 Das Plugin Ninja Popups bietet einem die Möglichkeit, seine Leads um das 2- bis 6-fache zu steigern.
Das Plugin Ninja Popups bietet einem die Möglichkeit, seine Leads um das 2- bis 6-fache zu steigern.  Ich habe zahlreiche Plugins getestet, einige davon haben bei mir nicht funktioniert.
Ich habe zahlreiche Plugins getestet, einige davon haben bei mir nicht funktioniert.
Im Einsatz bisher hatte ich bisher wBounce (Anleitung zu wBounce) und PopupAlly. Mit wBounce konnte ich einfach jeden beliebigen HTML-Code als Exit-Lightbox nutzen. PopupAlly ermöglicht schon mehr, ich kann einen Popup anzeigen lassen, direkt nachdem Besucher die Webseite geöffnet haben oder kurz bevor er sie verlassen will („Exit Intent“ genannt).
Ninja Popups – warum ich mich für dieses Plugin entschieden habe
– warum ich mich für dieses Plugin entschieden habe
Ich wollte das beste Popup-Plugin und Ninja Popups bietet die meisten Features zum besten Preis. Folgende Alternativen habe ich in Betracht gezogen:
- Ninja Popups (ab 20$, 36$ inkl. Addons)
+ Viele Vorlagen (Responsive, d.h. Smartphone/Tablet geeignet)
+ Individuelle Popups und Exit Lightbox („Exit Intent“) für jede einzelnen Artikel
+ Standard-Popup/Lightbox, falls kein individueller Popup angelegt
+ Popups für einzelne Beiträge/Seiten deaktivierbar
+ Einfache Integration zu vielen E-Mail-Marketing Anbietern über API
+ Statistiken (Views, Optins, Conversionrate)
+ Umfangreiche Splittest-Möglichkeiten
+/- Weitere Vorlagen, günstig, gegen Aufpreis (5-6$ je Addon)
– Eigene Bilder und Grafiken müssen in richtiger Größe hochgeladen werden
. - OptinMonster (ab 49$)
– Es ist nicht möglich, für jede Webseite ein eigenes Popup zu wählen.
+/- Zu wenig Design-Vorlagen
– Exit Lightbox („Exit Intent“) erst ab Pro Version (199$)
– Support nur 1 Jahr ab Kaufdatum
. - Popup Domination (ab 47$)
– Popups nicht für einzelne Beiträge möglich.
+ Ansonsten ein sehr gutes Plugin.
. - Popup Ally (kostenlos, Pro Version ab 97$)
+/- Splittest-Feature wird erst später integriert
– Support 1 Jahr ab Kaufdatum
. - wBounce (kostenlos)
+/- Kostenlos, aber keine Vorlagen
– kein Splittest Feature
– Bietet nur die Funktion einer Exit-Lightbox („Exit Intent“) - ThriveLeads (69$)
+ Responsive, A/B-Tests, Vorlagen, Drag&Drop Editor
+ Auswahl der Platzierung (oben, unten, seitlich eingeschoben, in der Sidebar)
+ Kategorien- bzw. Artikelabhängige Darstellung verschiedener Popups
+ Popups für einzelne Beiträge/Seiten deaktivierbar
+ Erstellung von Links, die die Anzeige von Popups deaktivieren (bspw. für E-Mail-Links an Abonnenten)
+ Statistiken
Ninja Popups – Die Features im Überblick
a) Templates
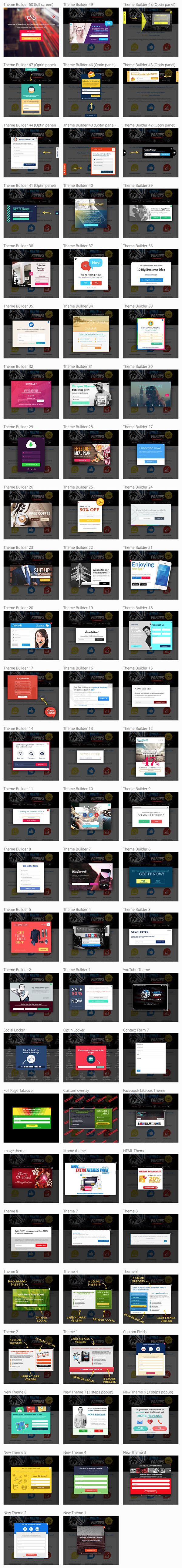
Hier eine Auswahl der mitgelieferten Templates:
Neu: Es werden jetzt auch 40 responsive, per Drag&Drop-Editor anpassbare Optinvorlagen mitgeliefert. Hier sind sie abgebildet:

All diese Optin-Popups werden animiert dargestellt, was die Conversionrate erhöht. Wenn man es nicht möchte, kann man die Animationen auch löschen. So sieht ein animiertes Popup aus:
Folgende Templatepakete können gegen einen geringen Aufpreis nachträglich zugekauft werden. Diese Pakete sind früher erschienen und lassen sich nicht komfortabel per Drag&Drop Editor anpassen.
Extra Themes Pack (5$)
16 Bar-Templates (6$)
Widget Addon (5$)
b) E-Mail-Marketing Integration
Wie schon in den Bildern erkenntlich, unterstützt Ninja Popups alle gängigen E-Mail-Marketing-Anbieter, wie:
- GetResponse (API)
- Aweber (API)
- Mailchimp (API)
- IContact (API)
- Infusionsoft (API)
- Klick-Tipp
- MailerLite (API)
Ich nutze GetResponse. Hier ist die Integration ganz einfach über den API-Key möglich. Beim jeweiligen Popup wählt man dann den jeweiligen Verteiler aus, in den der neue Abonnent eingetragen wird.
Viele deutschsprachige Marketer nutzen Klick-Tipp. Die Integration ist hier zwar nicht so komfortabel, aber man kann den jeweiligen HTML-Quellcode des Klick-Tipp Formulars einfügen. Somit funktioniert Ninja Popups ebenso mit diesem Anbieter, als auch mit anderen deutschen Lösungen, wie Flatrate-Newsletter oder CleverReach.
c) 13 Einsatzzwecke für Ninja Popups
 Popups anzeigen, nachdem der Besucher seine Maus … Sek. lang nicht bewegt hat.
Popups anzeigen, nachdem der Besucher seine Maus … Sek. lang nicht bewegt hat.
.- Popups anzeigen, nachdem der Besucher die Seite … Sek. lang besucht hat.
. - Popups anzeigen, wenn der Besucher seine Maus außerhalb des Browserinhaltes bewegt. (Exit Lightbox Funtion, genannt „Exit Intent“)
. - Popups automatisch schließen (nach …. Sek.)
. - Popups anzeigen, nachdem der Besucher die Seite … % heruntergescrollt hat.
. - Optin-Fenster innerhalb von Artikeln einfügen.
. - Hintergrund abdunkeln, wenn Popup erscheint oder den Hintergrund ausblenden und durch ein frei wählbares Bild ersetzen.
. - Die jeweilige Seite erst anzeigen, nachdem die E-Mail-Adresse eingegeben wurde oder ein Social Media Button betätigt wurde (Content Locker).
. - Alternativ zum klassischen Popup Design können auch Optin-Bars (lange Balken, die am oberen oder unteren Bildschirmrand erscheinen) genutzt werden.
.Besucher, die sich im Popup eingetragen haben, sehen den Popup … Tage nicht mehr. (Standard 30 Tage)
. - Besucher die den Popup geschlossen haben, sehen ihn … Tage nicht mehr. (Standard 1 Tag)
. - Popups können klickbare Banner (z. B. Rabatt-Coupon), ein Iframe oder frei wählbarer HTML-Code sein.
. - Splittesten von Popups, um Conversionrates zu erhöhen.
. - Beliebig viele Popups erstellen. Beliebig viele Split-Tests parallel durchführen.
.
d) Individualisierungen
+ Die Farben können individuell gewählt werden.
 .
.
– Eine einfache Änderung der Schriftart sowie die Wahl der Schriftart ist nur teilweise möglich, man kann aber immer manuell einen HTML-Tag setzen und eine beliebige Schriftart/-farbe/-größe wählen. (Dieser Kritikpunkt gilt nur noch für die Vorlagen, die man nicht im Drag&Drop Editor bearbeiten kann.)
+ Mit dem neuen Drag&Drop Editor lässt sich alles verändern. Die Positionen der Texte, Schriftart, Schriftgröße, die Bilder (können skaliert werden), die Optinfelder und die Buttons.
.
+ Gibt es Anzeige-Probleme, erhält man durch den Support innerhalb von 2 Tagen Hilfe, sodass die Popups richtig dargestellt werden.
.
– Bilder, Grafiken und Hintergrundbilder, die für den Popup genutzt werden sollen, müssen von der Größe her passen. Ninja Popups selbst skaliert keine Bilder. (Dieser Kritikpunkt gilt nur noch für die Vorlagen, die man nicht im Drag&Drop Editor bearbeiten kann.)
+ Bilder lassen sich im Drag&Drop-Editor skalieren. Da dies aber die Dateigröße unnötig vergrößern kann, empfiehlt es sich immer, die Bilder selbst auf die richtige Größe zu skalieren und anschließend hochzuladen.
.
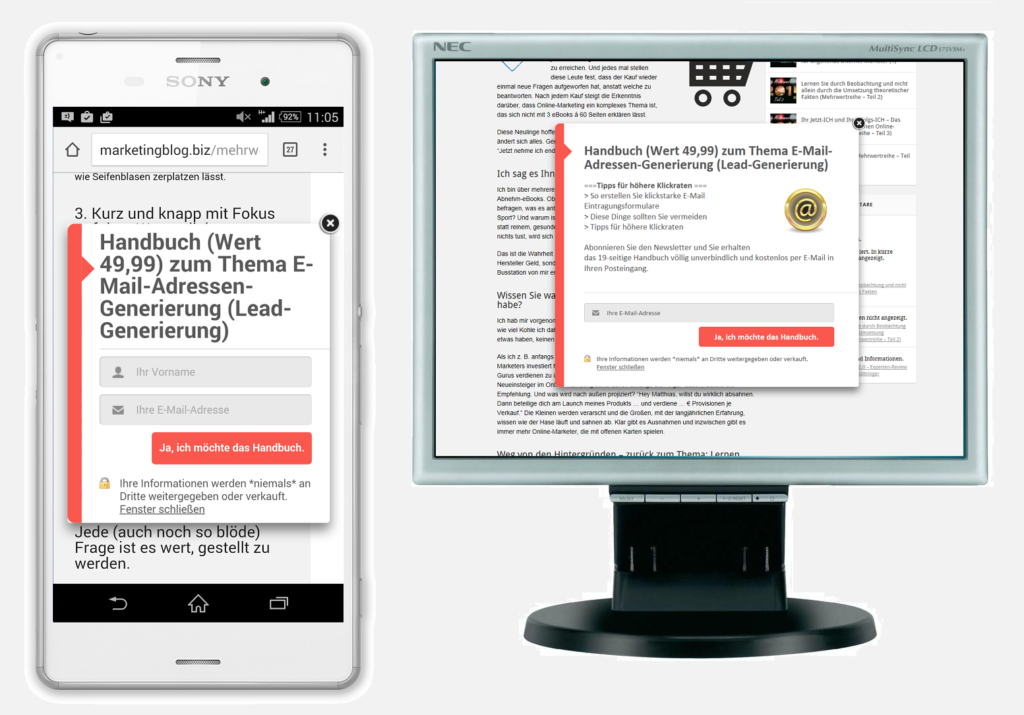
+/– Die Responsive-Version des jeweiligen Popups zeigt nicht alle Inhalte des Popups an, sondern teilweise nur die Überschrift und die Optin-Box (Name, E-Mail, Senden-Button). (Dieser Kritikpunkt gilt nur noch für die Vorlagen, die man nicht im Drag&Drop Editor bearbeiten kann.)
+/– Die im Drag&Drop-Editor erstellten Popups werden auf allen Endgeräten skaliert dargestellt. Das ist aber auch nicht immer von Vorteil, z. B. wenn man sehr kleine Texte verwendet. Man sollte darauf achten, dass die erstellten Popups auf allen Endgeräten gut dargestellt werden und lesbar sind.
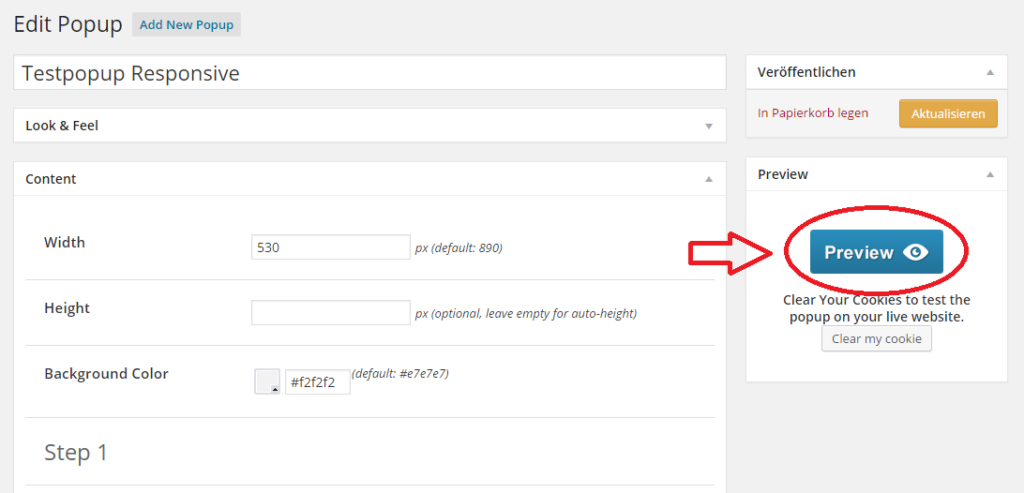
e) Test-Popup
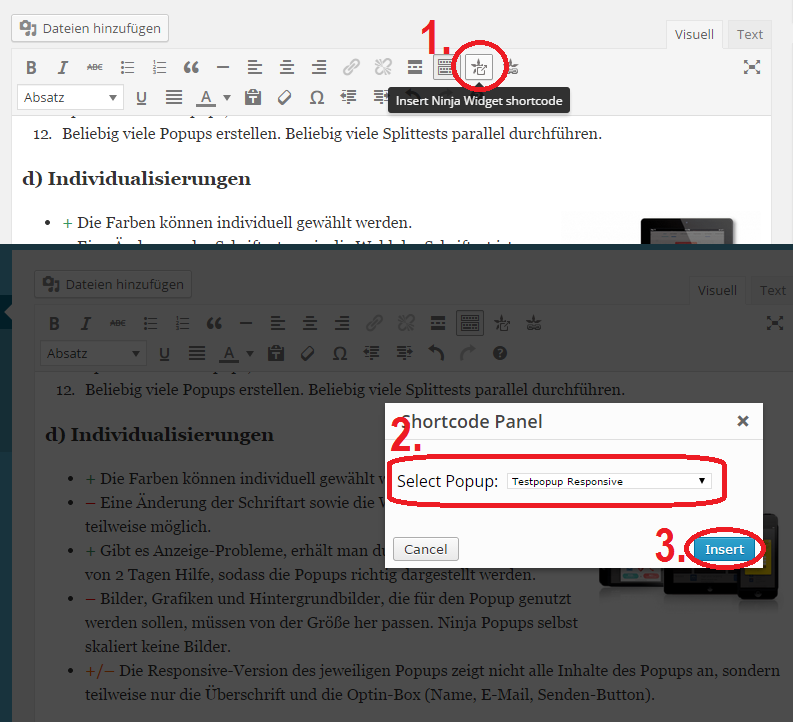
Hier ein Beispiel Popup und wie es in einem Artikel in WordPress eingefügt wird:
Eingefügt werden kann er ganz einfach mit einem Shortcode.
1. Button für das Einfügen in der Formatierungsleiste wählen.
2. Den jeweiligen Popup auswählen.
3. Bestätigen und der Shortcode wird im Artikel eingefügt.
So sieht der eingefügte Popup aus:
(Aus Performance Gründen ist Ninja Popups deaktiviert, da ich Thrive Leads nutze. Die NinjaPopups funktionieren bis heute einwandfrei und werden regelmäßig von den Entwicklern aktualisiert.)
f) Support
D er Support ist über diese Seite per E-Mail erreichbar. Eine Antwort bekam ich innerhalb von 24 Stunden und mein Problem war nach 2 Tagen gelöst. Das Plugin stammt von englischsprachigen Entwicklern und der Support ist ausschließlich in englischer Sprache verfügbar.
er Support ist über diese Seite per E-Mail erreichbar. Eine Antwort bekam ich innerhalb von 24 Stunden und mein Problem war nach 2 Tagen gelöst. Das Plugin stammt von englischsprachigen Entwicklern und der Support ist ausschließlich in englischer Sprache verfügbar.
Kritik und Negatives
Nimmt man Veränderungen an den Popups vor, z. B.
- eine andere Schriftgröße
- eine andere Schriftfarbe
- ein anderes Hintergrundbild
- eine andere Bannerfarbe
werden diese Änderungen nicht Live angezeigt, sondern man muss jedes mal das Vorschaufenster öffnen.
Dieser Kritikpunkt gilt nur für die Templates, die ohne den Drag&Drop Editor bearbeitet werden.

.
- Bei bestimmten Popups, die z. B. erst nach dem Herunterscrollen angezeigt werden, funktioniert dieses Vorschaufenster nicht. Man sollte daher diese Einstellung, wie und wo das Popup am Schluss erscheinen soll, ganz zum Schluss auswählen.
. - Für im Blogbeitrag platzierte Optin-Fenster kann kein Splittest durchgeführt werden.
. - Die Grafiken, die man einfügt, werden nicht automatisch skaliert, man muss die Grafiken also eigenhändig vergrößern, verkleinern, zuschneiden, Kanten abrunden oder transparente Bereiche einstellen. Dies führt dazu, dass man mehr Zeit benötigt, um Popups mit grafischen Inhalten zu erstellen.
. - Alle Popups sind responsive, d.h. sie passen sich an Smartphones und Tablets an.
Der Nachteil hierbei ist, dass dann nicht alle Elemente des Popups angezeigt werden. Statt Überschrift, Grafik, Textbereich mit Aufzählungen und Optinbox wird dann bspw. auf Smartphones nur die Überschrift und die Optinbox angezeigt.(Dieser Kritikpunkt gilt nur für Popups, die nicht mit dem Drag&Drop-Editor erstellt wurden.

. - Es ist nicht möglich, 2 Varianten von Plugins zu erstellen. Eine für die Anzeige auf Desktops und eine für die Anzeige auf Tablets und Smartphones. Da alle Templates aber responsive sind, ist das aber zu verschmerzen.
Abschließendes Fazit
 Ninja Popups ist gut, langjährig erprobt und erhältlich zu einem günstigen Preis.
Ninja Popups ist gut, langjährig erprobt und erhältlich zu einem günstigen Preis.
25$ für die normale Variante, 41$ mit allen Erweiterungen. Die zusätzlichen Themes installiert man einfach über die WordPress-Plugin-Installation. Nach der Plugin Installation gibt man den Lizenzschlüssel ein.
Nach dem Update mit den neuen 40 integrierten Drag&Drop-anpassbaren Templates wird den Meisten das Hauptplugin, ohne die Zusatzerweiterungen, genügen.
Das Anlegen der Popups ist einfach. Die Bedienung intuitiv. Splittests sind schnell erstellt und mit ein paar Klicks eingebunden. Auch die Conversionrate wird korrekt gemessen, sodass man aussagekräftige Ergebnisse erhält.
Updates erhält man unbegrenzt lange und sie werden automatisch eingespielt, was standardmäßig auch eingestellt ist.
Zum Support: Ich hatte einmal Darstellungsfehler bei einem Template und schrieb dem Support. 2 Tage später erhielt ich einen Code, den ich nur im individuellen CSS-Bereich des Popups einfügen musste und die Darstellung funktionierte ab dann korrekt.
Wenn man mehrere WordPress-Seiten mit Ninja Popups nutzen möchte, ist zu beachten, dass es nur Einzellizenzen gibt und für jeden weiteren Blog der Kaufpreis nochmals fällig wird.
Da aber die Eingabe des Lizenzschlüssel nur für das Hauptplugin erforderlich ist, braucht man technisch gesehen die Erweiterungen nicht noch mal extra dazu kaufen. 25 Dollar sind da für jeden weiteren Blog nicht wirklich viel, wenn man bedenkt, dass andere Plugins mit den selben Funktionen das 2- bis 5-fache dessen kosten, was Ninja Popups kostet.
Beispiel für ein am Ende des Artikels platziertes Optin:






Hallo,
ich frage mich ob das Popup so eingestellt werden kann, dass es beim eintreffen auf der Landingpage erscheint und den User erst auf weitere Seiten o. Beiträge lässt, wenn dieser Logindaten eingibt.
Diese Logindaten hat der User zuvor von mir erhalten!
Eine Anmeldemaske soll nicht erscheinen. Lediglich das Loginpopup. Und ein wegklicken des Popups soll ebenfalls nicht möglich sein. Nach dem einloggen sind dann alle Pages „normal“ Nutzbar!
Geht das mit Ninja Popups? Danke für eine Antwort im Voraus.
Hallo,
das funktioniert nicht.
Membership Plugins könnten hier helfen oder einzelne Beiträge mit einem Passwort zu schützen (Dieses Passwort wäre dann, für jeden der sich anmeldete, gleich).
Man könnte bei den Entwicklern von NinjaPopups nachfragen, ob das geht. Ich nehme an, nicht.
Der Fokus von Ninja Popups sind Leadgenerierung (Ziel: mehr Kontaktdaten/Anfragen) und Konversion-Optimierung (Ziel: mehr Käufer).
Es gibt die Funktion Optin-Locker:
Dabei wird der Beitrag freigeschaltet zum Lesen, wenn jemand sich mit seiner E-Mail Adresse einträgt. Nachdem jemand sich mit seiner E-Mail einträgt, ist der Beitrag freigeschaltet, auch wenn bspw. falsche Daten eingegeben wurden.
Technisch ist es nicht anders umsetzbar oder es wäre komplizierter und müsste mit der API (API = technische Schnittstelle) des E-Mail Marketing Anbieters verknüpft sein (falls das integrierbar wäre). Das wäre nötig, wenn man wollte, dass nur diejenigen den Beitrag einsehen könnten, die sich per Email eingetragen hätten.
Nach letzterer Möglichkeit hattest du nicht gefragt. Ich habe das der Vollständigkeit halber erwähnt.
Wie du es umgesetzt haben wolltest, ging es mit Ninja Popups nicht.
Hallo Matthias,
ich versuche seit 2 Tagen, dass Plugin auf der Startseite einzubinden um einfach nur dem User, auf die neue Datenschutzverordnung und der Nutzung von Cookies aufmerksam zu machen. Ich nutze Optimize Press und das scheint nicht zu funktionieren, obwohl ich mein eigen erstelltes Popup im Backend angeklickt habe. Auf, mit WordPress, erstellte Seiten scheint es zu funktionieren. Was mache ich verkehrt?
Herzlichen Dank für Deine Mühewaltung
Es grüßt, Jürgen Kroll
Hallo Jürgen,
zuerst einmal interessant, dass du dich mit Wasser beschäftigst. Gerade erst gestern habe ich Steine zur Energetisierung erhalten. Die Verkäuferin meinte, dass vor allem Kinder den Unterschied spüren. Die Erwachsenen merken bei einer hohen Wasserqualität kaum Unterschiede.
Zu deiner Frage: Es gibt einen Support, bis zu 6 Monate nach dem Kauf erreichbar. Link:
https://codecanyon.net/item/ninja-popups-for-wordpress/3476479/support
Ich empfehle dir, beschreibe was nicht klappt, schicke denen die URL der Webseite wo das Popup erscheinen sollte und den Code, den du dort eingefügt hast, falls es sich um keine WordPress Seite handelt. Evtl. einen Screenshot mit den gewählten Einstellungen des Plugins; sie werden schon sagen, was sie brauchen.
Ich kann dir direkt nicht helfen. Ich hoffe du findest eine Lösung.
Wenn es nur um den Cookie Disclaimer geht, findest du hier einen einfachen JavaScript Code, wo du nur den Link zur Datenschutzerklärung an deine Seite abändern brauchst. Siehe:
https://website-tutor.com/cookie-plugin-script/
Viele Grüße, Matthias
Super Artikel. Ich habe mir deshalb das Plugin geholt und finde es top. Liebe Grüße
Hey,
ist es möglich die Einstellung vorzunehmen, dass das Popup nur erscheint wenn ich eine Bestimmte Browsersprache habe?
Grüße
Hallo Lars,
dazu gibt es keine Einstellungsmöglichkeiten.
Für einzelne Beiträge können individuelle Popups angezeigt werden oder es kann eingestellt werden, dass keine Popups zu einem Beitrag angezeigt werden, was Dir in Deinem Fall keine Lösung bietet.
Update: Es gibt jetzt 40 neue Vorlagen, die man noch per Drag&Drop-Editor anpassen kann. Hier ein Video das zeigt, wie es funktioniert:
Die Popups werden auf mobilen Geräten automatisch im selben Seitenverhältnis verkleinert dargestellt.
Ich habe inzwischen auch ThriveLeads getestet, aber es funktioniert mit meinem Theme nicht und es kostet mit 67$ deutlich mehr als NinjaPopups mit 25$ pro Webseite.
Weil manche fragen, ob man die Popups auch in Verbindung mit Anbietern wie CleverReach oder Klick-Tipp nutzen kann. Ja, das geht. Einfach den reinen HTML-Code des Optinformulars kopieren und im entsprechenden Textfeld des Plugins einfügen.
Update: Inzwischen nutze ich ThriveLeads. Für 25$ bleibt NinjaPopups aber weiterhin empfehlenswert, auch wenn es nicht so komfortabel zu bedienen ist.
Hallo Matthias,
wir haben uns jetzt, nachdem wir die positive Empfehlung auf Deiner Seite gelesen haben, auch Ninja Popups gekauft. Eigentlich alles wunderbar – nur bei einem Problem finde ich im Internet nirgends eine Lösung:
Bei den vorgefertigten Themes sollte der Text innerhalb des Popups z. B. linksbündig sein. Beim fertiggestellten Theme ist dies in der Vorschau auch so, nur sobald dieser veröffentlicht ist, wird der Text teilweise z. B. zentriert dargestellt. Ich bin grad am verzweifeln, denn ich weiß nicht wieso und finde nirgends eine entsprechende Einstellmöglichkeit?
Kannst du mir da vielleicht weiter helfen?
Viele Grüße Susi
Hallo Susi,
ich hatte nur einmal ein anderes Problem. Das habe ich dann dem Support geschrieben und musste was in einer php-Datei ändern.
Ich gebe dir mal den Link für den Support: http://codecanyon.net/item/ninja-popups-for-wordpress/3476479/support/contact
(Login ist erforderlich, bevor das Supportformular erscheint.)
Viele Grüße, Matthias
hmm, schade.
Aber trotzdem ganz vielen Dank – werde jetzt mal mein Glück beim Support versuchen :)
Viele Grüße Susi
Das ist wirklich interessant. Ich habe noch nicht gewusst, dass es ein Plugin für Pop Ups gibt. Ich habe sie einfach in die header.php von WordPress eingebunden.
Hallo Flo,
die Hauptvorteile des Plugins sind
a) das Cookie-Tracking:
D.h. ich kann festlegen, wie oft der Popup gezeigt wird. z. B. 1x täglich oder sobald sich jemand eingetragen hat, z. B. 30 Tage danach nicht.
b) das Splittest-Feature:
Ich sehe auf einen Blick, welche Popups wie gut convertieren. Gerade habe ich gesehen, es sind bei einer Variante 2% und bei der anderen 6%. Ohne Splittesting würde ich also nur 1/3 an Optins erzielen.
Wenn Du den Popup selbst intergrierst, verzichtest du auf diese guten Feature.