produkte, Tools und Ressourcen, die ich entdeckt und für mich als besonders wertvoll empfunden habe.
Entdecke neue Möglichkeiten, um dein Online-Business zu optimieren und erfolgreich zu sein.
Teilnahme am Review-Marketing Quiz: