
Inhalte für die Suchmaschine optimieren. Die ersten drei Platzierungen bringen die meisten Klicks ein. In diesem Leitfaden zeige ich, worauf zu achten ist.
More...
Allgemeine Hinweise zur Onpage-Optimierung:
Schritt 1: Festlegung von Zielen
1.1 Keywords für die Onpage Optimierung
Auf welche Keywords soll mein Text optimiert sein?
Keywords = Schlüssel-/Suchwörter, mit denen man bei Google nach einem Thema sucht.
Reflektieren:
1.2 Inhalte festlegen, Erwartungen beachten
Mit welchem Inhalt kann man dem Besucher einen Mehrwert bieten?
Mit welchen Erwartungen kommt der Besucher auf die eigene Webseite, wenn er ein bestimmtes Keyword in die Google Suche eingetippt hat?
1.2.1 Fragen zur Monetarisierung
1.2.2 bezüglich Layout Gestaltung
1.3 Inhaltstyp festlegen
Wie lässt sich ein Inhalt am besten und mit Leichtigkeit aufnehmen?
Welche Inhalte nutzt man (in Kombination) zur Veranschaulichung?
- Anzeige -
Tipps:
Schritt 2: Erstellung der Inhalte
2.1 Die Überschrift
Was erscheint in den Google Suchergebnissen groß, blau gedruckt als allererstes?
Die Überschrift!
Direkt am Anfang wird das Keyword untergebracht, auf welches man den Artikel optimiert.
Platziert man das Keyword erst am Ende einer langen Überschrift, erscheint es u. U. nicht mehr in den Suchergebnissen.
2.2 Der erste Absatz
Hier sollte das Keyword einmal vorkommen.
Google erkennt außerdem Synonyme des Keywords, wie auch Long-Tail-Keywords, die passend zum jeweiligen Keyword sind, auf welches man seine Seite optimiert.
2.2.1 Ankerpunkte einfügen und verlinken
Platziert nach der Einführung ins Thema ein Inhaltsverzeichnis, welches auf Zwischenüberschriften innerhalb eines Beitrags verlinkt. (Sinnvoll bei langen Beiträgen.)
Vor oder bei den jeweiligen Überschriften platziert ihr Ankertexte. Auf diese könnt ihr innerhalb des Beitrags verlinken und der Besucher landet dadurch automatisch an der jeweiligen Stelle im Beitrag, wo der Ankertext platziert ist.
Wenn der Browser dabei zu weit unten scrollt, platziert den Ankertext manuell 1-3 Zeilen über der Textstelle, auf die ihr verlinken wolltet.
2.3 Zwischenüberschriften
Wenn ich nur die Unter-Überschriften eines Beitrags lese, sollte ich bereits etwas gelernt haben über dieses Thema.
Die <h1> Überschrift sollte in jedem Artikel nur einmal vorkommen. Sie steht für die Überschrift des Artikels.
2.4 Keywordoptimierte URLs
Auch in die URL der eigenen Webseite gehört das Keyword. So sollte es aussehen:
Solche URLs vermeiden:
2.5 Bilder und Grafiken
Die Dateien schon vor dem Hochladen auf den Server umbenennen und das Keyword in den Dateinamen integrieren.
Das Alt-Attribut der Bilder im HTML-Code ergänzen.
2.6 Bild-Dateigröße optimieren
Vorgehensweise:
Schritt 1 - Einsatzzweck
Wo und wie ist das Bild platziert?
Die Webseite ist z. B. 800 Pixel breit. Das Bild (Format 4:3, Auflösung 2.000x1.500 Pixel) wird auf der Hälfte der Seite angezeigt, ist z. B. 400 Pixel breit, eingefügt.
- Bei einer detaillierten Bild, würde ich mit 600x450 Pixel Auflösung, bei 72dpi, die Datei abspeichern. JPEG-Qualität 95/100. (Alternativ: 800x600 Pixel, Qualität 90/100)
- Bei einer Grafik mit viel Text und großen Flächen in einer einzigen Farbe, bpsw. Screenshots, kann das Speichern als PNG Datei effiziente Dateigrößen bieten.
- Teilweise lassen sich Grafikbild-Dateigrößen (bei 800x300 Pixeln Auflösung) von 20-30kb (Kilobyte) erreichen. (sehr klein)
Schritt 2 - Datei bearbeiten
Nutzt als Programm Affinity-Photo (für MacOS/Windows, 55€, Einmalpreis). Es lässt eine breite Bearbeitung zu, bei einem günstigen Preis. Ihr könnt damit auch Fotos aufbereiten und nachbearbeiten. Alternativen sind Pixelmator (Mac), Affinity-Designer (Mac/Win, 55€) oder Photoshop (Mac/Win, Abo ab 142€ jährlich, bzw. 36€ mtl.).
Mit Affinity-Designer könnt ihr z. B. gut Titel- und Vorschaubilder gestalten. Titelbilder dieses Blogs wurden mit den verlinkten Tools bearbeitet.
- Fügt das Bild in das Programm ein.
- Klickt auf Datei > Exportieren
- Passt die Dateigröße in Pixel, das Format, sowie den Grad der JPEG-Qualität an (90 bzw. 95 von 100 sind gute Werte)
- Eine JPEG-Datei als PNG zu speichern, lohnt sich selten.
- Eine PNG- als JPEG-Datei zu speichern, führt zu Artefakt-Bildung.
Schritt 3 - nochmals 30-70% an Größe einsparen
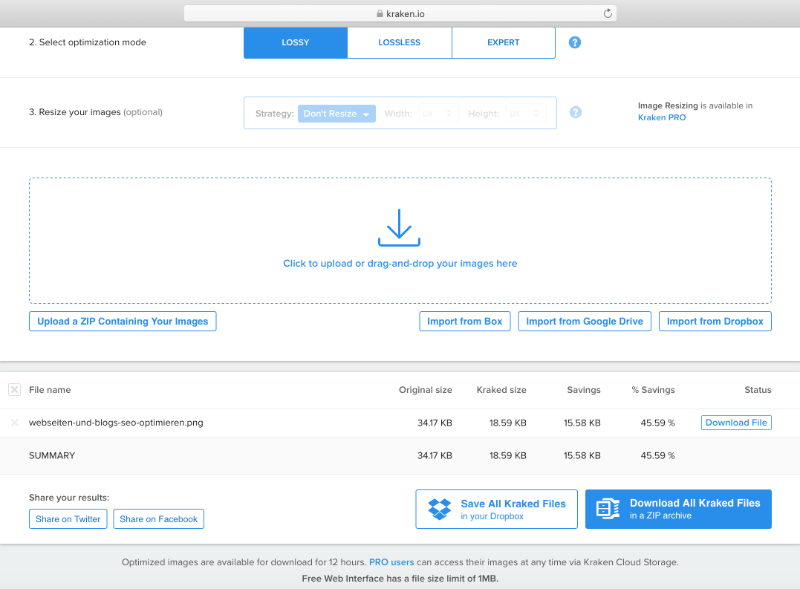
Das ist ein Insider-Tipp des Blogs von Thrive Themes, woher ich diesen Tipp bekam. Mit Kraken.io, die gespeicherte Datei hochladen und nachkomprimieren. Das ist verlustbehaftet, wobei der optische Unterschied nicht vorhanden ist.
2.7 Layout, Farben, Logos, Muster
2.8 Textmarkierungen
2.9 Meta-Beschreibungstexte
Meta-Beschreibungtexte können in der Google-Suche zur jeweiligen Webseite als Begleittext erscheinen:
2.9.1 Meta Beschreibungstexte optimieren
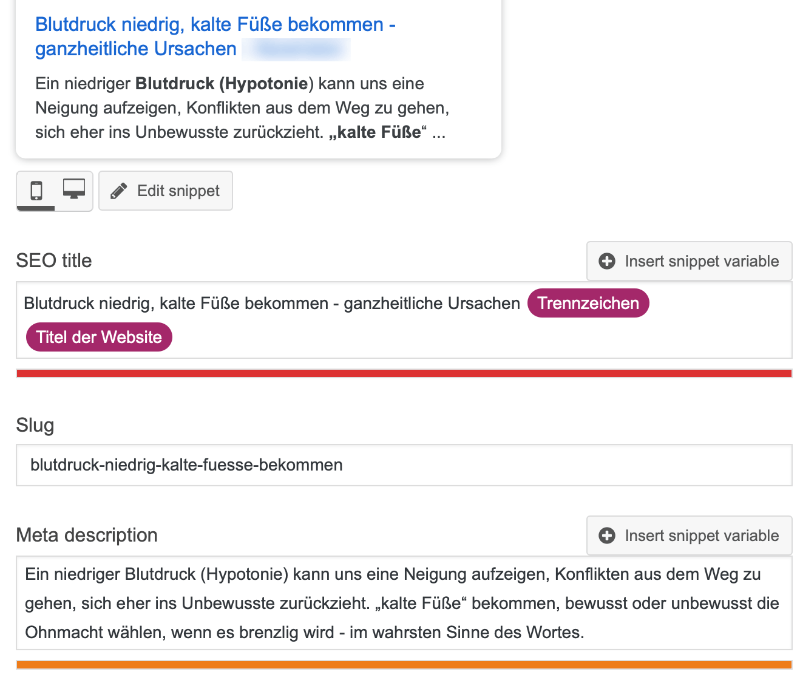
Im Plugin YoastSEO für WordPress wird z. B. wie folgt angezeigt, wie Meta Title und Beschreibung in den Suchergebnissen erscheinen:
Die mobile Variante enthält die selbe Anzahl an Zeichen.
Die Meta-Beschreibung stoppte in diesem Beispiel bei „kalte Füße“. Hier wurde mit „kalte Füße“ das letzte Wort vor den „...“ gesetzt.
2.9.2 Auswirkung bei fehlenden Meta-Texten
2.10 Externe Links
2.10.1 Beispiele
Meine Webseite bietet z. B. Kristalle an und ich schrieb einen Beitrag über Chakren.
Gute Verlinkung:
Weniger gute Verlinkung:
Ein guter SEO verlinkt nicht direkt auf „Mitbewerber“, sondern neutrale Instanzen oder Portale, welche einem Lexika gleichen, wie z. B. Wikipedia oder bekannte Namen oder Autoritäten eines Fachbereichs.
2.10.2 Affiliate Links
Affiliate-Links sollten laut den Google Content Guides mit dem nofollow-Linkattribut gekennzeichnet sein.
Schritt 3: Nachkontrolle
✓ Onpage Optimierung Checkliste
Extras
4.1 Tool Empfehlung zur Onpage-Optimierung
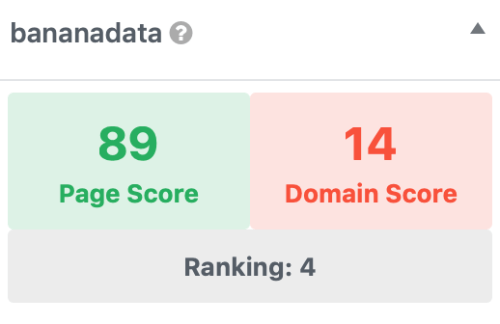
Arbeitet ihr mir WordPress, empfehle ich euch das Plugin BananaContent für die Onpage-Optimierung. Hier werden die Werte Content-Score (von 0 bis 100) im Bezug auf die gewählten Keywords angezeigt, sowie Domain-Score (von 0 bis 100) angezeigt:
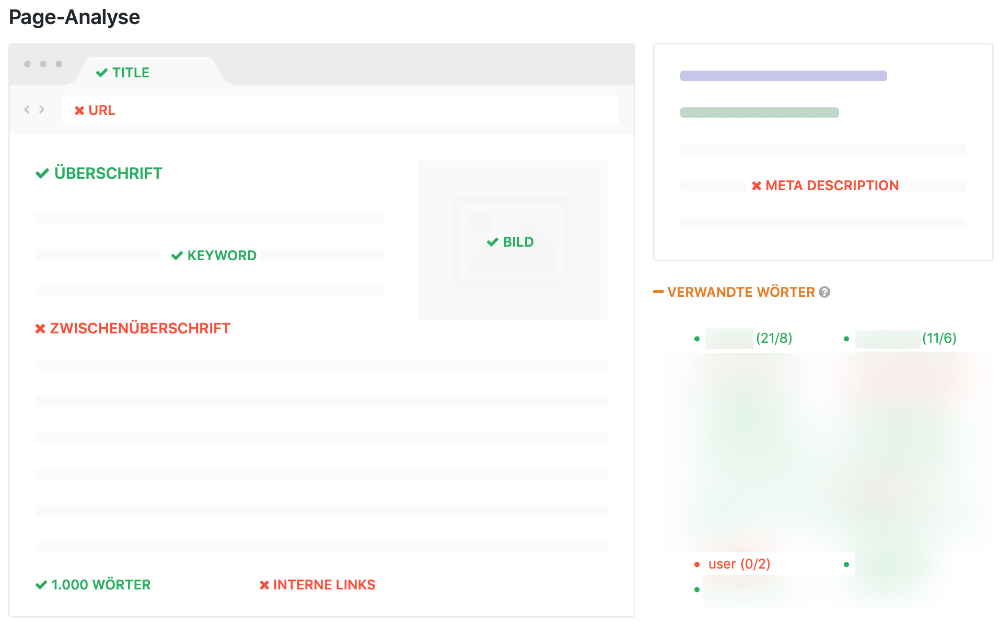
Außerdem erhaltet ihr falls notwendig, Keywords genannt, die in eurem Beitrag noch vorkommen sollten. Auch, welche Elemente ihr noch optimieren solltet, seien es die ersten Absätze, Überschriften sowie eingefügte Bilder:
- Anzeige -
4.2 SEO Boost: Besucher einkaufen
- Anzeige -
4.3 Zerplatzte Wünsche und Hoffnungen?
Man sollte nicht im Konkurrenz-Denken verweilen. Seht, dass Google die besten, relevantesten Ergebnisse in den Top10 Ergebnissen darstellen möchte.
All das wo getrickst wurde und versucht, künstlich nachgeholfen, fliegt nach und nach aus den Rankings.
Google ist dabei, einfache Anfragen bereits direkt auf der Suchergebnis-Seite zu beantworten, Beispiele hierfür:
4.4 Echtes SEO ➔ kein SEO (?)
4.5 Umgang mit Agenturen
Tipps:
4.6 Energie folgt der Aufmerksamkeit
Die Menschen brauchten Mitgefühl und Optimismus.
Positive, belebende Worte.
Jeder konnte etwas über gescheiterte Projekte erzählen. Jedes Scheitern führte einen weiter, kein Energieaufwand ging verloren.
4.6.1 Findet Kraftquellen
✓ Kurse, ✓ Seminare,
✓ Coaching, ✓ (lokale) Gruppen,
✓ Facebook, ✓ WhatsApp,
✓ Videos, ✓ Sport,
✓ Bewegung, ✓ Freizeit-Spaß,
✓ Kultur, ✓ Natur.
Diese Einflüsse sind wichtig. Mindestens genauso wichtig, als eine Tätigkeit an sich. Ihr könnt aufgrund dieser Energien danach ganz anders wirken.
Zitat aus einer Gruppe
Dies war der Motivationsteil des Beitrags.
Fazit
Wer diesen Leitfaden befolgt, wird es in Zukunft leichter haben, gute Rankings zu erhalten. Dies ist die Onpage-Optimierung, Content-Optimierung.





 , |, &
, |, &


Das nenne ich „echter Mehrwert“! Lieben Dank für diesen tollen Text.
Hallo Ferhat, freut mich. Lieben Gruß zurück