Im heutigen Beitrag zeige ich Ihnen, wie Sie sich mit GetResponse und dem WordPress-Plugin wBounce eine kostenlose Exit-Lightbox einrichten.
FAQs:
Was benötige ich, um diese Anleitung nutzen zu können?
Antwort:
- Vorteilhaft ist ein Account bei GetResponse. Hier erfahren Sie mehr über GetResponse.
- Einen WordPress-Blog. Diese Anleitung funktioniert nicht für Blogspot-Blogs oder ähnliches.
- Das Gratis-Wordpress Plugin wBounce, den Link dazu finden Sie ab Beginn der Anleitung.
Ich bin bei Aweber/Klick-Tipp/etc. Ist ein Account bei GetResponse zwingend erforderlich?
Antwort:
Nein, nicht unbedingt. So ist es nur am einfachsten und ich zeige es anhand von GetResponse, weil ich diesen Anbieter selbst nutze.
Sie können auch eine 600 Pixel breite HTML-Datei erstellen, Ihre Texte dazu schreiben, anschließend den Optin-Code von bspw. Aweber/Klick-Tipp/etc. einfügen und die HTML-Datei dann in wBounce einfügen. Installieren Sie danach direkt das Plugin und gehen Sie dann direkt über zu Schritt 8 und fügen dort den HTML-Code ein.
Start der Anleitung
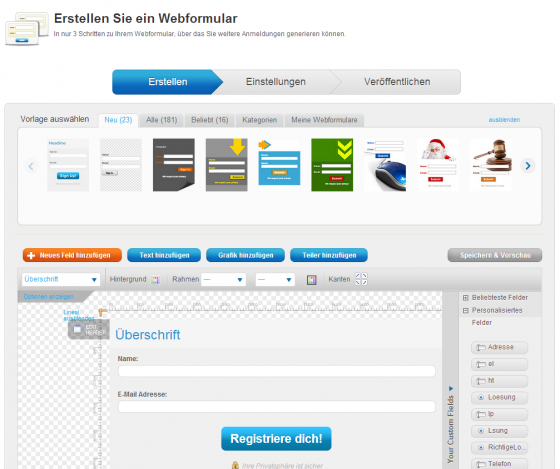
1) Zuerst wird die Lightbox eingerichtet. Dafür melden Sie sich bei GetResponse an und klicken dann den Webform-Creator an. Sie sehen dann dieses Feld.

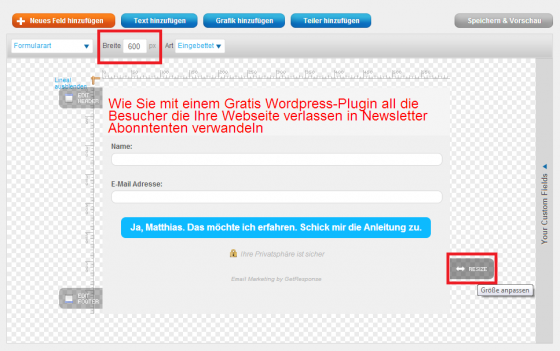
2) Im zweiten Schritt passen Sie die Überschrift sowie den Registrierungs-Button an und stellen die Breite des Optin-Formulars auf genau 600px (sehr wichtig!). Siehe Screenshot unten.

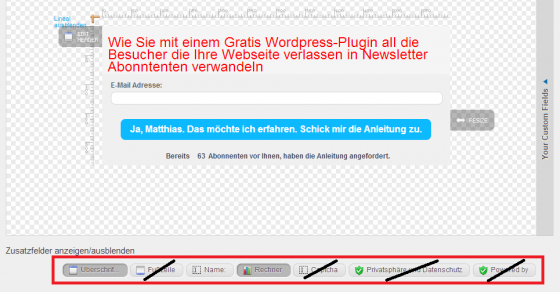
3) Im dritten Schritt entfernen Sie alle überflüssigen Buttons, indem Sie diese abwählen.

Für eine optimale Conversion entfernen Sie alle Zusatzfelder, außer: Überschrift, Rechner. Passen Sie außerdem die Rechner-Beschreibung an und verwenden Sie einen aussagekräftigen Satz wie: „Bereits … Abonnenten vor Ihnen haben die Anleitung angefordert.“
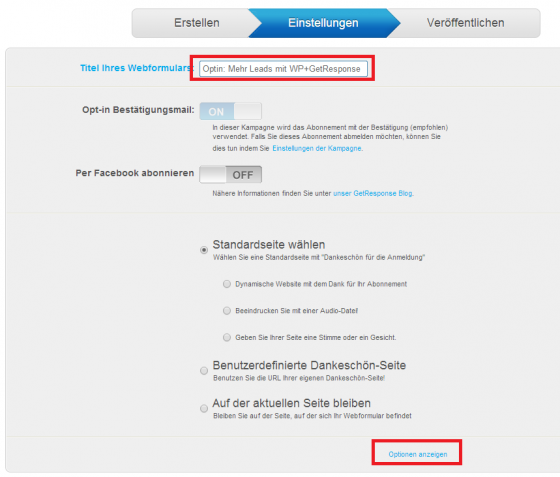
4) Im vierten Schritt speichern Sie das Optin-Formular und klicken anschließend weiter oben auf „Einstellungen“. Nun geben Sie dem Optin-Formular einen Namen:
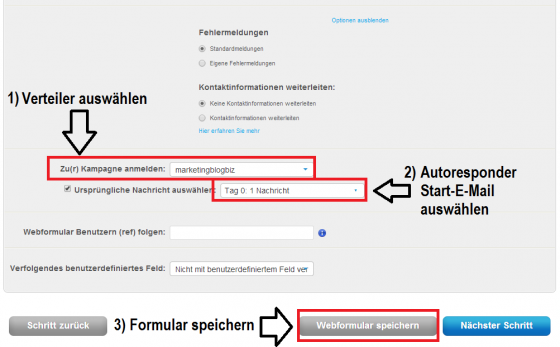
 5) Anschließend klicken Sie auf „Optionen anzeigen“. Nun im fünften Schritt wählen Sie aus, welchem E-Mail-Verteiler Sie das Optin-Formular zuordnen möchten und speichern das Webformular.
5) Anschließend klicken Sie auf „Optionen anzeigen“. Nun im fünften Schritt wählen Sie aus, welchem E-Mail-Verteiler Sie das Optin-Formular zuordnen möchten und speichern das Webformular.

7) Installieren und aktivieren Sie nun das WordPress-Plugin wBounce. Hier können Sie es sich herunterladen. (Alternativ auch direkt hier)
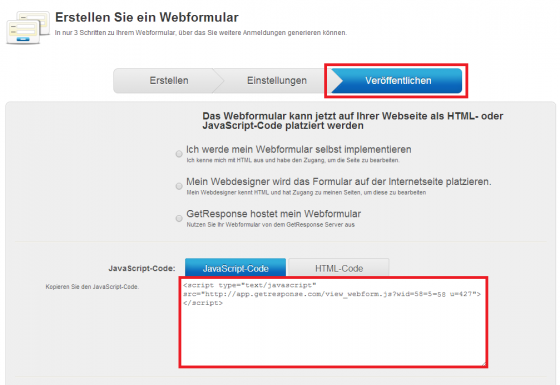
Nun gehen Sie nochmal zurück zu Ihrem Webformular, klicken auf „Veröffentlichen“ und kopieren sich den Javascript-Code per STRG+C in die Zwischenablage:

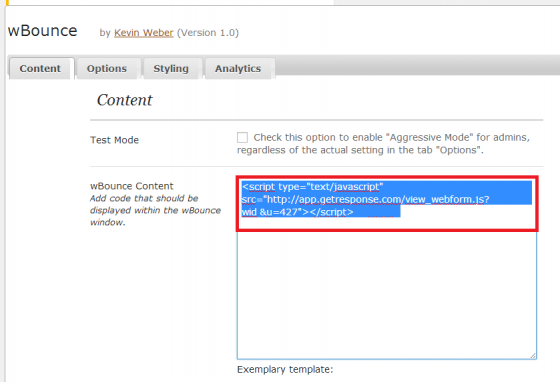
8) Wechseln Sie nun in die Plugin Einstellungen von wBounce und fügen Sie den Javascript-Code per STRG+V in das freie Feld ein:

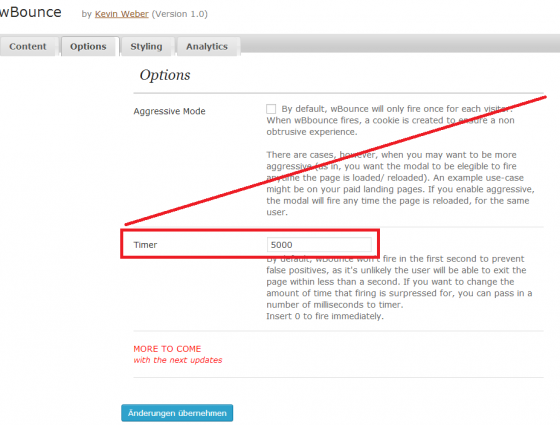
Nun wechseln Sie in den Reiter „Options“. Sie finden dort die zwei Einstellungen:
Aggressive Mode:
- Zeigt das Exit-Popup jedem Besucher an, auch wenn er dieses schon einmal gesehen hat.
- Empfehlung: Nicht aktivieren.
Timer:
- Angegeben wird der Wert in Millisekunden.
- Empfehlung: 5.000 ms einstellen.

Auswirkung des Plugins:
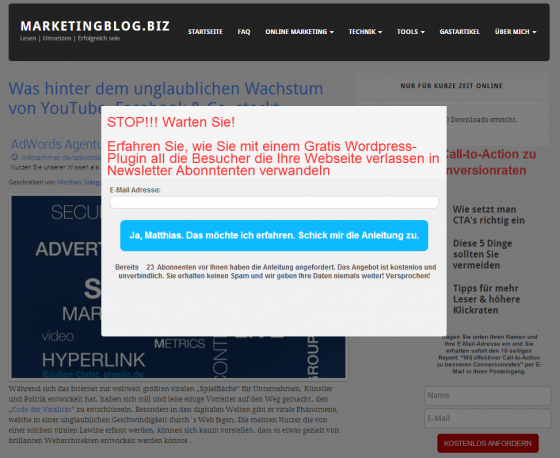
Wenn ein Besucher Ihre Seite länger als 5 Sekunden besucht und die Webseite schließen möchte, wird ihm das zuvor angelegte GetResponse-Optin-Feld angezeigt. Hier sehen Sie, wie es am Ende aussieht:

Ich habe das Formular abschließend nochmal etwas angepasst. Sie können das auch, indem Sie einfach in den Webformular-Einstellungen von GetResponse das jeweilige Optin-Formular auswählen und bearbeiten. Alle Einstellungen, die Sie vornehmen, wirken sich sofort auf die platzierte Exit-Lightbox aus.
Hier sehen Sie nochmal direkt die Inhalte der Exit-Lightbox:
Sie können sich gerne eintragen ;-)

Funktioniert leider nicht. Es wird als normale Lightbox angezeigt, nach 5 sekunden auf der Homepage, aber unabhängig davon, ob ich die Page verlasen möchte oder nicht! :-(
Hallo Daniel,
ich hab das Plugin nochmal bei mir getestet und bei mir klappt es, wie es soll.
Was man versuchen kann, ist unter „Options“ bei „Sensitivity“ einen niedrigeren Wert als 20 anzugeben. Vielleicht klappt es dann.
Es kann evtl. auch am Theme liegen oder an anderen Plugins. Der Autor des Plugins schreibt, er gibt keinen Support mehr.
Auch ein gutes Plugin ist Popupally Pro. Gibt es auch als Free-Version. Einfach in der WordPress-Pluginsuche nach PopupAlly suchen.
Du bist ja bei GetResponse. Die bieten jetzt auch intern einen Exit-Popup an. Schau mal hier:
http://www.getresponse.de/email-marketing/funktionen/listenaufbau-apps.html
Ist aber eher einfach gehalten. Größe, Titel und Texte lassen sich ändern. Bilder einfügen aber nicht.
Ich selbst nutze NinjaPopups (mein Testbericht).
Bietet auch Split-Testing. Wichtig, weil man ziemlich schnell sieht, was funktioniert und was nicht. Man kann auch, für jede einzelne Seite, Abweichungen von den Standard-Einstellungen wählen. z. B. Generell wird ein Exit-Popup eingeblendet, aber auf bestimmten Seiten deaktiviert man es. Oder auf einer bestimmten Seite erscheint ein anderer Exit-Popup. Oder anstatt einem Exit-Popup erscheint auf dieser Seite ein normaler Popup nach x Sekunden oder nachdem man x Prozent der Seite nach unten gescrollt hat.
Viele Grüße
Matthias